

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
今回はAfterEffects(AE)のアニメーターの細かいプロパティを使って、テキストアニメーションのバリエーションを増やしていきましょう。
アニメーターの基本的な使い方は、「Aftereffect(AE)講座|テキストアニメーションを極める!基礎編」を読んでくださいね。
※わたしはMacでAfterEffects Var.24.6.4を使用しています。
文字が広がるアニメーション
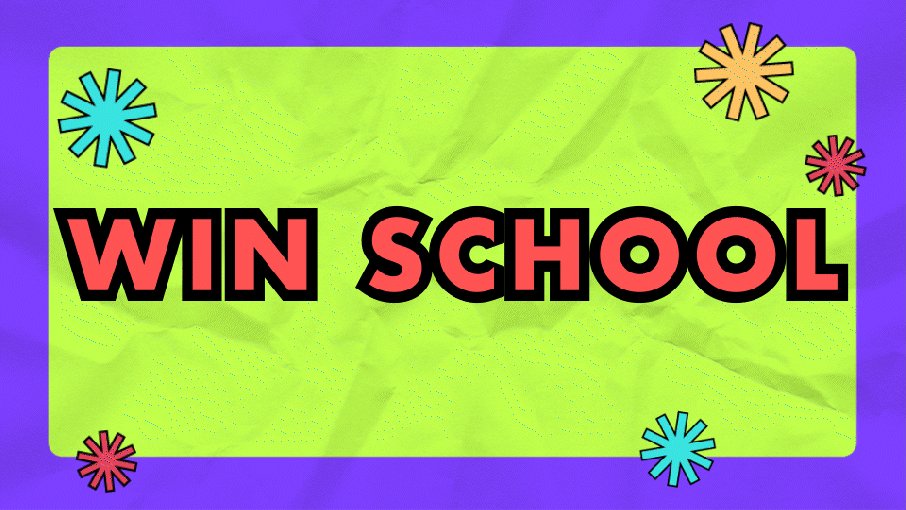
いまから作るアニメーションは、こちらです。
※ここでは文字の動きだけをチュートリアルで再現します。

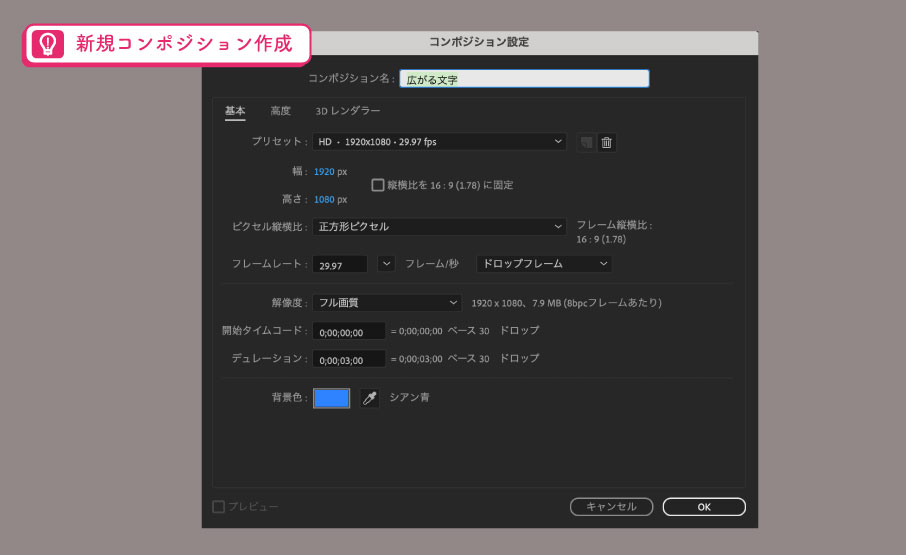
(1)新規コンポジションを作成します。
メニュー「コンポジション」>新規コンポジション を選択し、以下のように設定します。
コンポジション名「広がる文字」
プリセット「HD・1920 x 1080・29.97fps」
デュレーション「0;00;03;00」(3秒)

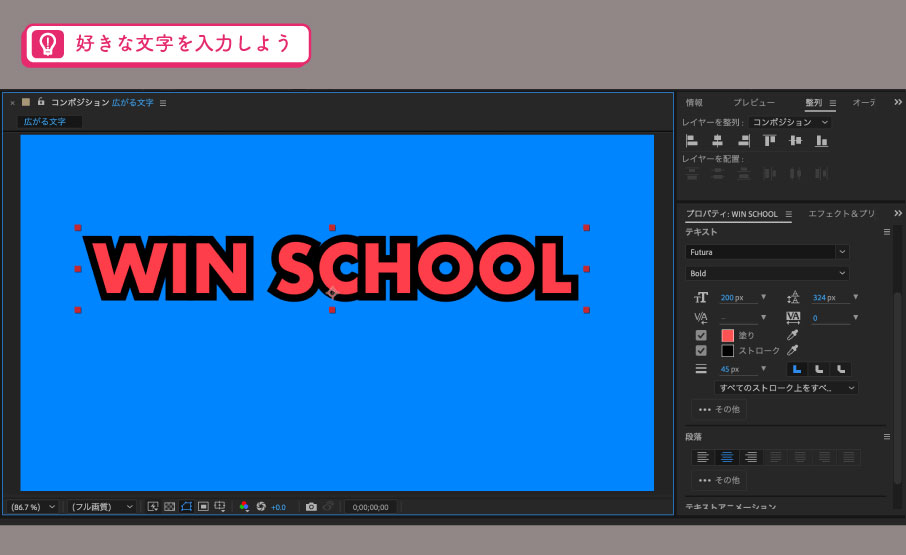
(2)文字を入力します。ここでは「WIN SCHOOL」で作ります。フォントの種類や大きさなどはお好みでかまいません。

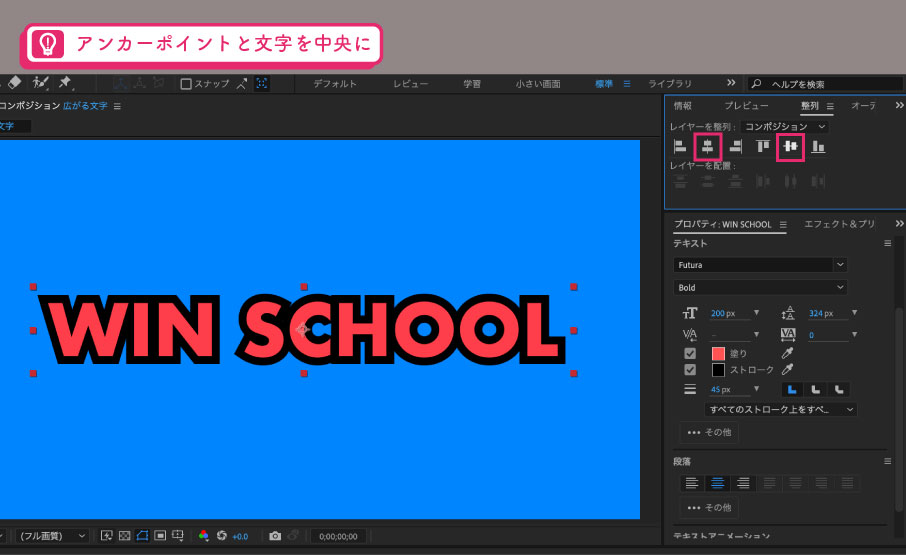
(3)アンカーポイントの位置を文字の中央に設定し(ショートカットキー【Ctrl+Alt+Homeキー】Macの場合は【Option+⌘+fn+←キー」】)、整列パネルでコンポジションの中央に文字をそろえておきましょう。

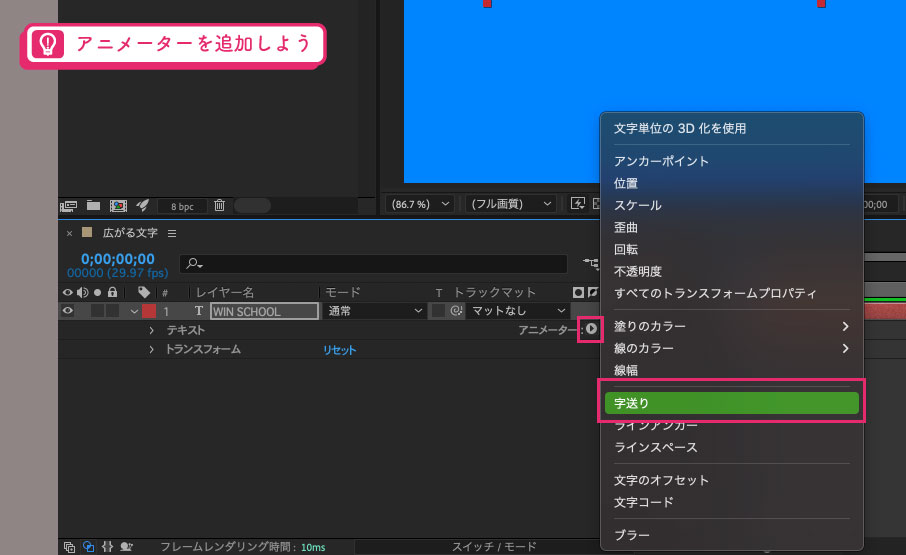
(4)テキストレイヤーを展開し、「アニメーター」の右側三角をクリック、「字送り」を選択します。

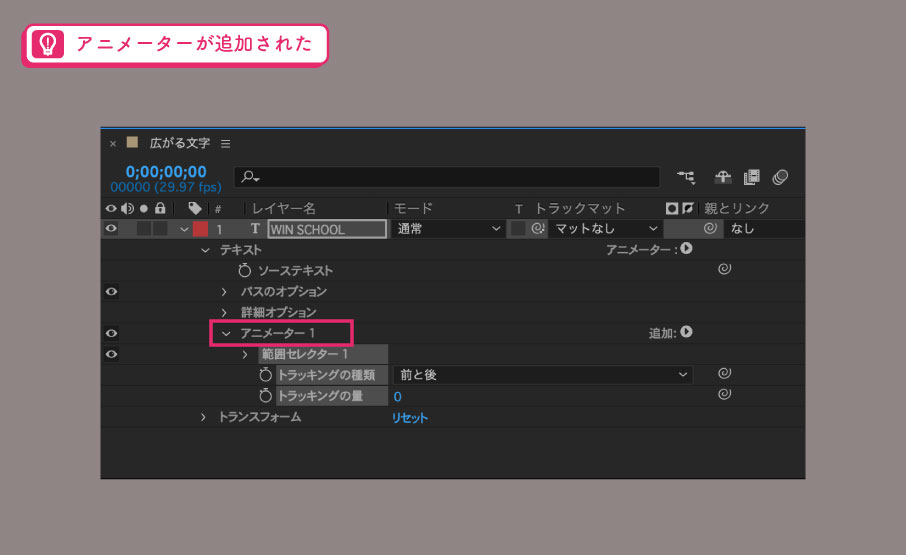
すると、「アニメーター1」というプロパティが追加されます。

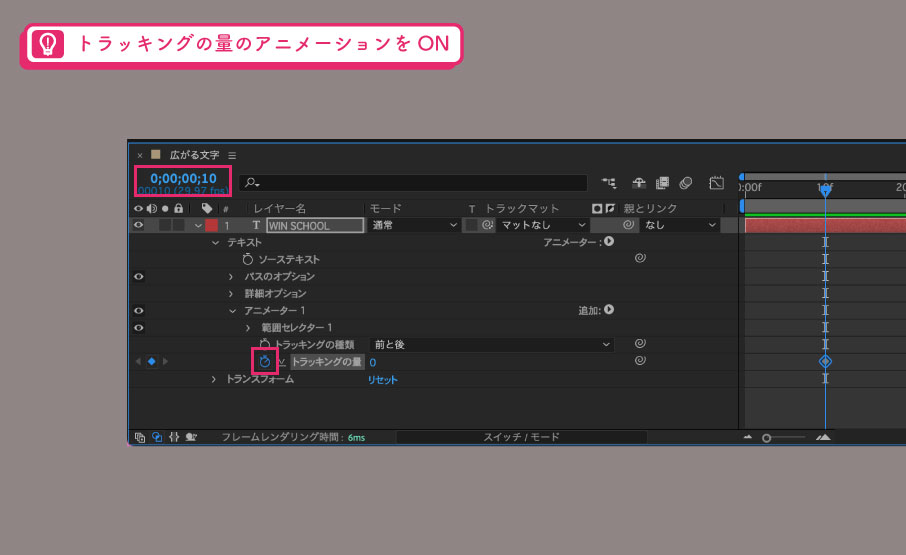
(5)再生インジケーターを10f(0;00;00;10)の位置に移動させます。
「アニメーター1」>「範囲セレクター1」>「トラッキングの量」のアニメーションをONにします。

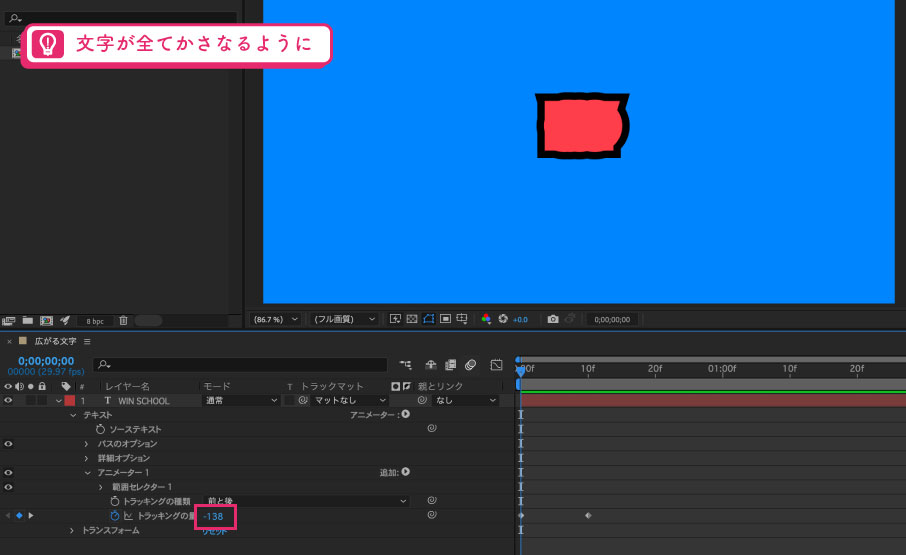
(6)次に、0秒に戻ります。
「トラッキングの量」をマイナス値にし、文字がギューっと中央に重なるようにしましょう。
ここまでで、10fに向かって「んぱっ」と文字が広がるアニメーションになったはずです。

(7)映画のタイトルっぽい動きにするため、もうひと工夫していきましょう。
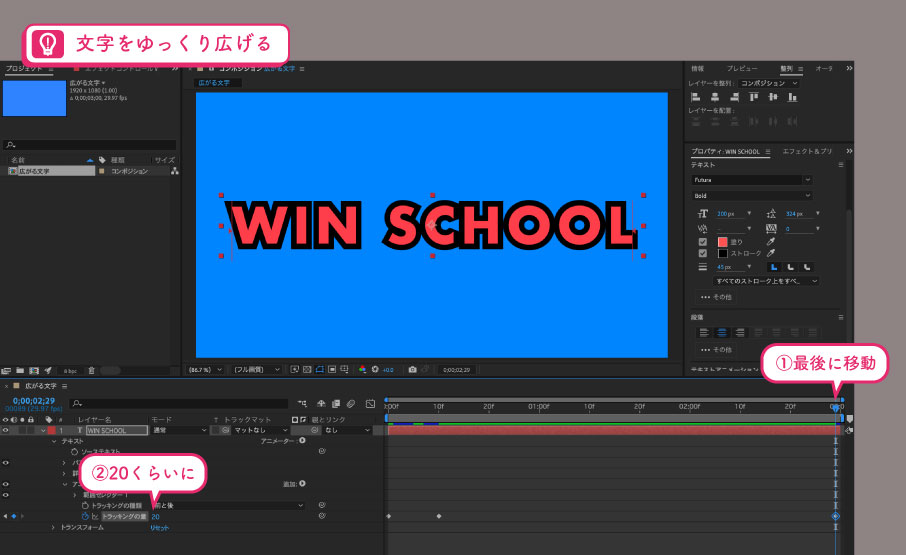
再生インジケーターをタイムラインの最後まで移動します。
「トラッキングの量」を増やして、文字間を広げます。量は少なめに設定することがタイトルっぽくなるコツです。ゆっくり時間をかけて、少しずつ広げていきましょう。ここではトラッキングの量を「20」としました。

(8)キーフレームをすべて選択し、【F9キー】でイージーイーズをかけておきます。 (9)このままでも良いのですが、さらに速度グラフを調整してみましょう。
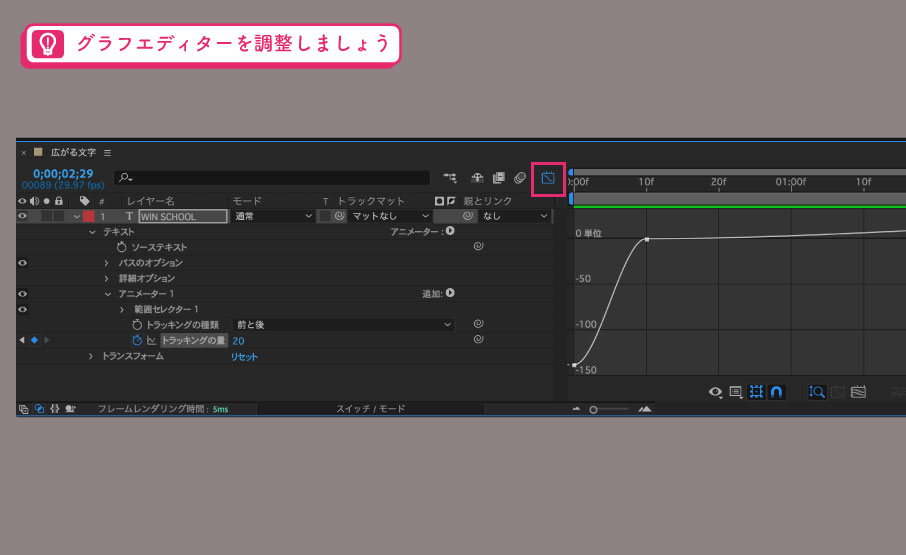
レイヤーパネルから「トラッキングの量」を選択しておきます。
グラフエディターのアイコンをクリックします。虫かごみたいなアイコンです。

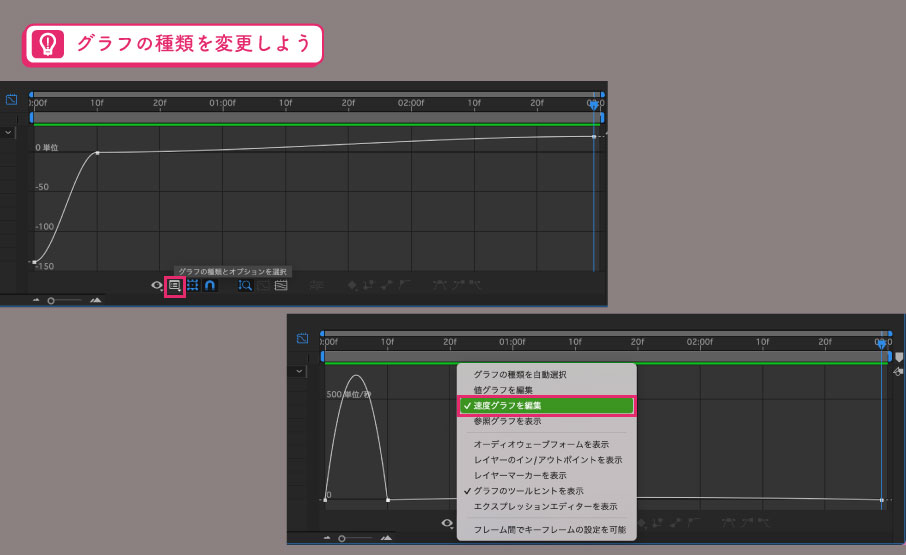
(10)グラフには種類があります。ここで調整したいのは「速度」ですが、いつでも速度を表示しているとは限りません。グラフの種類を変更しましょう。
「グラフの種類とオプションを選択」をクリックします。
「速度グラフを編集」を選択しましょう。

(11)グラフエディターの曲線は、はじめは少々扱いづらいかと思います。
Illustratorに慣れている人でも戸惑うと思います。
まずは、曲線の意味を理解しておきましょう。
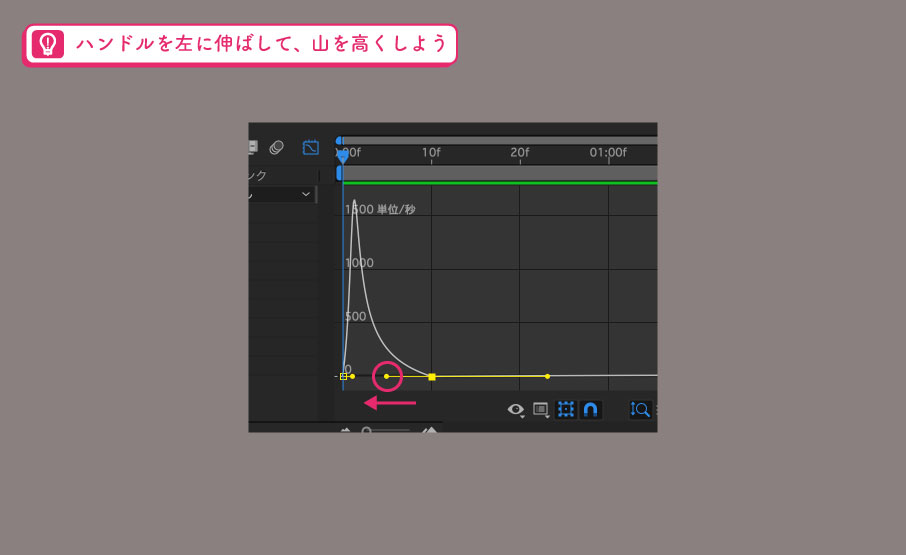
「速度グラフ」において、曲線の一番高くなっている部分が「一番速い」時間です。
ここでは最初は速く、じょじょにゆっくりという動きにしたいので、先頭に山が来るように調整します。
右側のアンカーポイントから左に伸びているハンドルを、グッと左に伸ばすと、先頭の山が高くなりますよ。

(12)再生してみましょう。
※グラフエディターを閉じるには、再度グラフエディターのアイコンをクリックします。
以下のような、緩急のついた動きになりましたか?

文字がスライドするアニメーション
いまから作るアニメーションは、こちらです。
※ここでは文字の動きだけをチュートリアルで再現します。

「広がる文字」と、(1)~(3)までのステップは同じです。
スムーズに操作ができる方は新規コンポジションを作り、コンポジション名を「スライド文字」にして(4)からスタートしてくださいね。
(1)新規コンポジションを作成します。
メニュー「コンポジション」>新規コンポジション を選択し、以下のように設定します。
コンポジション名「スライド文字」
プリセット「HD・1920 x 1080・29.97fps」
デュレーション「0;00;03;00」(3秒)
(2)文字を入力します。ここでは「WIN SCHOOL」で作ります。フォントの種類や大きさなどはお好みでかまいません。
(3)アンカーポイントの位置を文字の中央に設定し(ショートカットキー【Ctrl+Alt+Homeキー】Macの場合は【Option+⌘+fn+←キー」】)、整列パネルでコンポジションの中央に文字をそろえておきましょう。
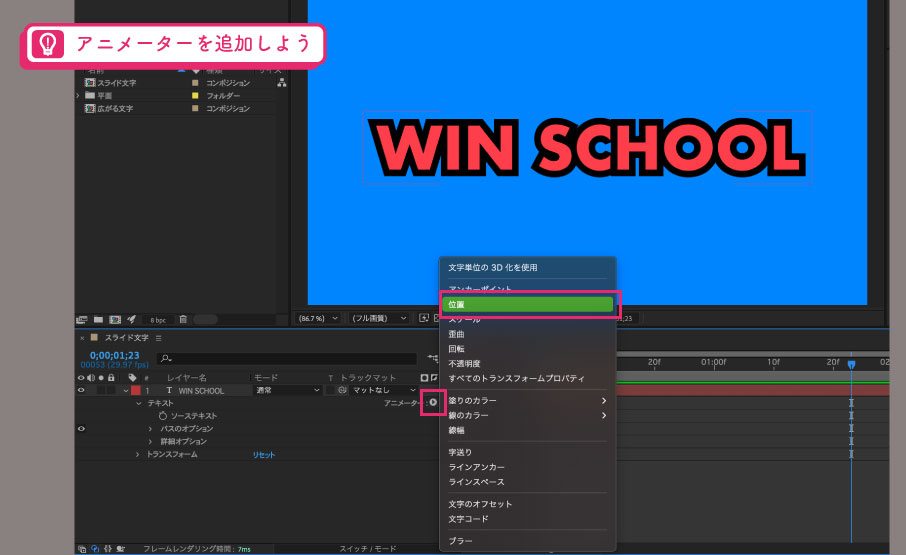
(4)テキストレイヤーを展開し、「アニメーター」の右側三角をクリック、「位置」を選択します。

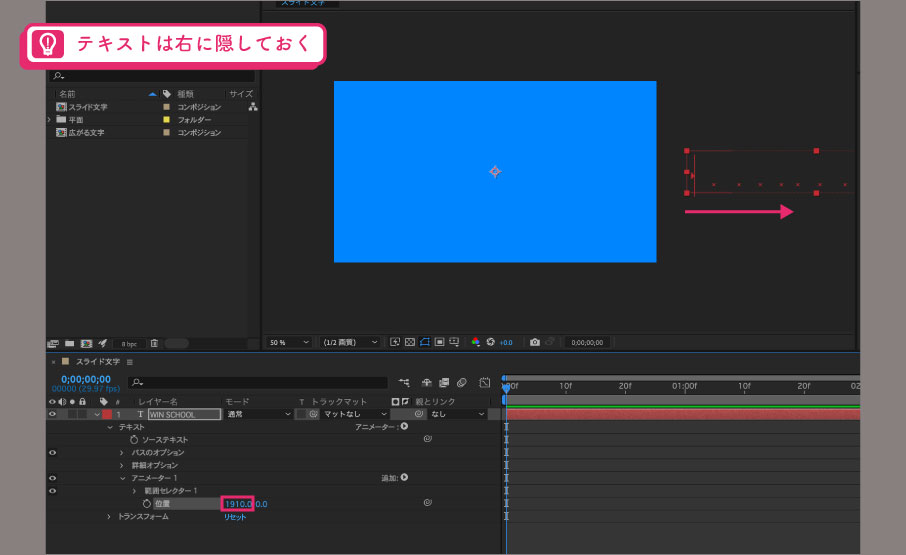
(5)「位置」のX値を調整し、うんと右に移動させておきましょう。

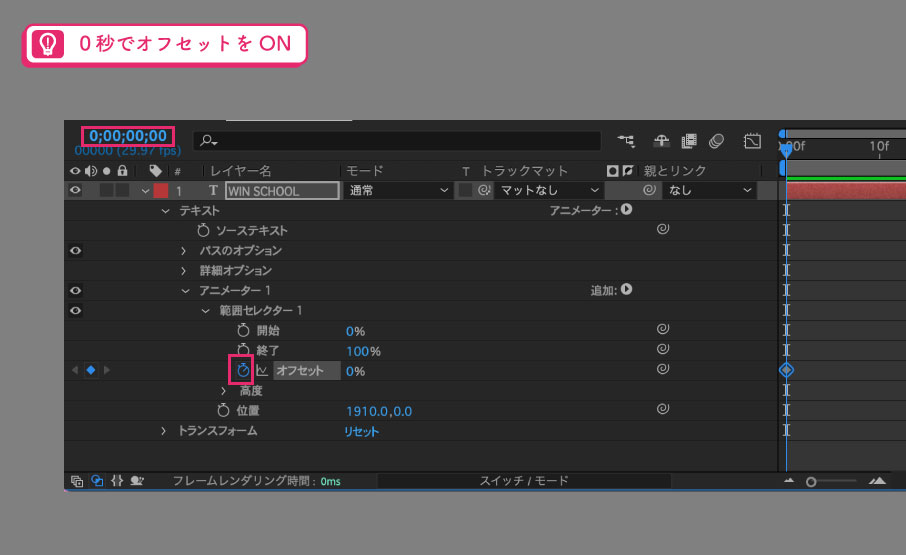
(6)再生インジケーターを0秒に移動します。
「アニメーター1」>「範囲セレクター1」>「オフセット」のアニメーションをONにします。

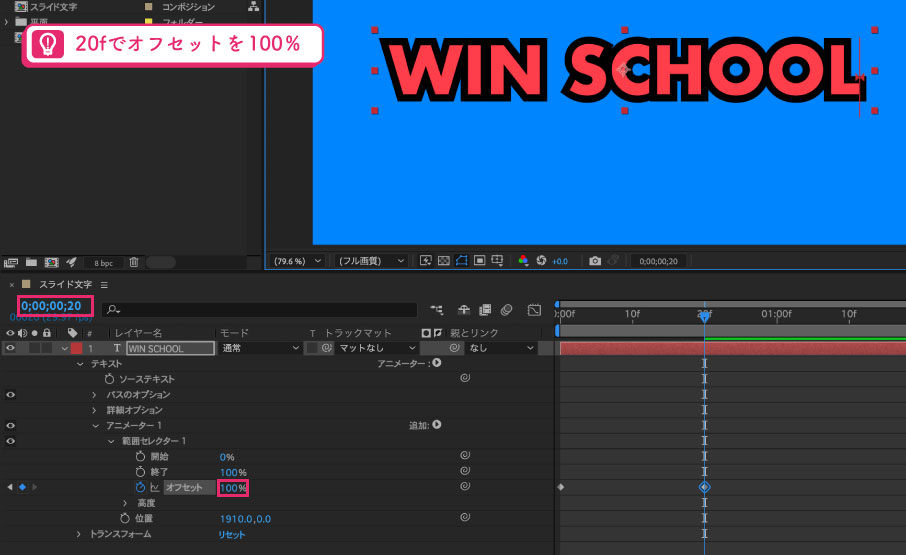
(7)再生インジケーターを20f(0;00;00;20)の位置に移動させます。
「オフセット」を100%に変更しましょう。

(8)これでスライドアニメーションはできていますが、もう少しクオリティを上げていきましょう。
現状では1文字ずつ表示されて、動きがなんだかカクついています。調整します。
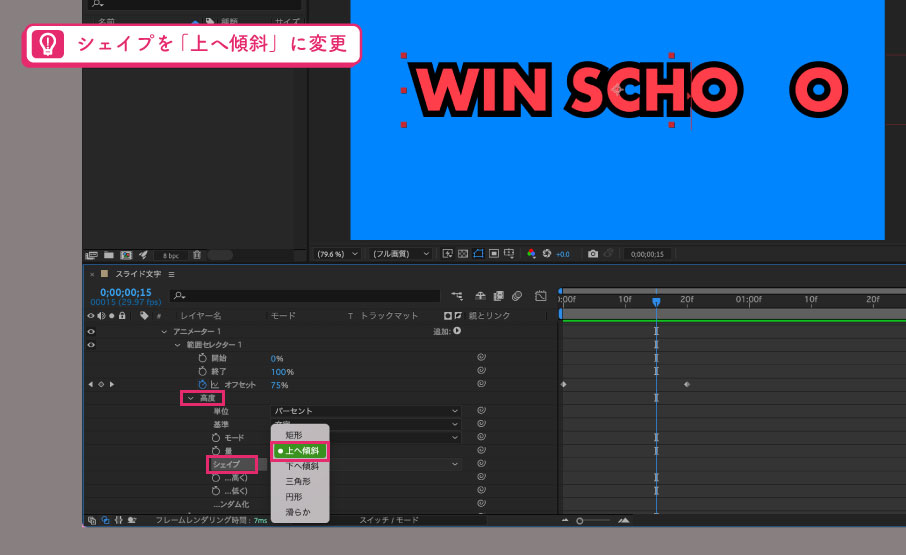
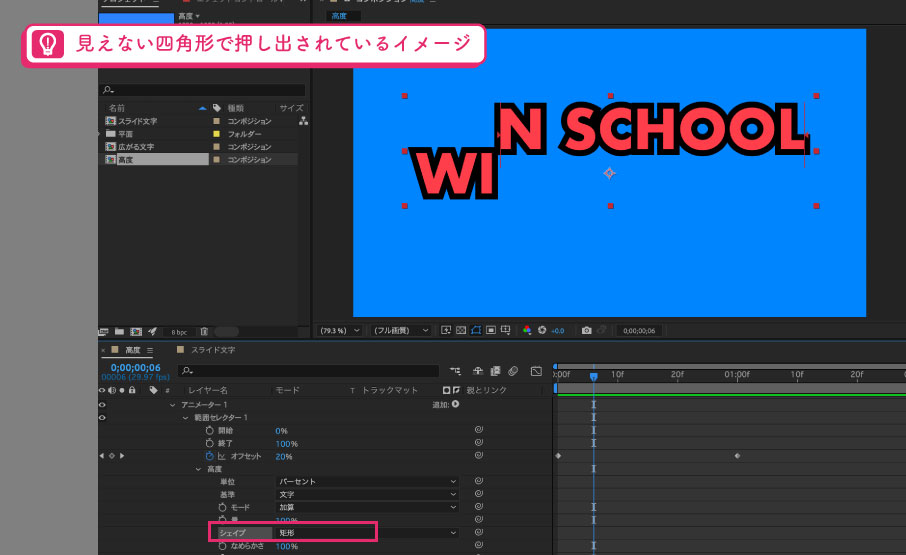
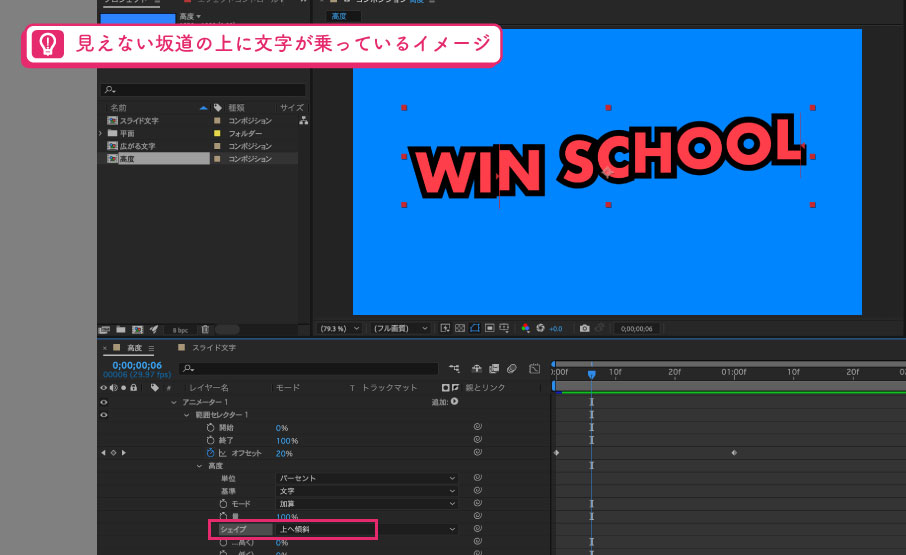
「アニメーター1」>「範囲セレクター1」>「高度」>「シェイプ」が「矩形」になっていますので、これを「上へ傾斜」に変更します。

(9)動きがなめらかになったものの、0秒のタイミングですでに4文字ほど表示されて、中途半端な位置からアニメーションがスタートしてしまいました。
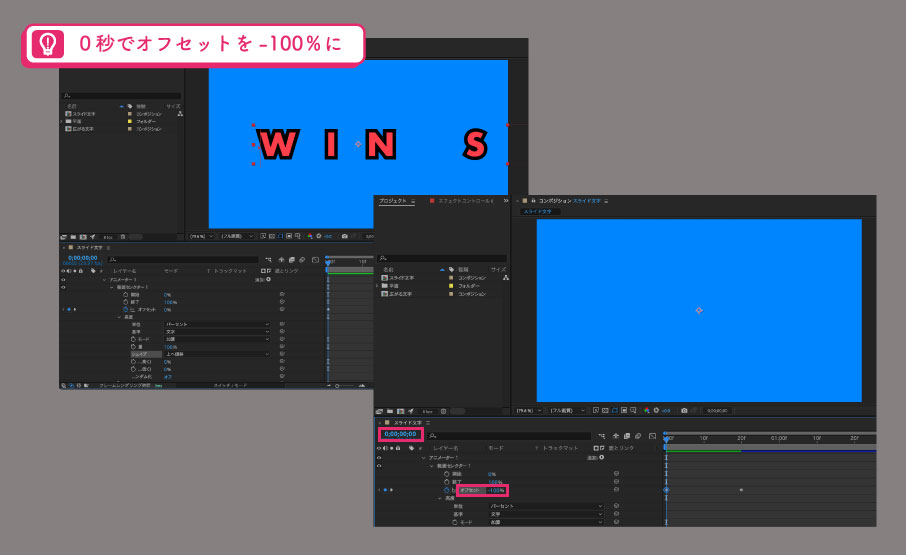
これはオフセットの調整をすれば解決します。0秒での「オフセット」の値を、「-100%」に変更しましょう。

(10)さらにブラッシュアップします。
スライドする際に、ブラー(ぼかし)をかけます。
速く動く物体にブラーをかけると、残像を表現することができます。
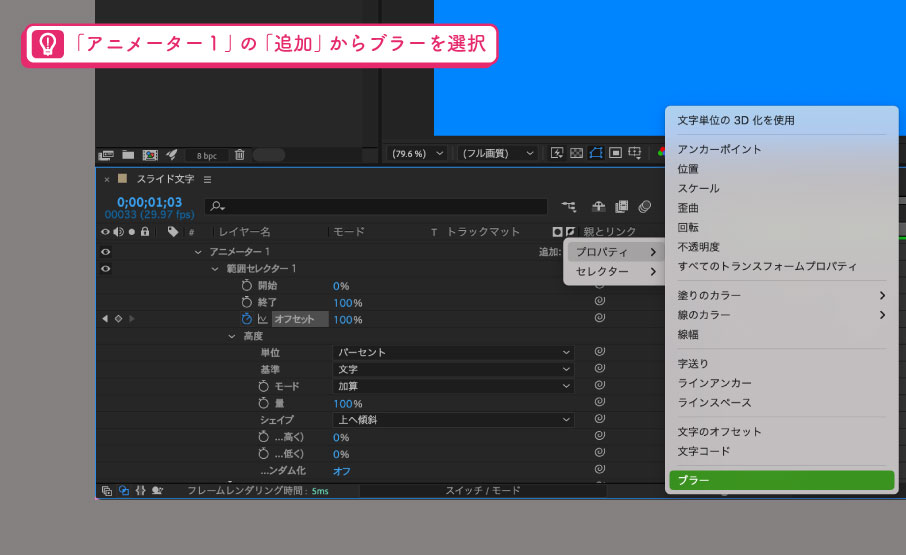
「アニメーター1」の「追加」をクリックして、「ブラー」を選択しましょう。

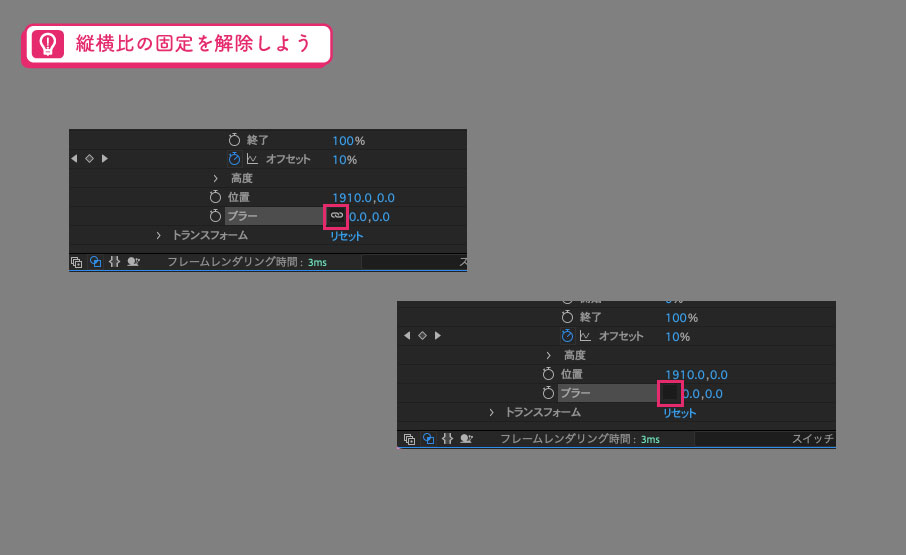
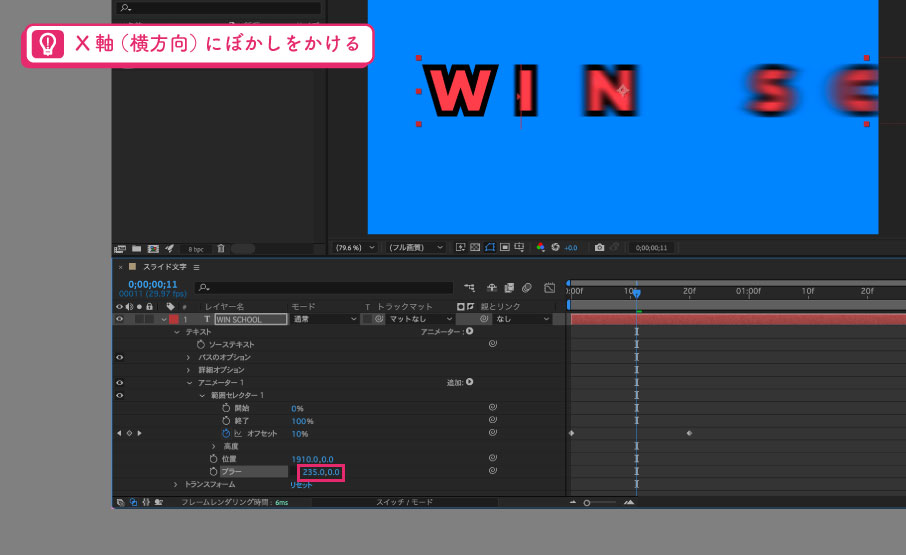
(11)横方向だけにブラーをかけたいので、「ブラー」の鎖アイコンをクリックし、縦横比の固定を解除します。

(12)ブラーのX軸を調整し、ぼかしを横方向にかけていきましょう。
これでスピード感を表現することができます。

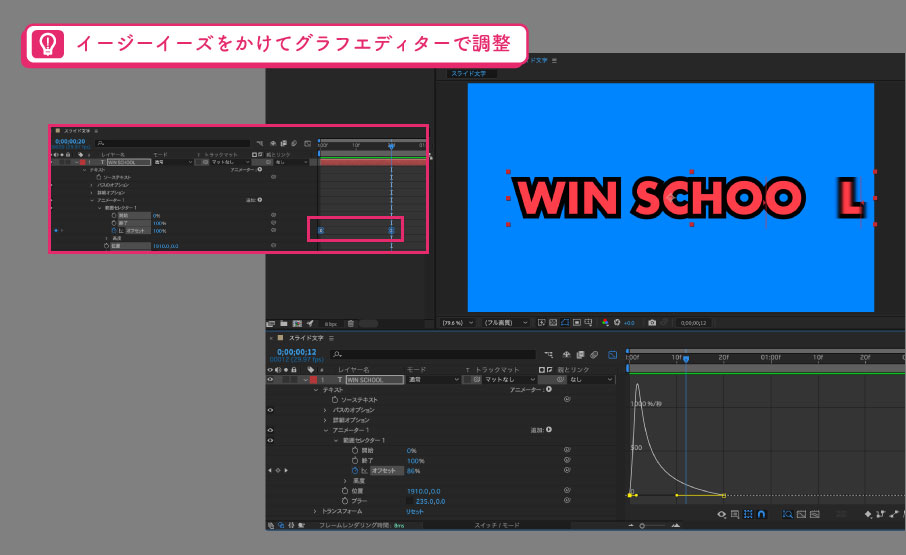
(13)最後の仕上げで、キーフレームを選択して【F9キー】でイージーイーズをかけます。
先ほどと同じように、グラフエディターで緩急をつけてもいいですね。

(14)再生してみましょう。スライドできましたか?

高度の「シェイプ」について
ところで先ほど、「高度」の「シェイプ」というプロパティを触りました。
このプロパティについては理解が難しいとされているので、慣れてきたころにもう一度見直すのが良いと思います。 例えば、以下のようなアニメーションを作ったとします。
上から下にパラパラと落ちてくるアニメーションです。

これは、「シェイプ」が「矩形」になっています。矩形というのは四角形ですね。
ですから、文字が一文字ずつカクカクと動いているのがわかります。

次に、「シェイプ」を「上へ傾斜」にしてみます。
すると、動きがなめらかになりました。

特にこのサンプルは文字が長いので、「上へ傾斜」となっている形が分かりやすいと思います。
坂道のようになっていますね。
なめらかな動きをつけたいときは、「上へ傾斜」を選択しておくといいですね。

このように「シェイプ」のプロパティでは、目的に合わせた動きを細かくカスタマイズすることができるのですね。
おわりに
いかがでしたでしょうか。
今回はテキストアニメーションの幅を広げるための応用編をご紹介しました!
アニメーターの使い方がイマイチだなぁと感じている方は、基本編からチャレンジしてみてくださいね。
次回は「エクスプレッション」というプログラムを使って、脱初心者!していきましょう!



