

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
「CMS」という単語を聞いたことはありますか?
この記事を読んでいる方の中には、調べたことある!という方もいらっしゃるのではないでしょうか。
「CMSとはコンテンツマネージャーシステムの略称で…」と、どこを読んでも書いてあって…
結局なんのこっちゃわからない! 一体なんなの!? それってWordpressだけのものじゃないの!? STUDIOでもできるってどういうこと? と、あなたがそういった疑問でいっぱいでしたら、ぜひこの記事を読んでみてくださいね!
CMSって何?
WEBページには、大きく「動的ページ」と「静的ページ」の2つがあります。
「動的ページ」は、アクセスするたびにページが生成されるものを指しており、イメージしやすいものではSNSなどの投稿ページや掲示板ページなどがあります。
一方で「静的ページ」はHTMLで作成されたページのことです。いつアクセスしても、同じレイアウトで表示されます。
そしてCMSは「動的ページ」に分類されます。
WEBサイト制作に必要なコンテンツ(画像やテキストなど)をデータベースに一元管理し、記事作成時に必要なコンテンツを引き出し、構成をしてWEBサイトを作成してくれるのがCMSです。

例えばブログ記事を作成する際、タイトルと本文、画像がコンテンツにあたります。
CMSを使う場合は、レイアウトデザイン(テンプレート)だけを決めれば、新しい記事が作成される度に自動でレイアウトを置き換えてくれます。
そのCMSの機能が、2023年にSTUDIOにも搭載されたということです。
ブログを作成したい!という方におススメです。
デモサイトを確認しよう
とはいえ、文字だけではイメージが湧きづらい仕組みでもありますので、実際にSTUDIOでのCMS機能を確認してみましょう!
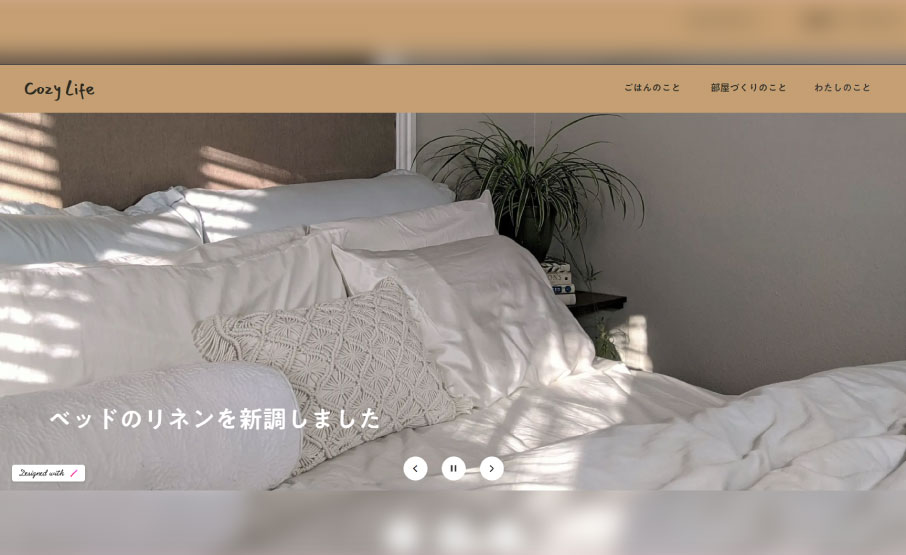
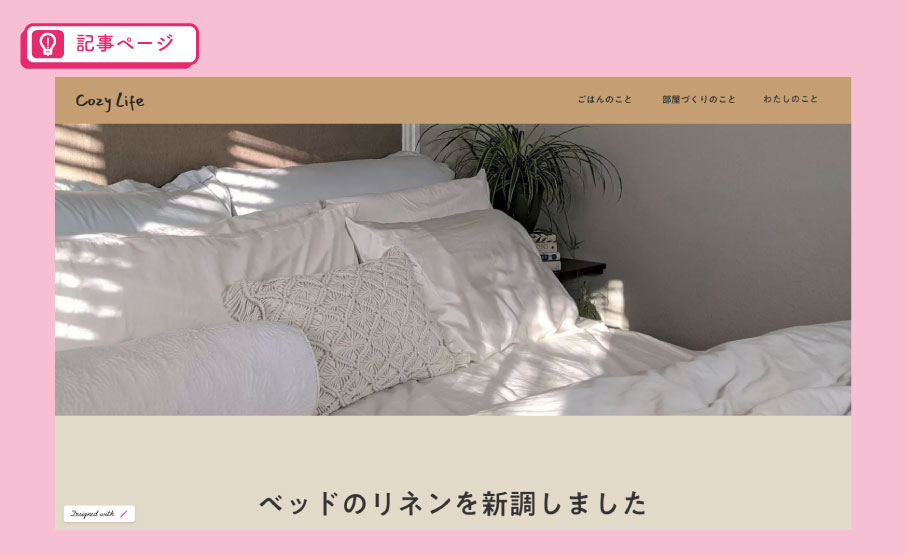
こちらは、「Cozy Life」という、とある主婦を想定したブログサイトです。STUDIOのCMS機能を使用して作りました。

この「Cozy Life」では、家仕事が大好きな主婦の日常を紹介しています。 各ページをひととおり確認しておきましょう。
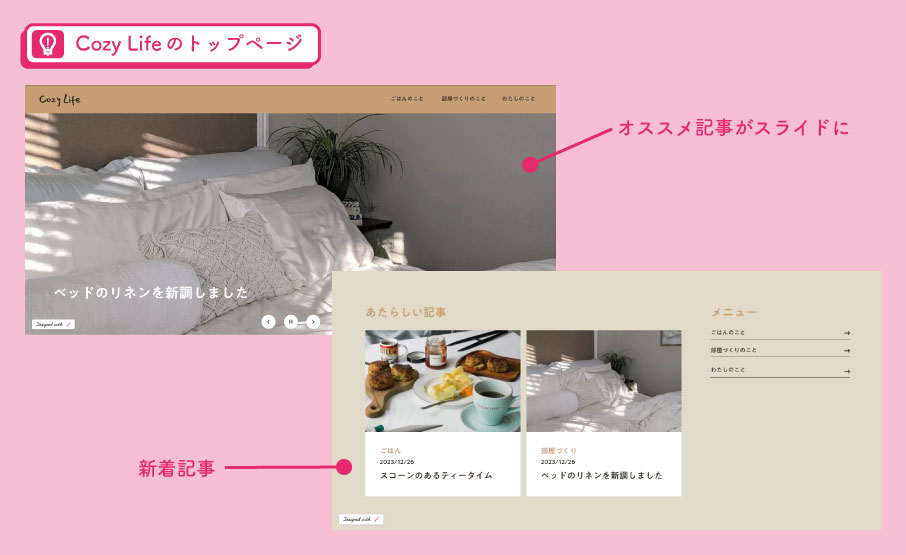
トップページではオススメ記事のスライドが流れており、その下のエリアで新着記事を確認することができます。

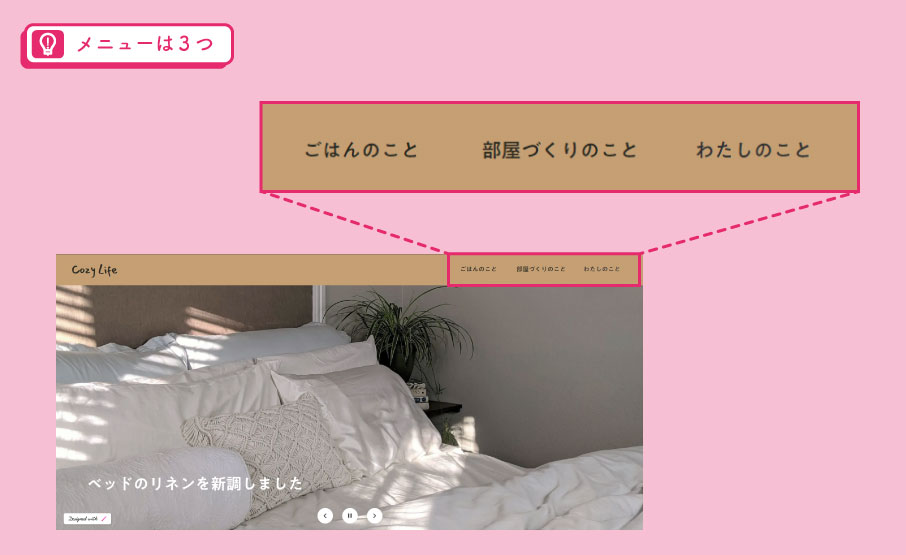
メニューを確認すると、日々のごはんを紹介する「ごはんのこと」のページと、インテリアを紹介する「部屋づくりのこと」のページ、そして自己紹介の「わたしのこと」ページへリンクされています。

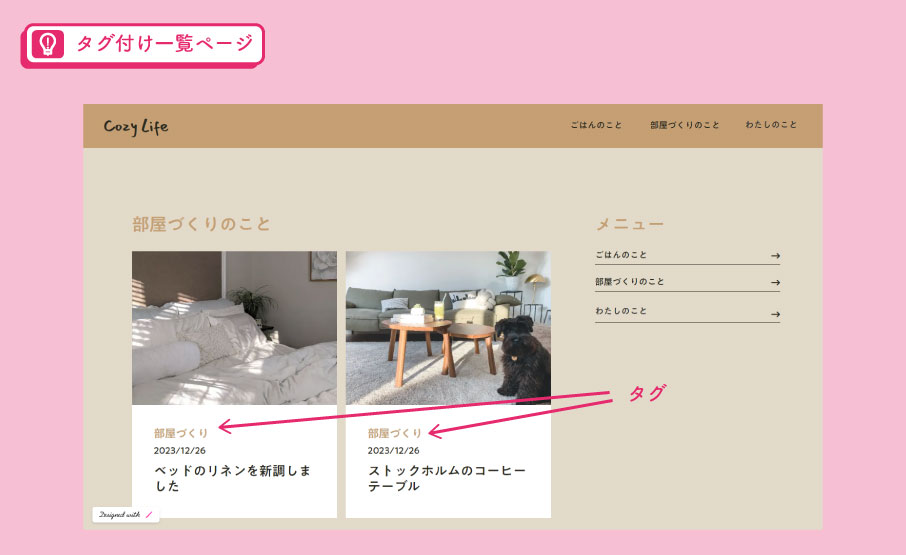
「ごはんのこと」と「部屋づくりのこと」をクリックすると、それぞれまずは「ごはん」と「部屋づくり」のタグ付けをされた記事の一覧が、表示されます。

いずれかのカードをクリックすると、その記事のページにたどりつきます。

メニューの「わたしのこと」をクリックすると、直接自己紹介ページへと遷移します。

今回のブログサイトの全体像は、つかめたでしょうか。
ダッシュボードを見てみよう
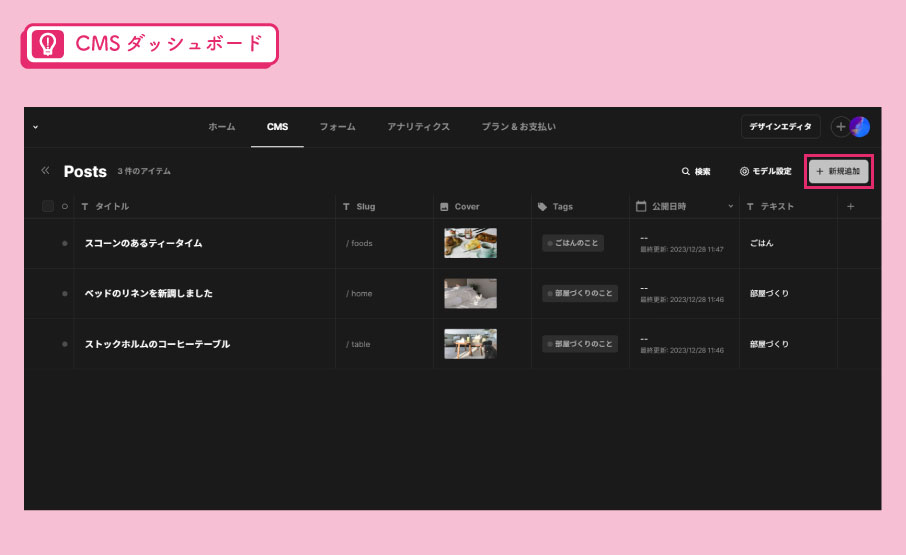
こちらは、先ほど確認したブログサイト「Cozy Life」のダッシュボードです。
ダッシュボードとは、CMSのコンテンツ管理を行うための画面のことです。
すでにCMS機能を起動し、レイアウトなどを作り終わっている状態です。
サイトの作り方については今回の記事では触れませんので、まずは仕組みを把握することからスタートしましょう。

現状、全部で3つのページが作成済みです。
「新規追加」ボタンをクリックして、新しい記事を作成します。
新規記事を投稿してみよう
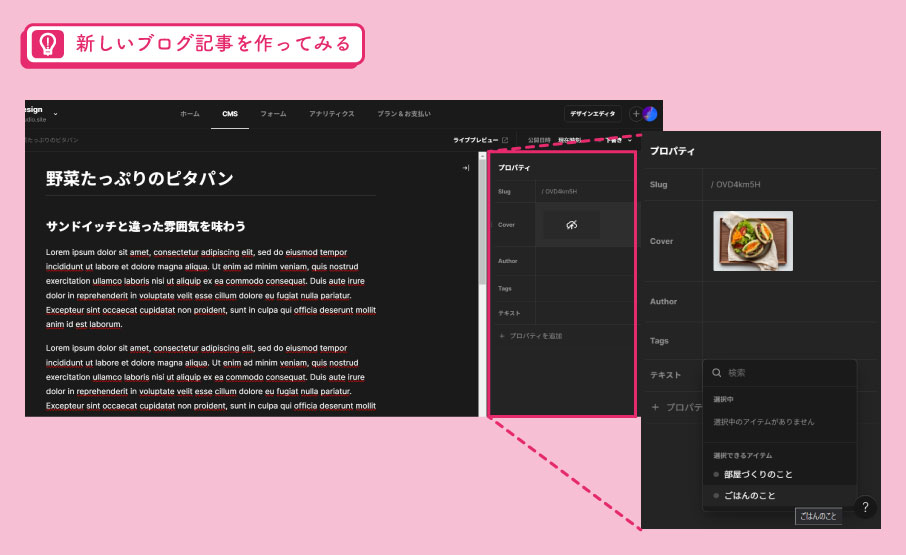
ダッシュボードから新規追加をクリックすると、このような投稿ページに移動します。
ここではブログサイトの主、主婦の「みゆき」になりきって、ランチに作った「野菜たっぷりのピタパン」に関する記事を投稿します。みゆきさんはカリスマ主婦ですから、ランチにピタパンを作ってマメにブログにアップしちゃいますよ。
タイトルや見出し、本文、カバー画像やタグ付けをしていきます。

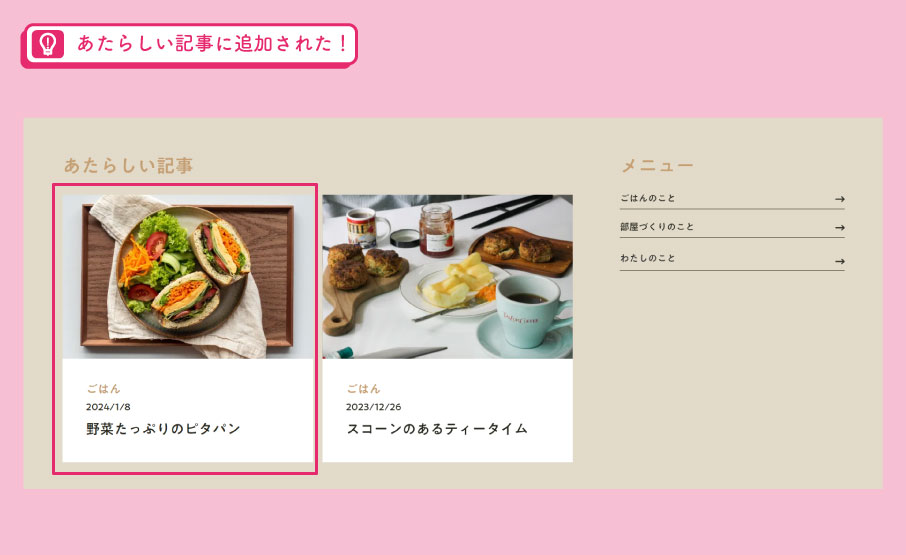
投稿を公開すると、トップページの「あたらしい記事」に、先ほど投稿した記事が追加されていることがわかります。

ここまでに作業したことは、CMSのダッシュボードから、記事の内容を入力したことくらいでした。
本来はトップページや記事自体のレイアウトを編集する必要がありますが、それらは自動的に生成され、追加されます。
これが、CMSを使うメリットです。
記事のレイアウトはどうなってるの?
じゃあ、記事のレイアウトはどうなっているのでしょうか?
ここからは、いよいよCMSの仕組みの核心に迫っていきます!
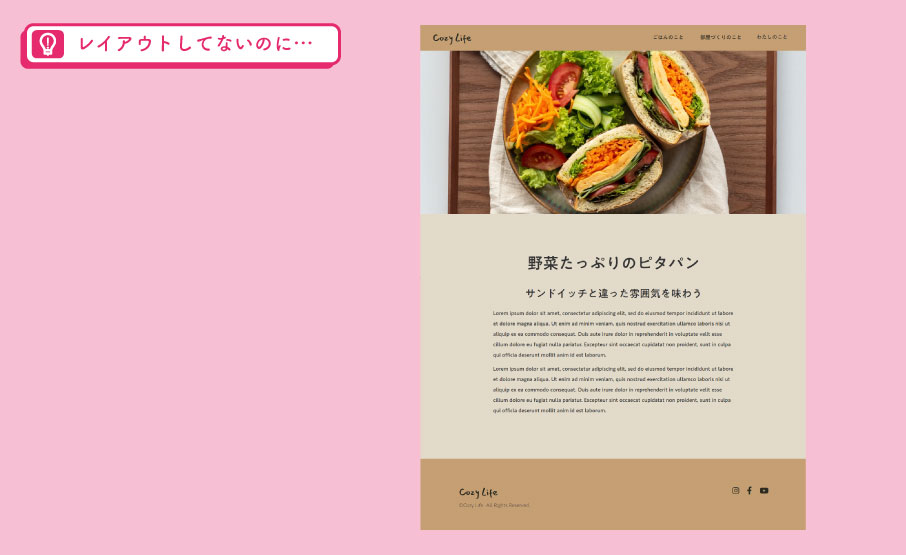
先ほど投稿したブログ記事は、このようなレイアウトで自動的に表示されます。

投稿時にこのようなレイアウトをしていないわけですが、実は事前にブログ記事のレイアウトのテンプレートを作ってあります。
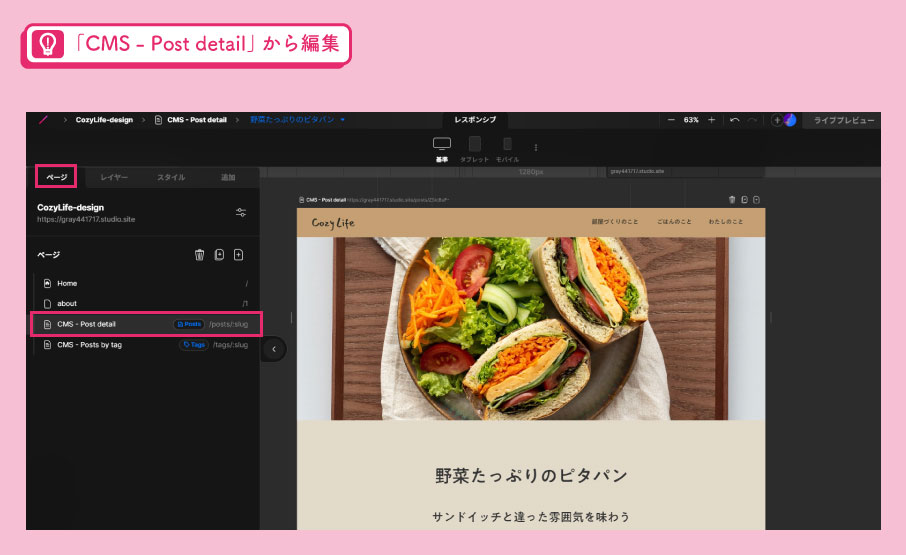
どこから編集をするのかといいますと、デザインエディタの「ページ」-「CMS – Post detail」のページを選択するとできます。

このページで、ヘッダーやカバー画像、タイトルや本文などのレイアウトのひな型を作っておけば、CMSダッシュボードから記事を新規追加した際に、このようなレイアウトになる、というわけです。
「CMS – Post detail」のページでは、あくまでもレイアウトを行う場所であり、投稿記事の編集――例えば画像の変更や文字の修正など――を行うことはできません。
記事内容の編集は、CMSダッシュボードに戻り、記事を選択して編集します。
トップページの新規記事の追加はどうなってるの?
次に、トップページにどうやってあたらしい記事が追加されたかが気になりますよね。
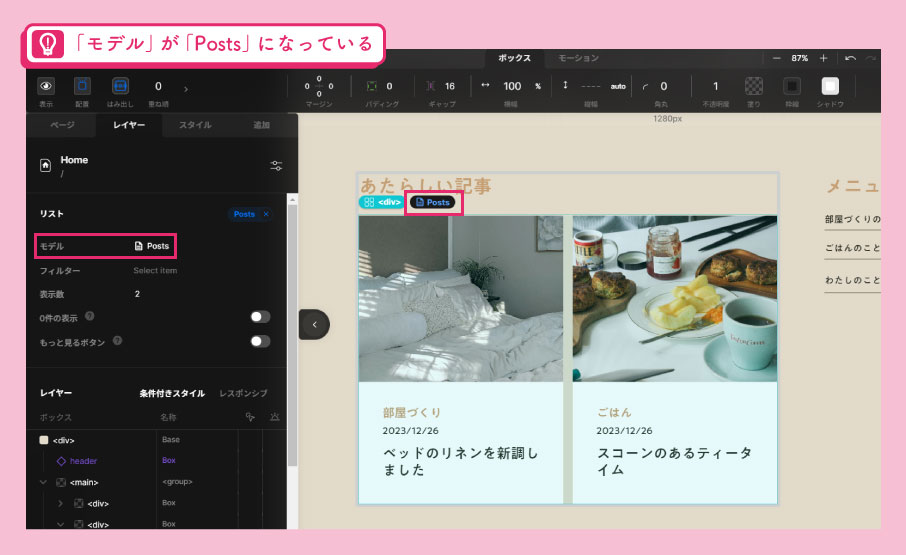
では、デザインエディタの「Home」ページに戻りましょう。トップページのレイアウトの編集画面です。 「あたらしい記事」のカードの部分を見てみると、「Posts」というマークが表示されています。
レイヤーパネルで確認すると、「モデル」が「Posts」となっています。

これは、どういう意味なのでしょうか…? ここでCMSのダッシュボードに戻ります。
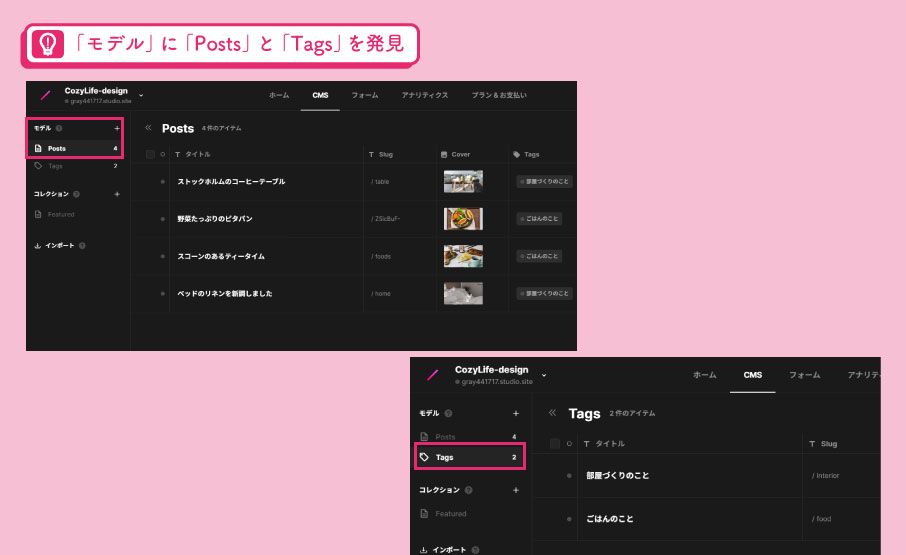
左側に、「モデル」があり、「Posts」も見えますね。

「モデル」とは、記事の種類を管理するものであり、現状このサイトには「Posts」と「Tags」があります。
「Posts」は投稿された記事すべてが入っており、「Tags」には「部屋づくりのこと」と「ごはんのこと」の2つが入っています。
「モデル」の種類は、管理しやすいように、自分で自由に作ったり削除したりすることができます。
ということで、トップページのカードの部分には、「モデル」の「Posts」がどんどん反映されていくという仕組みになっている、ということがわかりましたね。
最後に…
STUDIOのCMSは、CMSダッシュボードからコンテンツを投稿し、画像や見出し、本文などの情報をレイアウトのテンプレートに当てはめて、生成して記事を作る、という流れがお分かりいただけたかと思います。
CMSの編集は、仕組みをわかっていないと、いきなりレイアウトを作ることは難しい作業です。
概要を理解した後、実際にレイアウトを組んでみて、触りながらその仕組みをご自身の中に落とし込んでみてくださいね。




