
目次
前回のまとめ
前回は遷移元のページを作成しました。
今回は前回の遷移元のページを元に遷移先のページの作成を行っていきましょう。
今回の作業手順
今回の作業手順を確認しましょう。
1.ルーティングの追記
2.NextControllerの作成とindexメソッドの追加
3.Next.blade.phpの作成
4.ページ遷移の動作確認とCSRF対策
5.再度ページ遷移の動作確認
今回実装する処理は遷移先のページです。
ルーティングの書き方、データの受け取り方など今までとは違う新しい内容が出てきます。
しっかりと学習しましょう。
1、ルーティングの追記
では遷移先ページのルーティングを記載します。
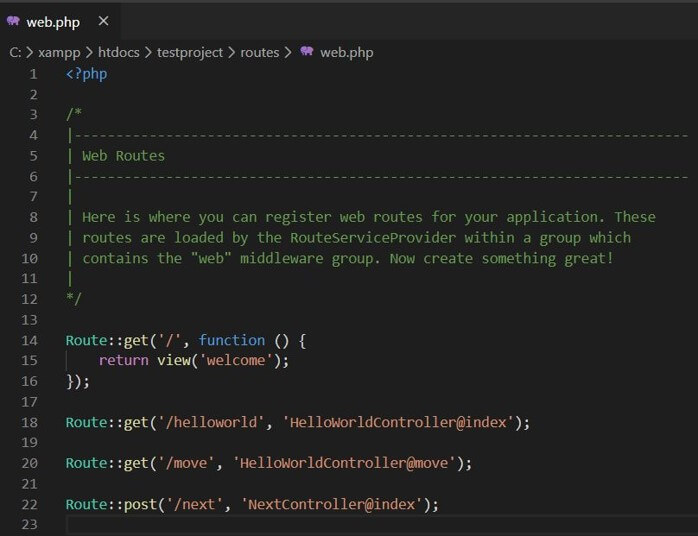
\routes\web.phpの22行目に下記の処理を記載してください。
Route::post(‘/next’, ‘NextController@index’);

今回は「Route::post」と今までとは違った書き方です。
なぜpostと書いたのか?ですが、遷移元ページのformタグに記載したmethodの部分がpostだからです。
つまりPOST通信を受け取るとこの処理が実行されます。
いままでブラウザからURLから直接アクセスだったためGET通信でした。
今回はformからのPOST通信でページ遷移を行うためRoute::postと記載しなければなりません。
次はNextControllerの作成とindexメソッドを作成しましょう。
2、NextControllerの作成とindexメソッドの追加
方法はHelloWorldControllerを作成したときと同じ「php artisan make:Controller」コマンドを利用します。
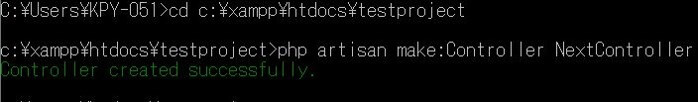
コマンドプロンプトを開いて下記のコマンドを入力してください。
php artisan make:Controller NextController

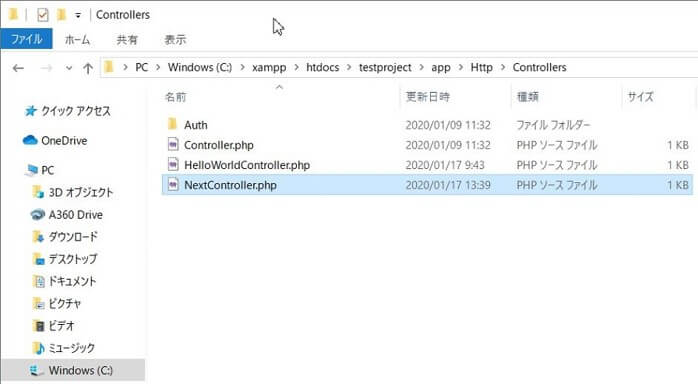
コントローラー作成後「\app\Http\Controllers\NextController.php」が存在するか確認を行いましょう。

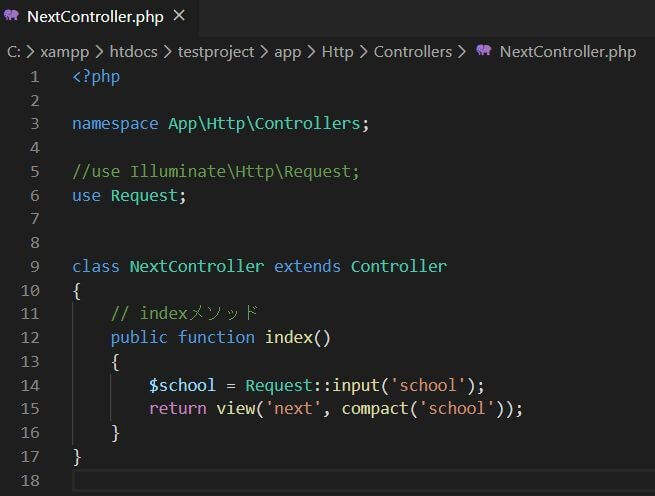
確認後NextController.phpを開きます。
次に6行目に「use Request」の記述
// use Illuminate\Http\Request;
use Request;
9行目に下記の処理を記述してください。
// indexメソッド
public function index()
{
$school = Request::input(‘school’);
return view(‘next’, compact(‘school’));
}

3つの新しい記述が出てきました。
一つは「use Request;」と「Request::input(‘school’)」です。
今回は「Request::input」を使用するために「use Request」に変更すると覚えておいてください。
意味は「POST(GETも含む)通信で受け取ったnameがschoolの値を取得する」メソッドです。
つまり12行目に記述した内容は「遷移元のページのテキストボックスで入力された値がこちらに格納され、変数$schoolに代入するという処理」となります。
13行目のview関数は今までと違い第2引数に「compact(‘school’)関数」の処理が記載されています。
compact関数は第2引数で指定した変数の値をbladeファイルに渡すことができます。
今回は「school」と記載していますので、変数$schoolの値をbladeファイルに渡すことが可能です。
ここで注意していただきたいのが「変数名は$マークを記載しない」というルールとなっています。ここは注意しましょう。
次はbladeファイルの作成を行います。
3、next.blade.phpの作成
次はnext.blade.phpの作成を行いましょう。
\resources\viewsフォルダに移動しnext.blade.phpファイルを作成してください。

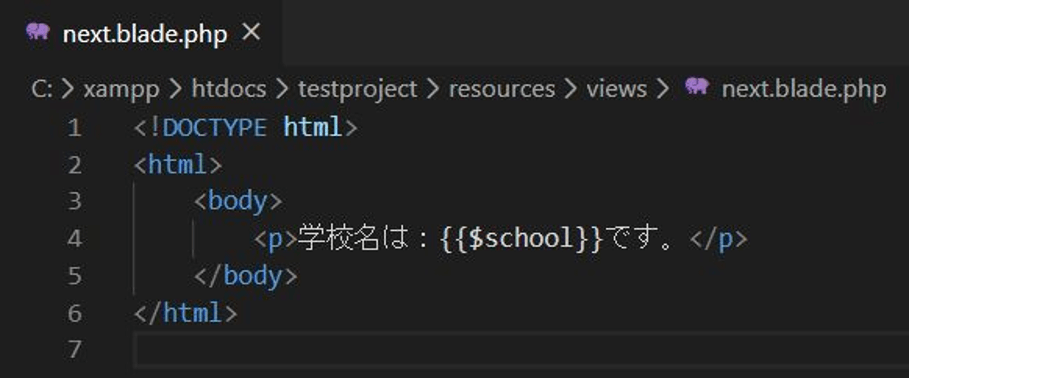
次にnext.blade.phpファイルに下記の記述を行ってください。
<!DOCTYPE html>
<html>
<body>
<p>学校名は:{{$school}}です。</p>
</body>
</html>

中かっこ2つに囲まれた部分に変数$schoolは前回学習した通り中身をechoする処理です。
つまり「echo $school;」の処理と同じです。
次は動作確認を行いましょう。
4、ページ遷移の動作確認とCSRF対策
では動作確認を行いましょう。
http://localhost/testproject/public/moveにアクセスします。
これまでの作業が正しく行えた場合は下記の画面が表示されます。

ではテキストボックスに「Winスクール」と入力を行い「ページ遷移」ボタンをクリックしましょう。
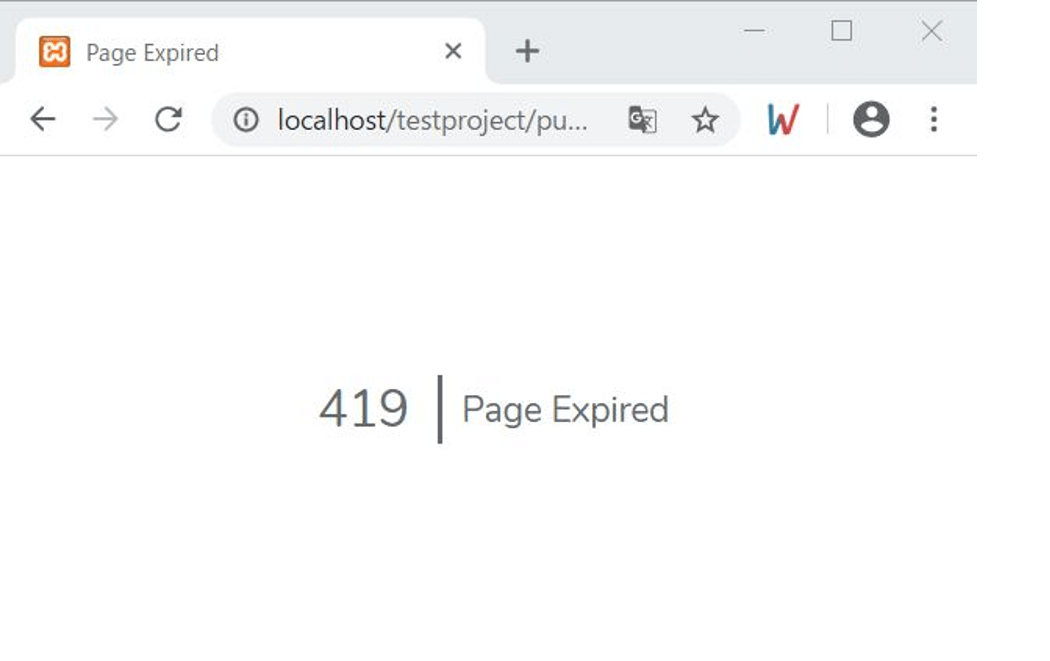
次のページには遷移しますが下記の画面が表示されるはずです。

この419というのはHTTPステータスコードのことです。
ですが下記のサイトを確認する限り419は定義がされていません。
参考サイト:IANA(Hypertext Transfer Protocol (HTTP) Status Code Registry)
https://www.iana.org/assignments/http-status-codes/http-status-codes.xhtml
実は419はLaravelで作成されたオリジナルのHTTPステータスコードなのです。
CSRF対策が行われていないためこのようなページが表示されました。
CSRFとは「クロスサイト・リクエストフォージェリ(cross-site request forgeries)」と呼ばれるものです。
Webアプリケーションに対して行う悪意のある攻撃のことです。
この攻撃を防ぐためにLaravelでは遷移元のformタグの中にCSRF対策を行う必要があります。
では遷移元ページのHTMLファイルが記述されたmove.blade.phpを表示してください。次にformタグとテキストボックスのinputタグの間に下記の記述を追加してください。
@csrf

この記述を行うことによりCSRF攻撃対策が可能となります。
5、再度ページ遷移の動作確認
では再度
http://localhost/testproject/public/moveにアクセスしてください。
(※このページを既に表示されている方は再読み込みを行ってください)
テキストボックスに「Winスクール」と入力し「ページ遷移」ボタンをクリックしましょう。

ページ遷移が行われ正常に下記の画面が表示されました。

以上がLaravelのページ遷移処理の作成の流れです。
まとめ
- POST送信のルーティング方法
- フォームから送信されたデータの受け取りとbladeファイルへの渡し方
- CSRF攻撃対策
次回はデータベースの設定を行っていきましょう。






