

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
今回の記事では、いよいよ実際にSTUDIOでCMSを実装していきます。
「シ、CMS…?」という方は、前回の記事を読んでから戻ってきてくださいね。
CMSを起動させる
前回の「STEP1」の記事では完成したデモサイトを参考に、CMSのしくみを確認していきましたね。
今回は、CMSの始め方を確認していきましょう。
STEP1でご紹介したデモサイトを作っていく手順ではありませんが、完成したサイトを参考に見ていただけると、より理解が深まると思います。
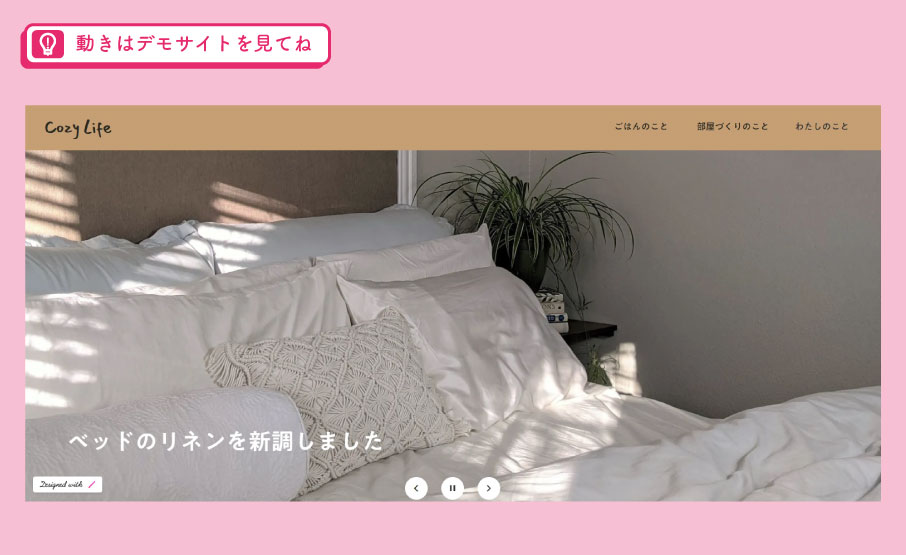
以下から、デモサイトを確認することができますよ↓
まずは、STUDIOで新しくサイトページを準備します。
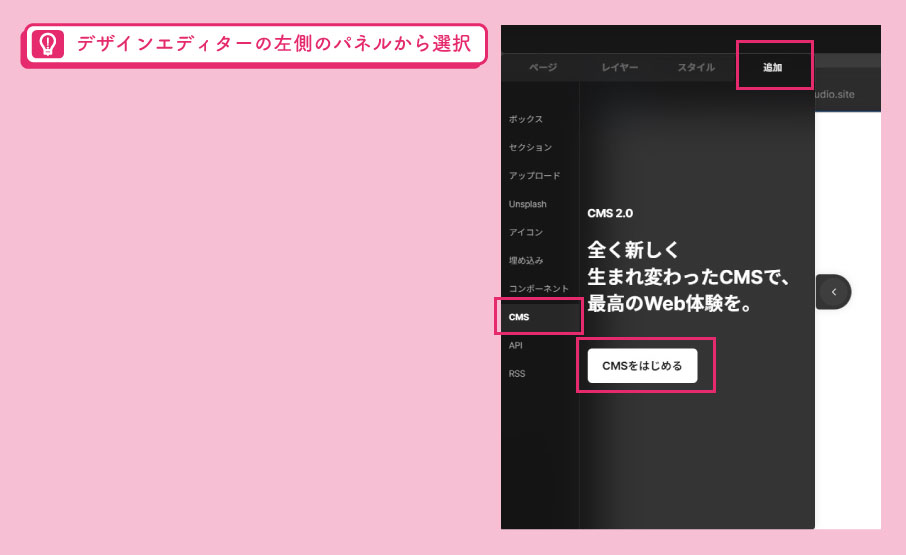
デザインエディターの左側の「追加パネル」-「CMS」を選択します。
表示された「CMSをはじめる」ボタンをクリックします。

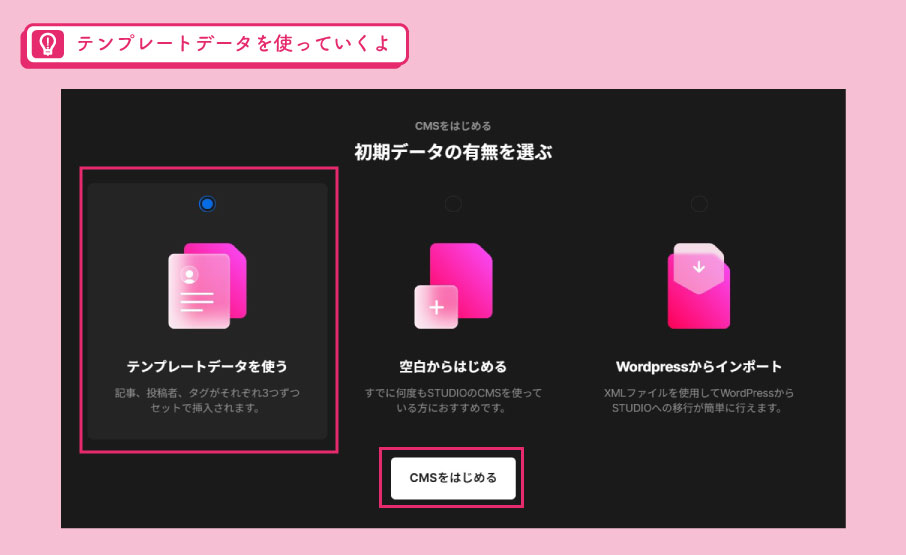
次に「初期データの有無を選ぶ」から、「テンプレートデータを使う」を選択し、「CMSをはじめる」ボタンをクリックしましょう。
「テンプレートデータを使う」は、デモの記事がひと通りすでに投稿された状態のデータからスタートすることができます。CMSを使い始めの頃は、データがある状態から始めるといいでしょう。どことどこのデータが連動しているのか、確認しながら編集することができるからです。
また、慣れてきたら「空白からはじめる」でスタートしても良いと思います。
WordPressからデータを移行したい場合は、「Wordpressからインポート」を選択してください。
さて、ここでは「テンプレートデータを使う」を選択しました。

これでCMSが起動しました。
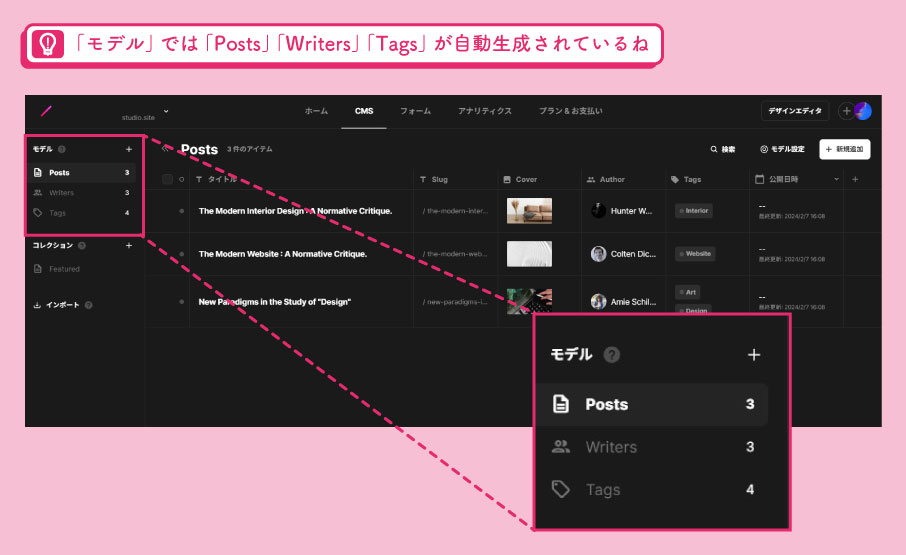
表示されたCMSのダッシュボードを確認すると、すでに3件のブログ記事が投稿されていることがわかりますね。
モデルを理解しよう
「Posts」は投稿の「モデル」です。
「モデル」には、あらかじめ用意されているものを確認すると、「Posts」のほかに、「Writers」と「Tags」がありますね。

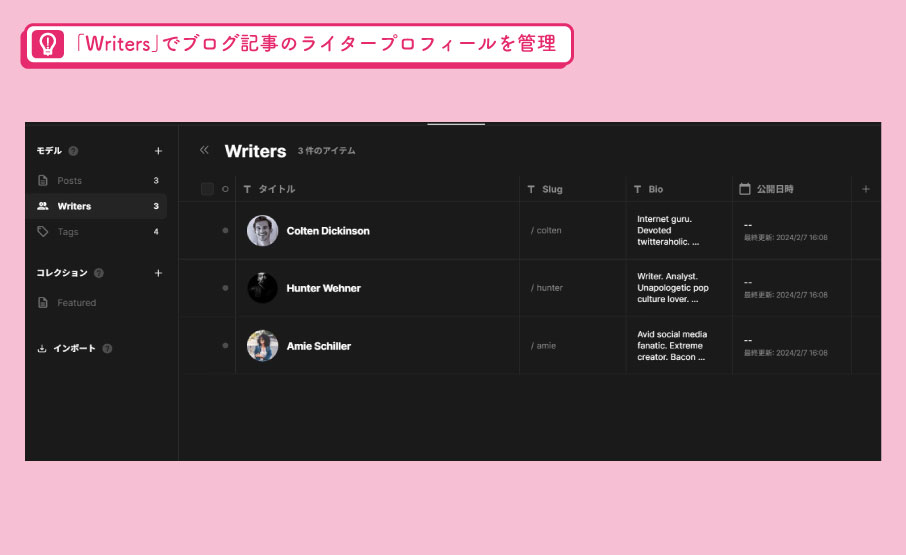
「Writers」のモデルには、記事を投稿する人の名前やプロフィールが登録されています。ブログ記事を複数人が書く場合は、その管理として必要になりそうです。

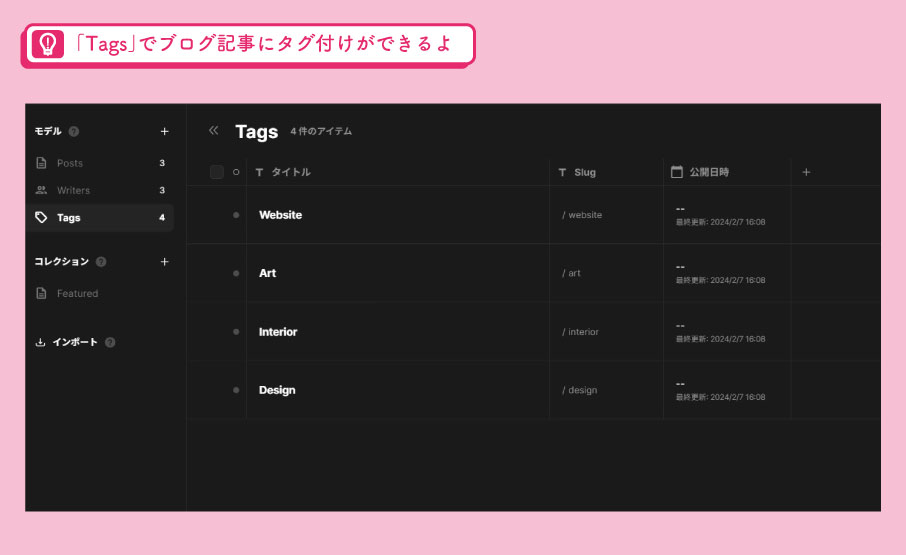
「Tags」には、4つのジャンルに分けられています。SNSの記事を投稿する際に「タグ付けする」とか言いますが、意味は同じですね。投稿した記事が、どのカテゴリに該当するのかをタグ付けするためのものです。記事が増えた際に、読者が「Art」で検索すると、Artのタグでタグ付けされた記事が検索できるようになります。

このように、モデルは同じタイプのアイテムのまとまりのことを指しています。
モデルは追加や削除をすることもできますが、慣れるまでは既存の3つのモデルを編集・修正などで使用していきましょう。
トップページのカルーセルスライダー
トップページにはこのようなカルーセルスライダーを実装しました。

このカルーセルスライダーには、ブログの管理者イチオシの記事が流れるように設定しています。
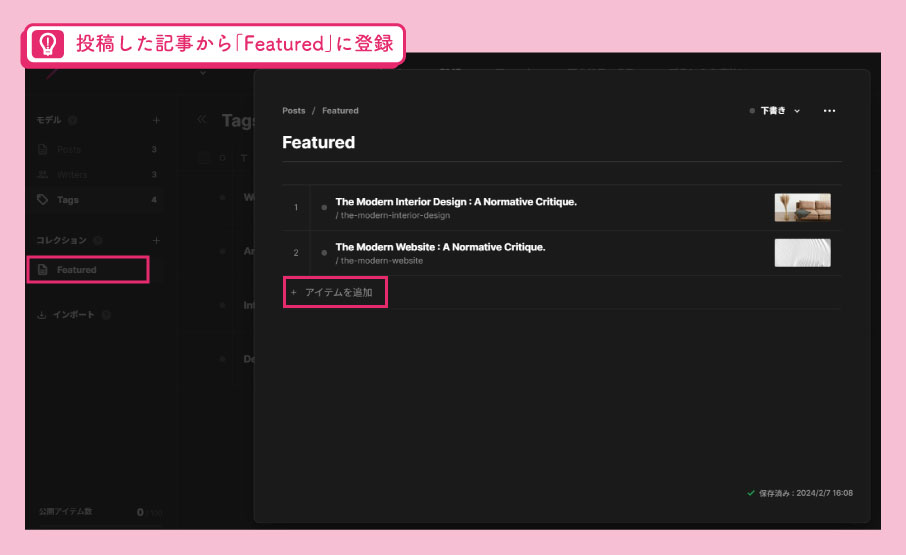
「コレクション」の「Featured」に、イチオシの記事を登録すればOKです。
CMSのダッシュボード、モデルの下にある「コレクション」を見てください。「Featured」をクリックします。
こちらもすでに2つの記事が登録されています。
リスト下の「+アイテムを追加」ボタンをクリックすると、「Featured」に登録できる記事の候補が出てきます。「Posts」で投稿した記事が候補に出ているのですね。

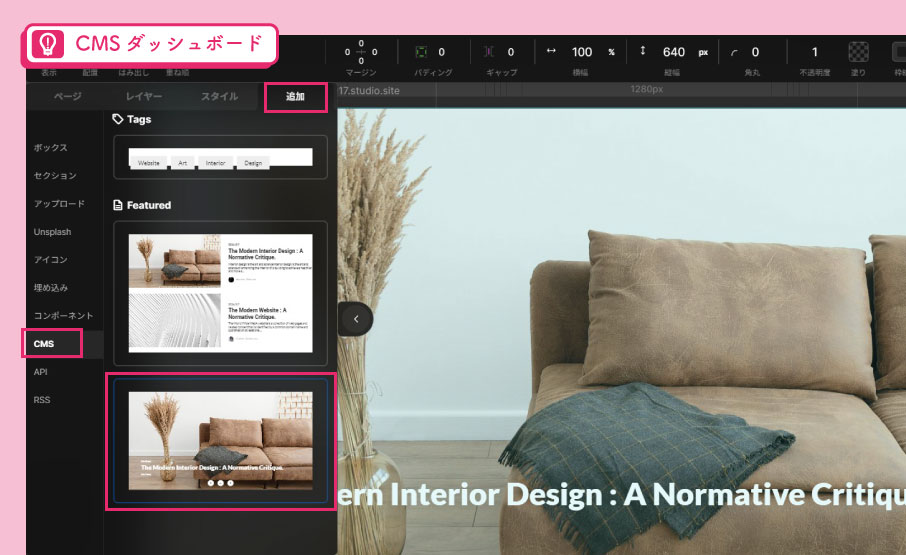
記事の登録が終わったら、デザインエディターに移動します。
デザインエディターの左の「追加」パネル-「CMS」のリストの中から、「Featured」のカルーセルスライダータイプのレイアウトをクリックします。

レイアウトされました。ライブプレビューで確認してみましょう。
先ほどダッシュボードの「Featured」に登録した記事がスライドに流れていることがわかります。
あたらしい記事
デモサイトでは、カルーセルスライダーの下に「あたらしい記事」として、新しく記事が投稿されるごとに、2つの記事を表示するような仕組みを実装しています。

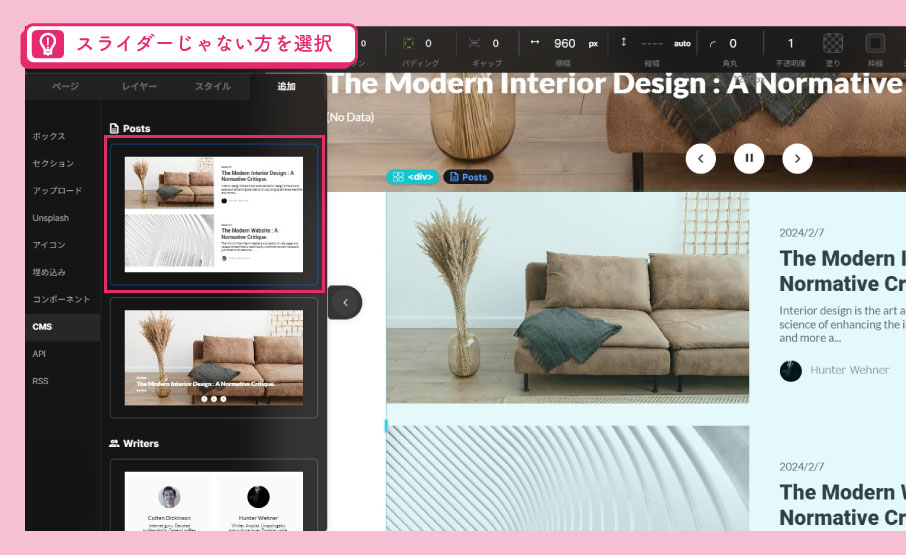
デザインエディターの左の「追加」パネル-「CMS」のリストの中から、「Posts」のレイアウトをクリックします。

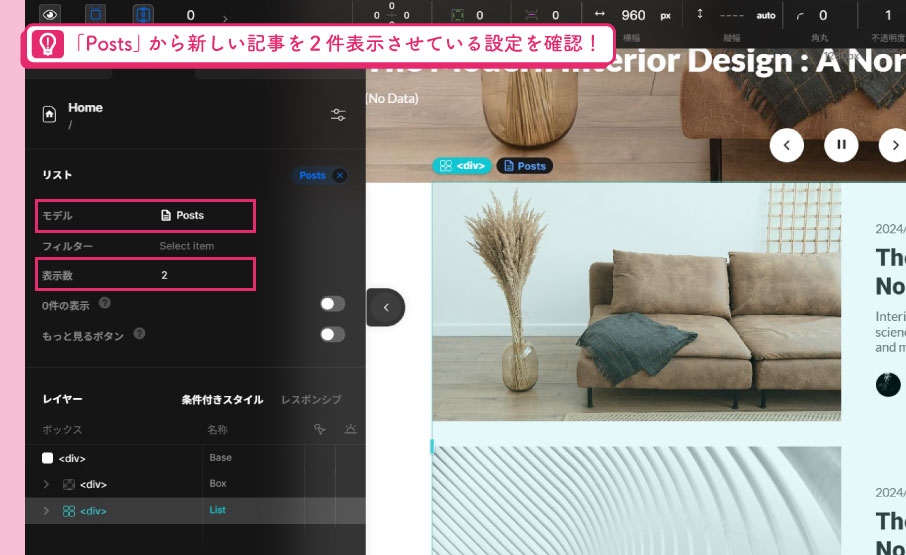
このレイアウトの塊を「コンポーネント」と呼んでいますが、コンポーネントの中身を「レイヤー」パネルから確認すると、モデル「Posts」から記事を引っ張って表示していることがわかります。
また、表示したい記事の数は、表示数「2」から変更することができます。

メニュー
さて、ここまででCMSのデータの連動が、なんとなくお分かりいただけたでしょうか。
次にメニューボタンを確認していきます。
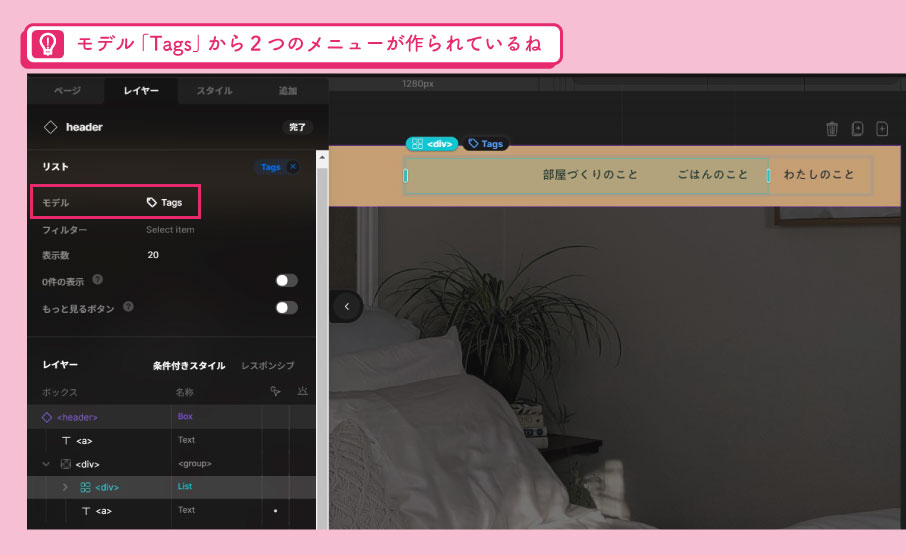
こちらの「部屋づくりのこと」「ごはんのこと」の部分は、テキストを入力しているわけではありません。
この部分を「レイヤー」パネルから確認すると、「Tags」から引っ張ってきていることがわかりますね。

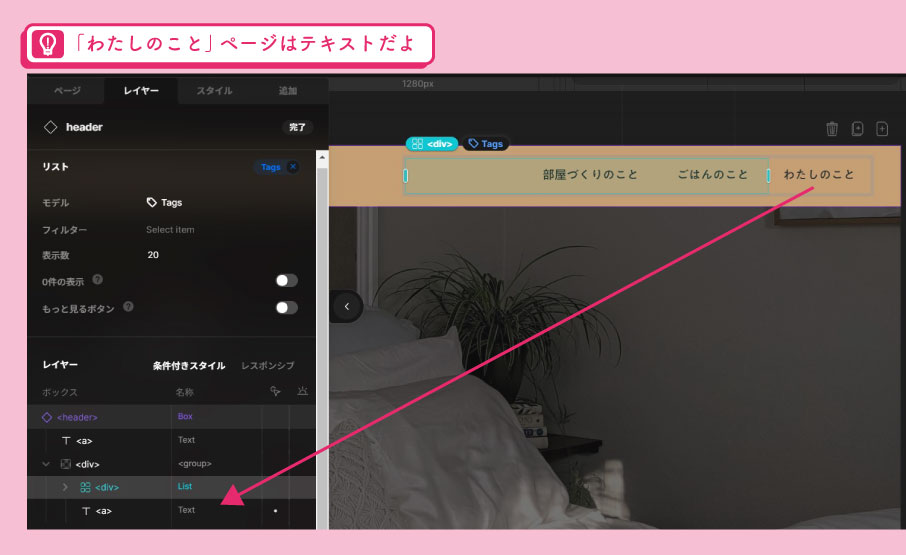
わたしのことページ
「わたしのこと」は1ページだけのプロフィールページなので、これは「わたしのこと」とテキストを入力し、リンクをしています。CMSの仕組みは使っていません。

CMSの機能を使う部分、使わない部分をうまく組み合わせて、思い通りのサイトを作りましょう。
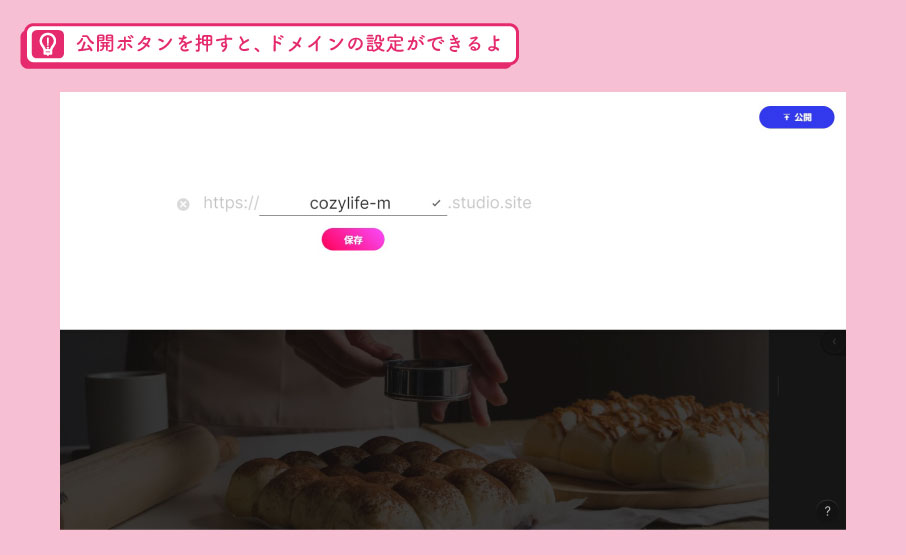
公開する
無料プランであっても「公開」を選択すれば、ただちにドメイン(URLの一部。インターネットの住所。)を取得することができるのがSTUDIOのありがたいサービスですね。わざわざサーバを借りたり、ドメインを買いに行く必要がありません。
すぐにネット上に公開することができます。

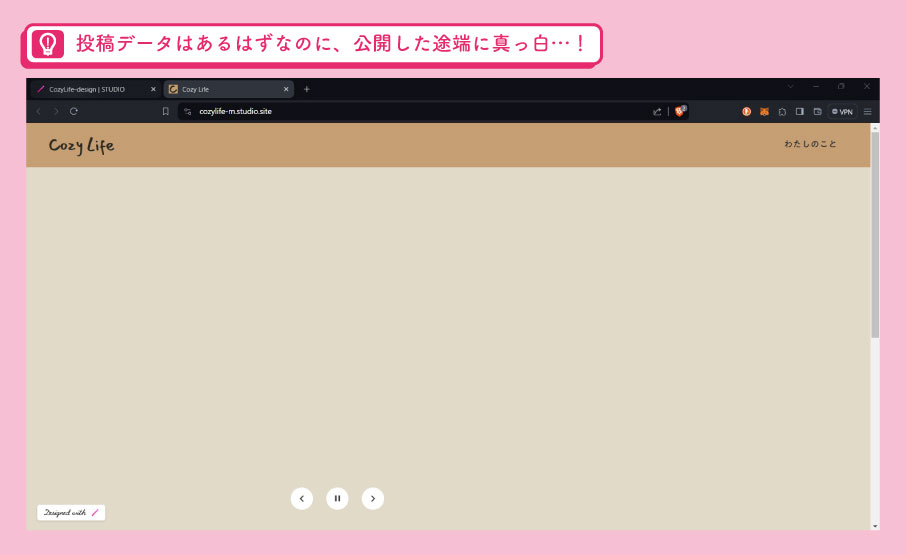
ただし、CMSを利用している場合は、公開時に気を付けないといけないことがあります。
ここまでの手順だけで公開をすると、以下のように、CMSの機能を実装しているところは真っ白になってしまいます。

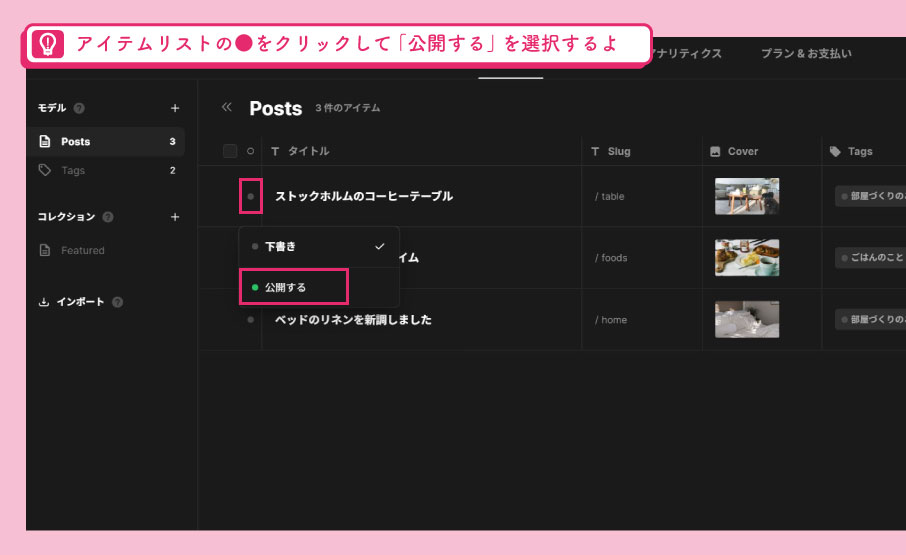
実はCMSを公開する際は、CMSダッシュボードから、一つひとつのアイテムを「公開する」に変更しなくてはならないんです。

そうなんです。これまでの作業では、下書きの状態だったので、実際に公開する場合には、このひと手間が必要なんです。
また、無料プランを利用している場合は、公開アイテム数の上限は100個までと決まっているので、注意が必要です。ブログ記事をたくさん増やして運用していく場合は、有料プランに切り替えることも検討してくださいね。
最後に…
あとはテンプレートデータの画像や文章、レイアウトを自分の好きなようにカスタマイズすれば完成です。

いかがでしたか?
STUDIOのCMSを起動するには、「CMSをはじめる」ボタンをクリックするだけです。
はじめはテンプレートデータを利用して、実際に触ってデータがどう連動しているかの理解を深めていきましょう。





