Webサイトにはそれぞれ目的があります。たとえば、売上が伸び悩んでいるアパレルブランドがECサイトをリニューアルするとき、1番の目的はユーザーに商品を購入してもらうことです。実際にサイトをリリースして、どんなに魅力的なデザインでアクセス数がアップしても「購入」に繋がらなければ、目的は達成できていません。目的達成のためにデザイナーにできることは何でしょうか。どうやら「CTA」の良し悪しが関係しているようです。聞きなれない言葉ですが、さっそくCTAについて学んでいきましょう。
良いCTAはCVRを高める
「CTA」とは「行動喚起」のことで、ユーザーに対してWebサイトの目的に沿った行動を促すことや、そのために設置されたボタンやテキストのことを指します。CTAはコンバージョンに大きく関わります。コンバージョンとはWebサイトにおける最終的な成果やそのために行うユーザーのアクションのことです。「購入」のボタンが「CTA」、そのボタンをクリックすることが「コンバージョン」です。コンバージョン率「CVR」をあげるために、「CTA」はさまざまな工夫が施されています。
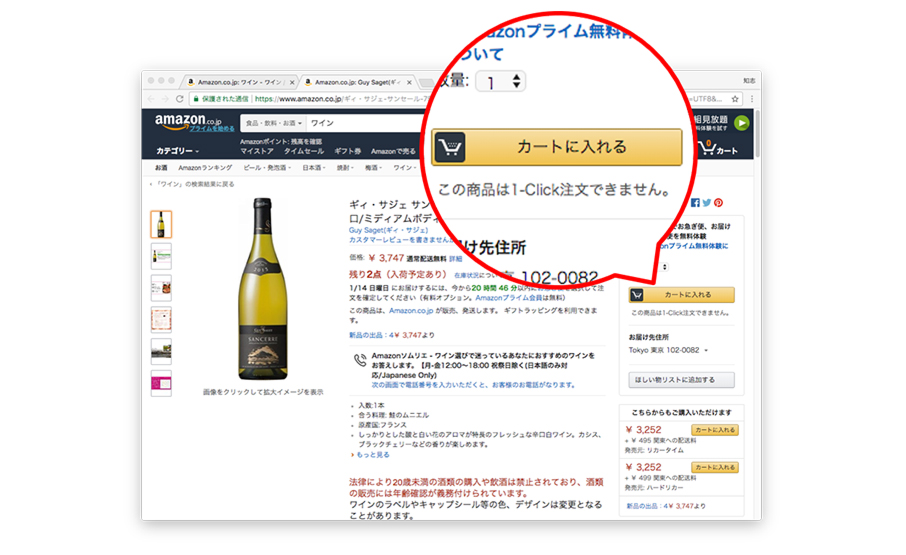
AmazonのECサイトを例に、CTAにどのような工夫がされているのか見てみましょう。

1度は目にしたことがある画面ではないでしょうか。ここでは「カートに入れる」ボタンがこのページの「CTA」になります。具体的にどのような工夫が施されているでしょうか。
1.色
サイト内のカラー計画に基づき、アクセントカラーを使用しています。ここで重要なのは何色にするのかではなく、何色にすると目立つのかということです。
2.立体感
微かなグラデーションにより立体感を演出し、ボタンだけが異なる質感になっています。人は「ボタン」になっていると押してみたくなる心理が働きます。
3.アイコン
アイキャッチになり、さらにクリックすることで何が行われるかを直感的に伝えることができます。ここでは買い物のカートのアイコンが表示されています。
4.情報提供
ボタンの上にテキストをおくことで具体的に何が行われるかわかります。何もなければ不安になり押したくありません。
5.余白
ボタンの周りに広い余白があります。ボタンが目立ち、かつクリックもしやすくなります。
6.場所
見やすくクリックしやすい場所である必要があります。ファーストビューで表示され、かつ上部の右端にあります。
このように、AmazonのサイトはCTAをかなり分析した上でデザインされています。
レイアウトによって変わるCTA

Amazonのサイトは複数カラムでレイアウトされており、目線がF字に流れます。よく見ると視線の流れに合わせてボタンが配置されています。
一方、ワンカラムのWebサイトは縦にスクロールします。内容のストーリー展開も縦にスクロールさせてユーザーの疑問を解決していきながらコンバージョンに至るという構成になっています。そのため、ファーストビューではなく、スクロールした先(下)にCTAのボタンが配置されています。
POINT:CTAの種類
高額な商品やサービスなど、なかなか即決でコンバージョンに誘導できない場合は、「リードナーチャリング」(リードジェネレーション)のボタンを用意することも効果的です。リードナーチャリングとは「見込み客を育成する」という意味で、たとえばニュースメールの登録をしてもらい、即決に至らなくてもメール配信から決断に誘導することができます。
フラットデザインでCTAを工夫する
最近は立体感や質感をほぼなくしたフラットなデザインが主流となっています。そのようなデザインのなかでもさまざまな工夫でコンバージョン率(CVR)をアップさせることができます。

・角丸にする
四角形が並ぶレイアウトの中に丸みのあるオブジェクトがあると目立ちます。
・ネガポジ反転
ボタンを濃い色にして、文字は白にすることで目立たせることができます。
・フローティング
フラットデザインの中であえて立体感や質感を出すことも効果的です。
・余白
広い余白をとることで目立たせることができます。また、スマートフォン用のサイトでは片手で届く範囲にボタンを置くことも重要です。
・ゴースト
ボタン自体は目立たないのでCTAにはあまり向きません。写真上にボタンを乗せたい場合はゴーストにしておきマウスを乗せると色を反転させる方法もあります。
・別のフォント
他のフォントとCTA上のボタンだけ違うフォントにすると目立ちます。
このようにボタンだけフラットからややずらすことで目にとまるデザインになります。
最後に・・・
コンバージョンを意識してサイト全体やCTAをデザインすることがWebサイトを成功へと導く第一歩になります。ただし、過剰に目立たせるのではなく、さりげなくユーザーをコンバージョンへと導くCTAがサイト全体のイメージにもあった適切なCTAといえるのではないでしょうか。