

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
2023年9月、平日の夜にも関わらず、たくさんの方に「実践UI/UXデザイン STUDIOデモンストレーションセミナー」にご参加いただきました!ご参加いただいたみなさま、本当にありがとうございました。
セミナーを通してSTUDIOの便利さに興味を持っていただいた方も多く、「これってどうやって使うの?」「もっと詳しく教えて!」などというお声をたくさん頂戴しました。
今回は、セミナーの中でいただいたお声をピックアップし、STUDIOを使い始めた頃に、絶対みんなが悩むことについてご紹介します!
目次
STUDIOは無料でも使えます!
まずは無料で試せるのがSTUDIOのいいところ。
使い方に慣れるまでは、無料版でも十分その機能を使うことができます。
また、GoogleやFacebookアカウントですぐにSTUDIOのアカウントを作ることもできます。
普段から使っているアカウントがあれば、登録も簡単ですね。

画面サイズはどうやって決めたらいいの?
みなさんは、どのようにして画面サイズを決めていますか?
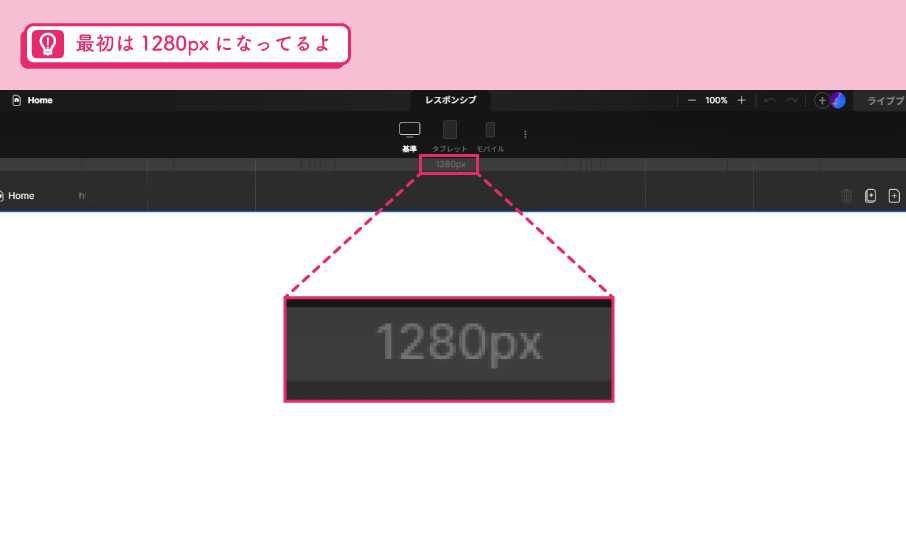
STUDIOだと、まずデザインエディターで開かれるサイズは「横幅1280px」になっています。
以下の図の部分を確認してみてくださいね。

さらに、アイコンで「基準」「スモール」「タブレット」…という表示があります。
これは「ブレイクポイント」といって、PCやスマホなど違った媒体でも、同じWEBサイトの画面のサイズが自動的に最適化されるという仕組みのことです。
ブレイクポイントは、「〇〇pxになったらPCのレイアウトを表示する」「〇〇pxになったらスマホのレイアウト表示にする」というような、切り替えのためのポイントを示しています。
PCサイトを作成する場合、通常は「基準」にしておくのがいいでしょう。
スマホを作成する場合は「モバイル」に切り替えます。
この記事でご紹介するのはSTUDIOの初級レベルなので、PCとモバイルの切り替え(レスポンシブデザイン)については割愛いたします。コーディングにもご興味があって、画面サイズをデータに基づいて決めたいという方は、以下のようなサイトを参考にすると良いです。今、一番使われているデバイスのサイズを設定してみてください。
パディングとマージンって何が違うの?
STUDIOを使い始めてまず迷うのが「パディング」と「マージン」の違いについてではないでしょうか?
どちらも余白を設定することができるので、「一緒じゃないの…?」と混乱する方も多いはず。
例えば、タイトルのデザインを例にとってその違いを見てみましょう。
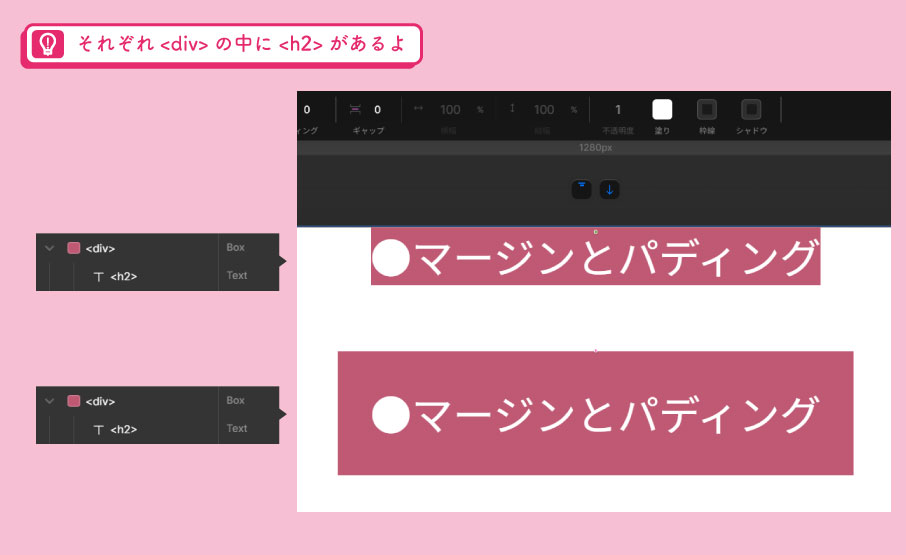
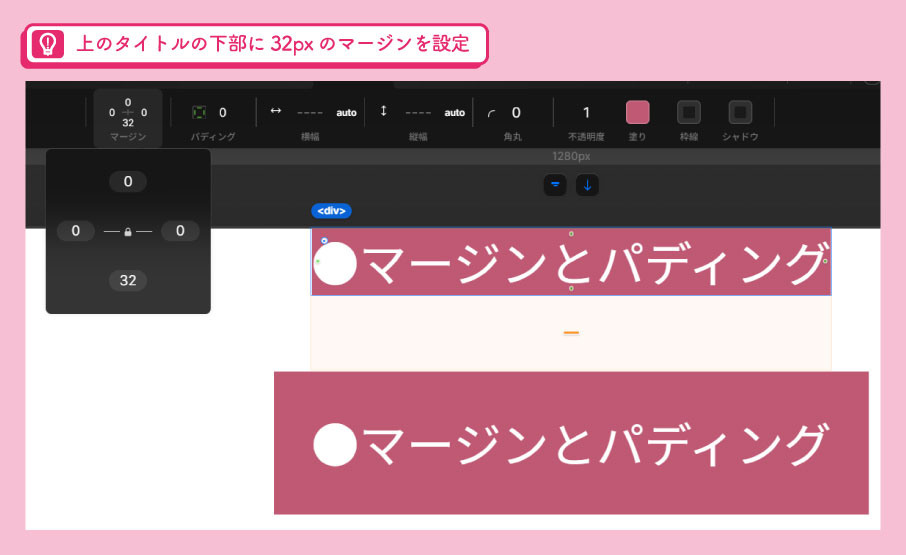
以下の図を見てください。「●マージンとパディング」というタイトルを作りました。
構成としては、divタグの中に、タイトルであるh2のタグが入っています。

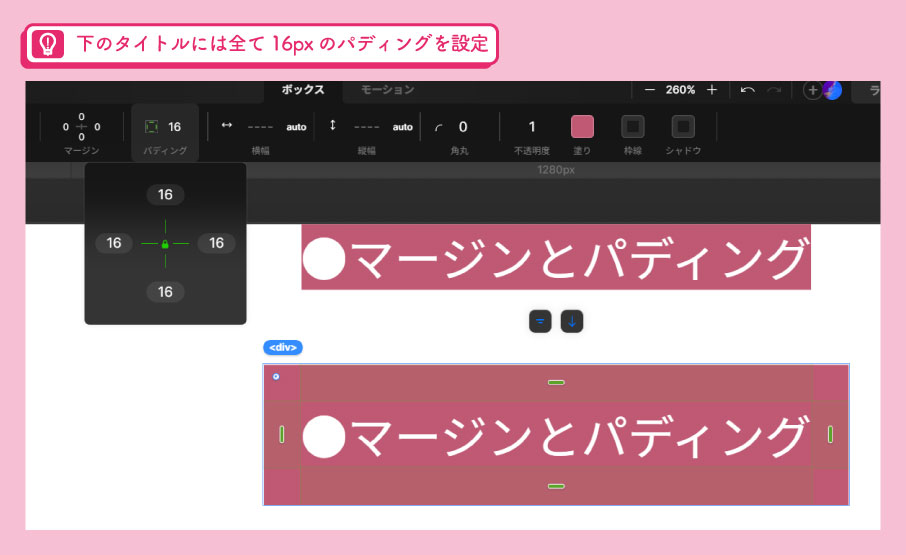
上のタイトルは「パディングなし」、下のタイトルには「パディングあり」を設定しました。
パディングは、上下左右16pxを設定しています。
divタグの内側に余白がほしいので、パディングを使用しました。パディングは緑色で表示されます。

さらに、タイトルとタイトルの間に余白がほしかったので、ここではマージンを使用しました。
マージンはオレンジ色で表示されます。

いかがでしょうか。2つの違いがお分かりになりましたか?
ボックスの内側の余白を設定したい時はパディング、ボックス同士の余白を設定したい時はマージン、と覚えておくといいですね!
どこからフォントを選ぶの?
初めてSTUDIOを触ると、フォントの選び方に少し戸惑うかもしれませんね。ここでしっかり押さえておきましょう。
STUDIOで使用できるフォントは、「Google Fonts」と「TypeSquare」です。「TypeSquare」は、フォントを作っている日本の企業「モリサワフォント」のフォントです。
STUDIOの魅力のひとつは、日本語のフォントが充実していること。モリサワフォントを無料で使用できるなんて、とってもすごいことなんです!ぜひモリサワフォントも使ってみてください。
それでは、フォントの設定手順です。
Google Fontsの設定
- 上部パネルの「テキスト」から[フォント] をクリックします。
[⊕ フォントを管理] ボタンをクリックします。
- 画面の左からフォントパネルが表示されます。
まずは「Google Fonts」が表示されます。
- たくさんフォントがありますので、使用したいフォント名がわかっていれば「Search fonts」から検索することができます。
- フォントの種類によってフィルターをかけることもできます。
日本語のフォントを探したい場合は、「All」のドロップダウンリストから、「日本語」を選択しておくと便利です。
- デザインエディターでテキストボックスを選択している場合、フォント名の上にカーソルを置くと、フォントのプレビューを確認することができます。

- 選択をすると、現在作業中のサイトのデザインエディターに登録されます。
サイト制作上、デザインの観点からも、使用するフォントの種類はなるべく2つまでにします。
多くても3つまで。登録しているフォント以外は使わないようにします。
モリサワフォントの設定
- 次に、モリサワフォントの設定をします。
同じく上部パネルの「テキスト」から[フォント] をクリックし、[⊕ フォントを管理] ボタンをクリックします。 - すでにフォントを設定している場合は、左側にスタイルパネルが表示されますので、「Add Font」をクリックします。

- 「Google Fonts」のドロップダウンリストから、「TypeSquare」を選択します。

- 初めて「TypeSquare」を選択すると、このような表示が出ます。
無料で使うことができますので、「TypeSquareを使用」ボタンをクリックします。
- 使用したいフォント名がわかっていれば「Search fonts」から検索します。
「選択してください」のドロップダウンリストから、フォントの種類を絞り込み、検索することもできます。
- Google Fontsと同じように、フォントを選択すれば登録完了です。
登録したフォントを削除したい場合
登録したフォントを削除する場合は、以下のようにします。
- 上部パネルの「テキスト」から[フォント] をクリックし、[⊕ フォントを管理] ボタンをクリックします。
- 左側に表示されたスタイルパネルから、削除したいフォントを選択します。
- 一番下の、「フォントを削除」を選択し、削除します。
使用状況に「0 used」と、そのフォントが使用されている場所がゼロであればすぐに削除することができます。どこかで使用しているフォントであれば、[置き換える]のボタンを押して、置き換えたいフォントを選んでから削除してください。
リンクの設定もできるの?
もちろん、リンクの設定もできますよ。
ページ内リンク、サイトリンク、外部リンクも自由自在。それぞれの手順を見てみましょう。
外部リンク
まずは外部リンク。外部リンクとは、自分のWEBサイト以外のサイトへ飛ぶことです。
- リンクを設定したいボックスを選択します。
右側のボックスパネルから、[リンク]の「+」ボタンをクリックします。
- 「ページまたは外部URL」と表示がある部分に、リンク先のURLを入力します。
外部リンクの場合は「新規タブで開く」のトグルボタンをONにしておきます。
これは、ユーザーがいったん外部ページを開いたとしても、また自分のWEBサイトに戻ってこられるようにするためです。
サイト内リンク
サイト内リンクは、自分のサイトの中でリンクを貼ること。
トップページからアクセスページへ、お問い合わせページへ…など、主にメニューボタンに設定してサイト内を回遊できるようにします。
- リンクを設定したいボックスを選択します。
- 右側のボックスパネルから、[リンク]の「+」ボタンをクリックします。
ここまでは外部リンクと同じです。 - 「ページまたは外部URL」と表示がある部分をクリックします。
ページ名がリストで表示されますので、リンク先のページを選択すればリンクの設定ができます。
ページ内リンク
ページ内リンクとは、今いるページの中でリンクを貼ること。
サイト上部の目次をクリックし、ページ下部にある位置に移動したい時などに使用します。
- ページ内リンクは、まず移動したい位置にIDの設定をする必要があります。
移動したい位置のボックスにID名をつけておきましょう。
- リンクを設定したいボックスを選択します。
- 右側のボックスパネルから、[リンク]の「+」ボタンをクリックします。
- 「ページまたは外部URL」と表示がある部分をクリックします。
ページ名とID名がリストで表示されますので、リンク先のID名(「#」は「ID」の意味)を選択すればリンクの設定ができます。
最後に…
今回は、STUDIOを使い始めたころにみんながちょっぴり悩んでしまうことについてお伝えしました。
お役に立てれば幸いです。
次回は、知っていると便利なテクニックについてご紹介しますね!
どうぞおたのしみに!






