こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
はじめに
消しゴムツール、直感的に使えるから便利でいいですよね。特にマジック消しゴムツールなんかは、一気に背景が消えるからほんとにマジック。

ですが、画像の切り抜きにはあまりおススメしない方法です。
なんで消しゴムツールじゃダメなの?
これには2つ理由があります。
1つ目は、手間がかかりすぎて効率が悪いから、という理由。手作業ですべて行うということは、パソコンを使っている意味があまりありませんね。きれいに仕上げようとすると、スキル的に職人技の領域を求められます。
む…むずかしい~!
2つ目の理由は、これはパソコン上での作業のすべてにおいて言えることですが、「データを修正可能な状態にしておくこと」「元に戻せるようにしておくこと」という考え方がベースにあります。
え、どういうこと?
元に戻せるデータって?
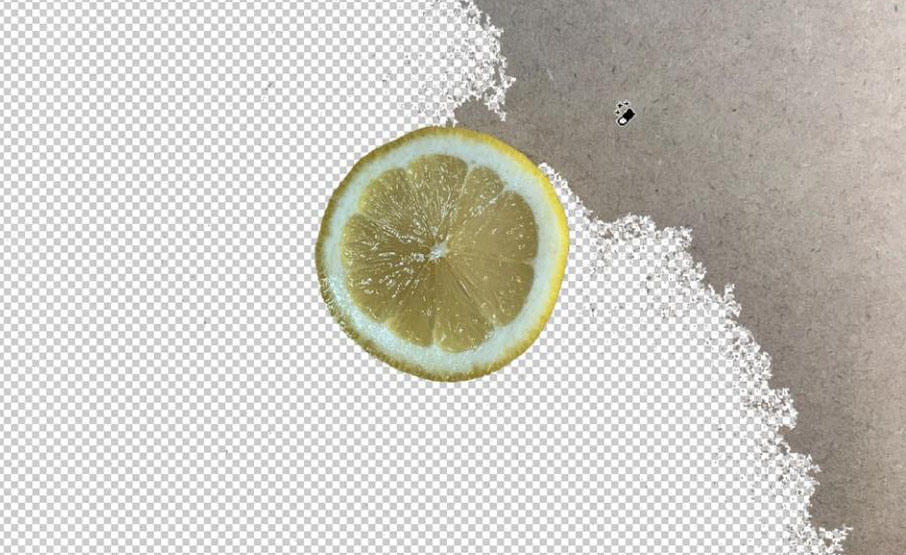
例えば、あなたは消しゴムツールで画像の切り抜きを行っています。
背景だと思われるものを消しゴムツールで消し、被写体をうまく切り抜くことができました。
ここまでうまくいっていますね。
あなたはデータを上書き保存しました。
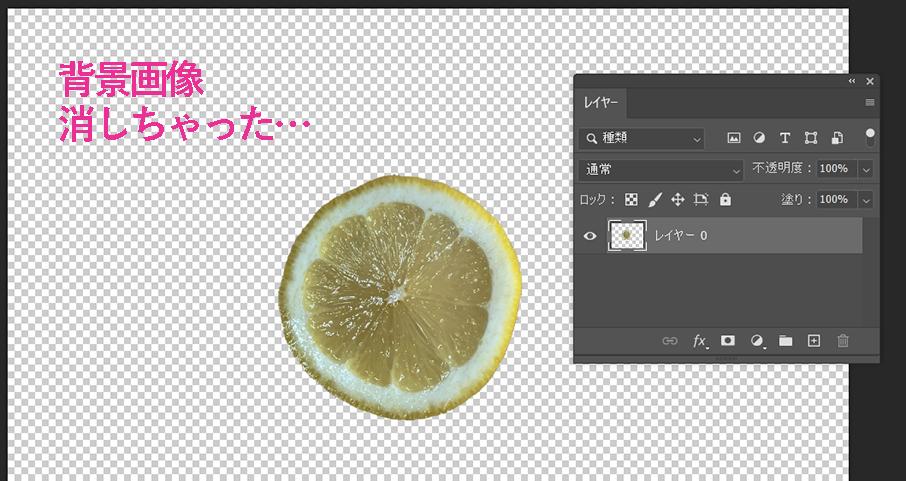
その後、上司から、「やっぱり背景はアリでいこう!」と言われました。
…ガーン!
データはすでに被写体だけで、背景は透明の状態。上書きしてしまっています。
元に戻すことができません。

元データを残しているのであれば、一からやり直しすることができますが、なんと時間のかかることか。元データすら残っていなければ、もう一度もらわないといけませんね。
お客さまから画像データを支給されている場合は、お客さまに手間を取らせることになります。
消しゴムツールで背景を消してしまったリスクがこんなに大きくなるなんて…!
こわいですね。
では、ここまで記事を読んでくださったみなさんに今回覚えて欲しいのは「レイヤーマスク」です。Photoshopを触り始めた方も、駆け出しデザイナーさんもこの機会にレイヤーマスクを理解してかしこく切り抜ける技をマスターしましょう!
レイヤーマスクって?
レイヤーマスクとは、その名のとおり「レイヤー」に「マスク」をかけることです。
みなさんも、マスクを着けますよね。マスクをすると、実際には口元が見えなくなるだけで、怖い例えですが、もちろん口が消えたりなんかしませんよね。
レイヤーマスクはこれと同じことで、画像を「隠す」ということになります。隠すだけなので、元の画像データは保持されるということです。

写真を…

マスクで隠す。こんなイメージです…!
そしてPhotoshopでは、マスクがかかっている「見えない部分」を「黒」。マスクがかかっていない「見える部分」を「白」で表現しています。
レイヤーマスクを使おう
では、実際にレイヤーマスクを作ります。
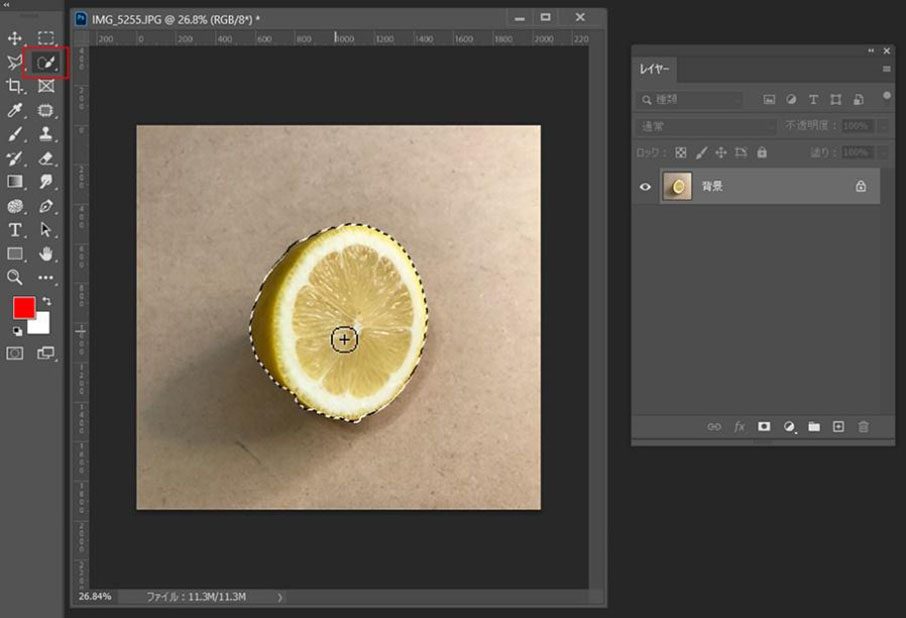
(1)画像のレモンを選択します。ここでは、クイック選択ツールを使いました。

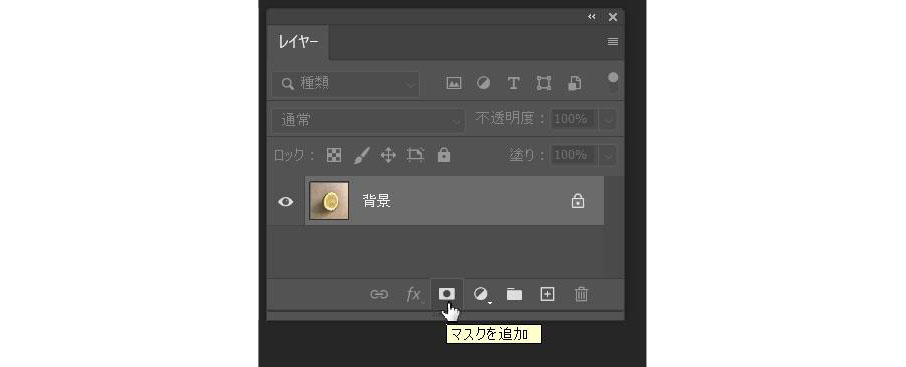
(2)レイヤーパネルの「マスクを追加」ボタンをクリックします。

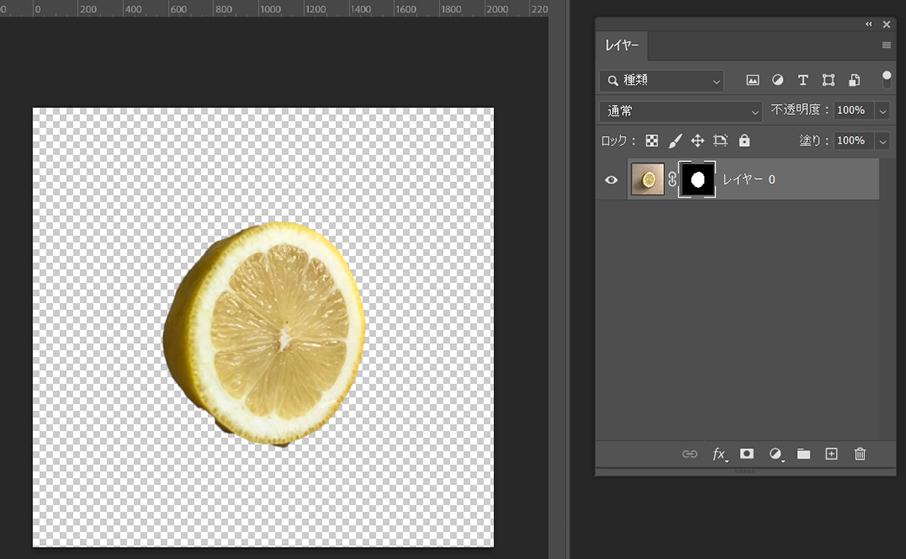
(3)はい、できあがり!マスクは、選択してボタンを押すだけで簡単に作成することができます。

でも、ちょっとはみ出ているのが気になりますね…。
修正してみよう
はみ出てしまった部分を修正してみましょう。「見える部分」を「白」、「見えない部分」を「黒」と説明しましたね。ということは、はみ出てしまった部分は「見えない部分」になってほしいので、黒のブラシで修正すればいいのですね。
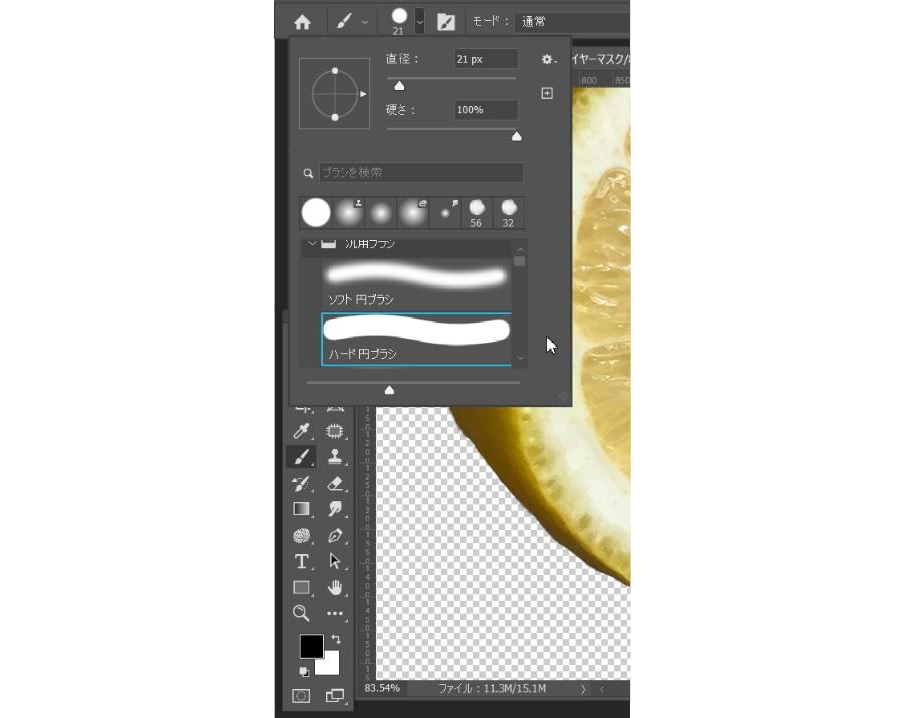
(1)ブラシツールに持ち替えます。色は黒、ここでは、やや硬めのブラシにしました。

(2)画面を拡大・縮小しながらはみ出てしまった部分を塗っていきます。
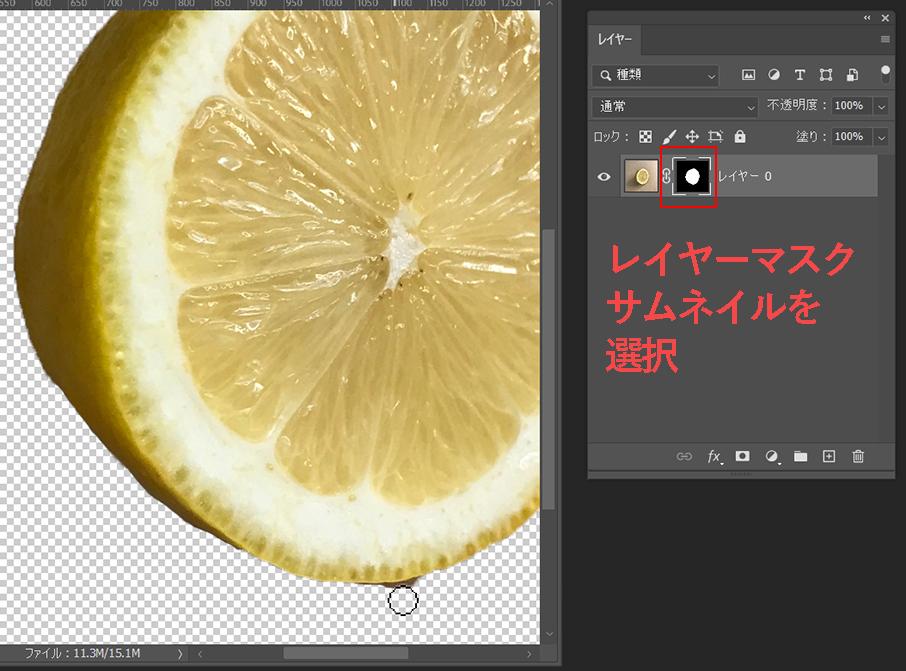
編集したいのはマスクですので、レイヤーパネルの「レイヤーマスクサムネイル」を選択していることを確認してから塗りましょう。消しすぎてしまった場合は、「見える部分」にしたいので、ブラシの色を白にして塗ればいいということですね。

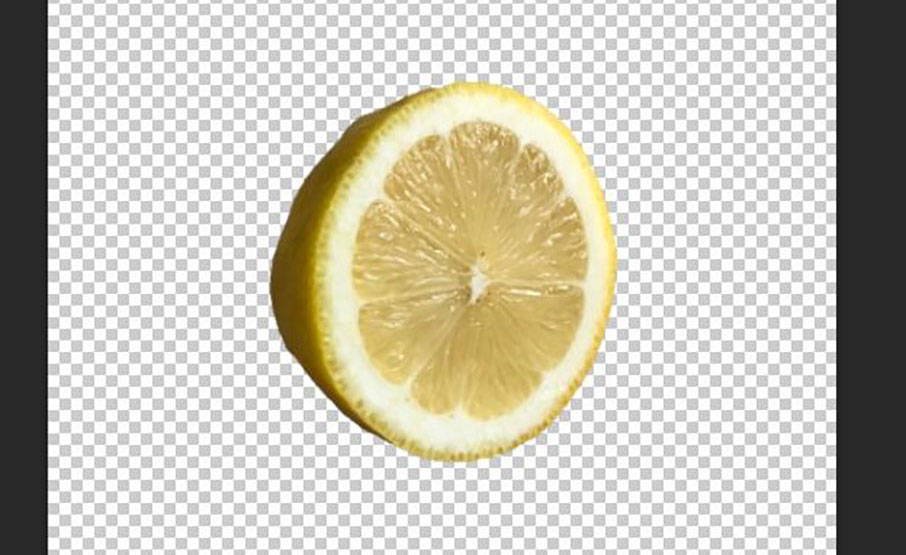
(3)できました!

レイヤーマスクを使えば、簡単に切り抜き・修正が可能なので、このようなデザインも手軽に作ることができます。

ふんわりグラデーションをかけてみよう
今度は、水族館の画像にマスクをかけます。水族館の画像下部を徐々に透明にすることで、街並みの上空を魚が泳いでいるような写真にします。
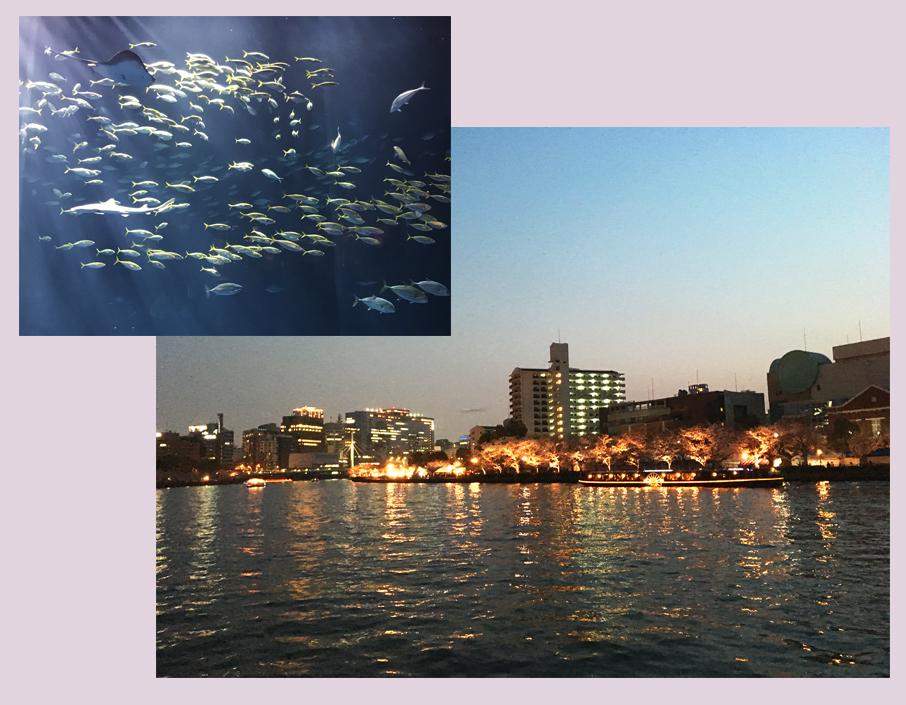
使うのはこちらの2枚の写真。

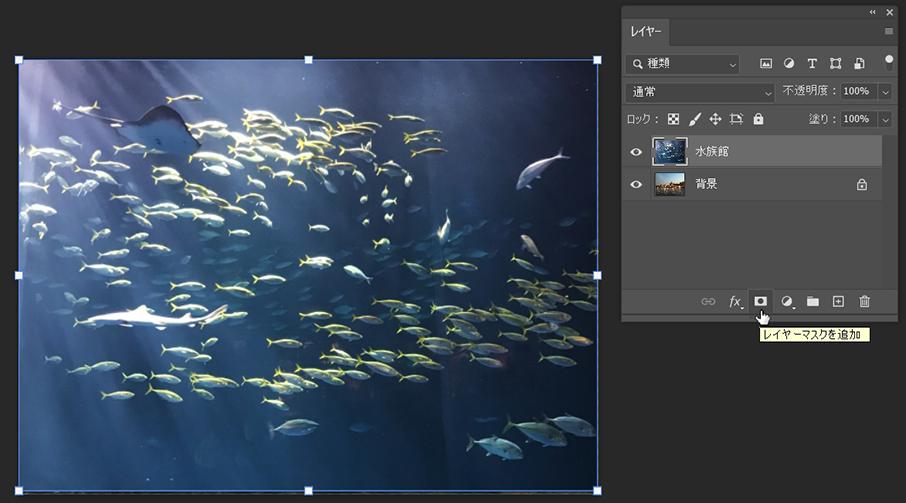
(1)水族館のレイヤーを選択し、「レイヤーマスクを追加」ボタンをクリックします。

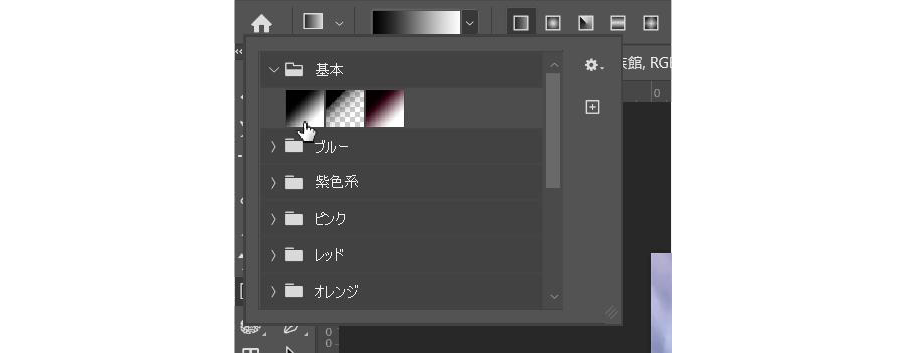
(2)グラデーションツールに持ち替え、グラデーションの設定を以下のようにします。
色:黒から白
形状:線形グラデーション

(3)画像上で、グラデーションツールを下から上にドラッグします。
すると、画像下部が透明になり、下レイヤーの画像が見えるようになりました。

とっても簡単に、幻想的な画像ができました!
最後に…
いかがでしたか?最初はレイヤーマスクの理屈がわからない!と、私もかなり悩みました。
まずは「見える部分」を「白」、「見えない部分」を「黒」ということを覚えると、すぐに慣れましたよ。
わからなくなったら、いつでもまたこのページを参考にしてみてくださいね!
WinスクールではPhotoshopの基本操作から学べる講座をご用意しています。気になる方は「無料カウンセリング・受講相談」や「電話・オンライン説明会」でお気軽にご相談ください。