
Webデザインの基礎である「HTML」と「CSS」の学習に加えて、グラフィックデザイン分野で必須のソフト「Illustrator(イラストレーター)」と「Photoshop(フォトショップ)」を総合的に学習し、実践的なオリジナルサイトの制作までをトータルに行う「WEBデザイナーPlus」コース。
変化の著しいWeb業界は常に新しいテクニックが重要視される世界です。ほかのパソコン教室にはない、Winスクールだからこそ実現した最新の環境・ソフト・教材を使って、新しいものをどんどん吸収していけば、最前線で活躍するプロに負けない人材を目指すことができます。
ここからは、初心者からWebデザインのプロを目指したい方におすすめの「WEBデザイナーPlus」コースの内容について、レポート形式でご紹介します。
目次
「WEBデザイナーPlus」コースとは?

パソコン教室Winスクールの「WEBデザイナーPlus」コースは、90分×56回+60分(85時間)の構成になっています。
最初に「Illustrator」講座に続いて「Photoshop」講座、さらに「ホームページ制作」講座を行います。さらに実践的な「デザイン制作実習」講座を行い、Webデザイナー業界での即戦力人材を目指せます。
「Illustrator」講座を実際に体験!

印刷媒体やWebサイトなど、あらゆるメディアで利用される、デザイン業界必須のソフト・Illustrator(イラストレーター)が初心者でもイチから学べる「Illustrator」講座を体験してみました。
講座は基本的にオンラインテキストを使用しながら進み、実践と課題を繰り返しながら、徐々に理解度を深めていきます。個人レッスンのパソコン教室Winスクールでは、すぐそばに実務・指導経験豊富な講師がいるので、受講生が躓かないように、常に細やかな指導を行っています。

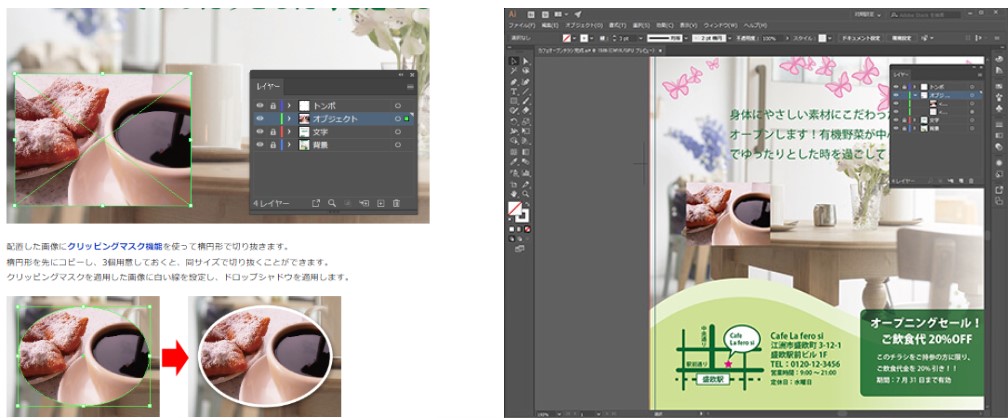
こちらの画像は「Illustrator」講座の課題の様子です。出題画面(画面左)の指示に従って、Illustrator(画面右)で“架空のショップの販促チラシを作成する”というもの。直線・曲線・塗り・画像操作など、それまでの講座の中で学んだ、様々な技術を駆使してイチから作り上げていきます。Illustratorがどういったソフトなのかわからなかった初心者でも、修了時にはスムーズに作業を進められるようになります。「WEBデザイナーPlus」コースの最初の節目ということもあって、程よい達成感も得られます。
「Photoshop」講座を実際に体験!

「Illustrator」講座の終了後は、もうひとつのデザイン業界必須ソフトを学ぶ「Photoshop(フォトショップ)」講座がスタートします。
WEBサイトや、映像デザイン、プロダクトデザインなど、さまざまな分野の画像編集に利用されているPhotoshopですが、パソコン教室Winスクールでは最新版のソフトを使用しているのでしっかりと最先端の技術が学べます。「Illustrator」講座と同様、オンラインテキストを見ながら、実践と課題を繰り返し、章ごとに新しい技術を身に着けていきます。

「Photoshop」講座ではIllustratorと同様に、Photoshopとはどんなソフトであるかを最初から学んでいきます。
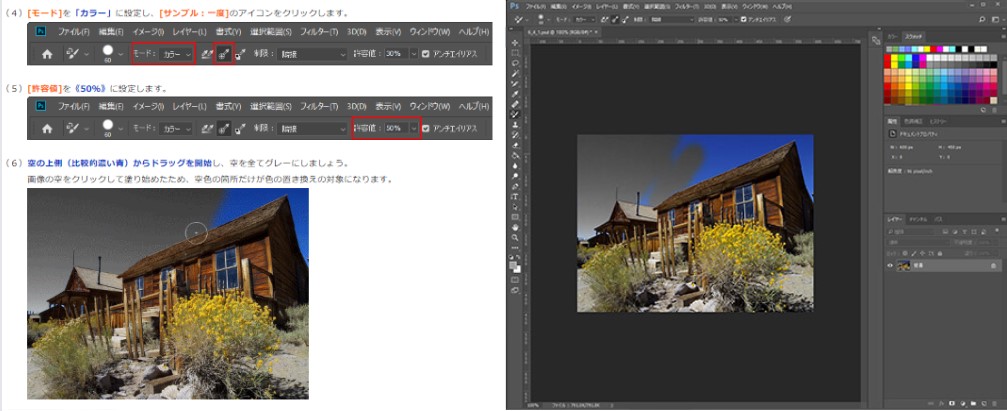
こちらの画面は、出題画面(画面左)に従って、Photoshop(画面右)で“写真の色調補正”を行っている様子です。章ごとに新しいことにチャレンジする印象の強い「Photoshop」講座は、毎回新鮮な気持ちで授業に臨めそうです。
「ホームページ制作」講座を実際に体験!

2つのデザイン系ソフトの講座を修了した後は、いよいよ「ホームページ制作」講座に突入します。パソコン教室Winスクールでは、WEBデザイナーやエンジニアにも人気の高いテキストエディタ「Visual Studio Code」を使って、最新言語である「HTML5」と「CSS3」を学び、パソコンはもちろんスマホにも対応した「レスポンシブ」なWebサイトの制作手法を習得します。
「Illustrator」「Photoshop」の講座と同じく、“HTMLとはなにか”、“CSSとはなにか”という初歩的なところからスタートするため、Webデザイン初心者でも安心して取り組むことができます。
講座全体の流れとしては、全章を通して“飲食店のホームページを2種類、ゼロから作り上げていく”ことになります。
初めて作るホームページとしては大掛かりなものになりますが、完成に向けて、文字を入れるにはどうすればいいのか、改行するためにはどうすればいいのかなど、その時々に必要な知識を学ぶため、より興味を持って取り組むことができます。
「デザイン制作実習」講座を実際に体験!

「Illustrator」講座、「Photoshop」講座、「ホームページ制作」講座を修了した後は、これまで学んできた技術を作品としてカタチにする「デザイン制作実習」講座です。
Illustratorを使ったフライヤーや名刺の作成、Photoshopを使ったWebサイトデザイン、HTML・CSSを使ったコーディングなど、複数用意されたテーマから1つか2つ、好みのものを選んで実際に作成していきます。
この講座の特徴はデザイン業界で実際にある“クライアントからの依頼に基づいてオリジナル作品を制作する実習”であること。業界未経験からWebデザイナーを目指す方にとっては、仕事の流れを掴める貴重な経験になります。また、デザイン業界に就職や転職をする際は、作品の提出を求められることが多いため、その予行演習としてもぴったりの内容です。

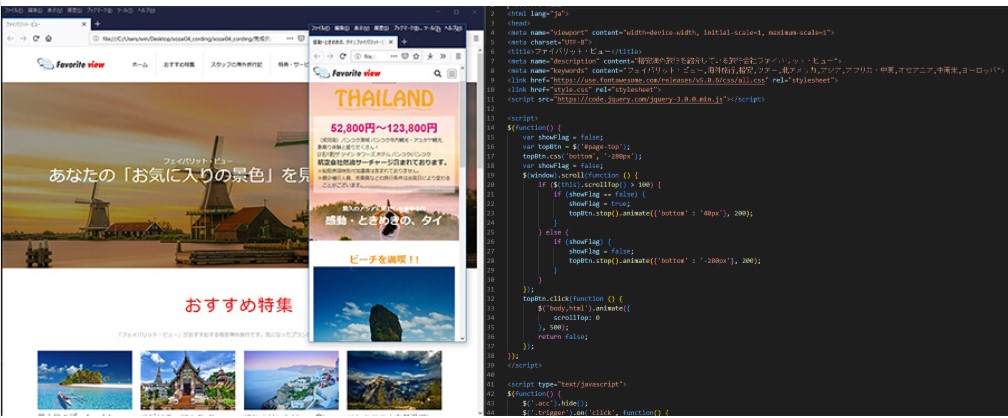
写真は“オリジナルサイト制作”を選択した際の様子です。IllustratorとPhotoshopで制作した画像を取り入れながらHTMLとCSSを駆使して一つのサイトを作り上げていきます。
シチュエーションとして登場する企業のオーダーはかなりざっくりとした内容となっているため、受け取り手によって解釈が異なるようになっています。クライアントが求めるものをどこまで実現できるか、非常にやりがいのある内容になっています。もちろん実務・指導経験豊富な講師が常時そばにいるので、適時アドバイスを聞きながら、より良いものを作れる環境になっています。
「デザイン制作実習」は「WEBクリエイター能力認定試験対策」と振り替え可能!
「デザイン制作実習」講座は「WEBクリエイター能力認定試験対策」に振り替えも可能です。制作物よりも資格を取得したいという方には、こちらをおすすめします。