

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
今回は、AfterEffectsを学びはじめた方に知っておいてほしいトラックマットについて、作って理解できるチュートリアルをご用意いたしました!
ぜひチャレンジしてみてくださいね。
※わたしはMacでAfterEffects Var.24.6.3を使用しています。
トラックマット
トラックマットでわからなくなるのが、アルファマットとルミナンスキーマットの役割と違いではないでしょうか。
トラックマットには「アルファマット」と「ルミナンスキーマット」の2種類があります。
シェイプやテキストの範囲で画像をマスクするのが「アルファマット」で、Photoshopでいう「クリッピングマスク」に似ています。
一方で「ルミナンスキーマット」は明るさで画像をマスクします。
明るさを白黒で表現した際、白いところは「見える」黒いところは「見えない」というように、Photoshopでいう「レイヤーマスク」に似ている機能です。
AfterEffectsには「アルファマット」と「ルミナンスキーマット」それぞれに「反転」のスイッチもあるため、トラックマットの種類は4種類ということになりますが、まずは「アルファマット」と「ルミナンスキーマット」の違いを抑えておけばOKです。
それではトラックマットのチュートリアルです。
VLOGのタイトル
いまからアルファマットを使って作る動画は、こちらです。
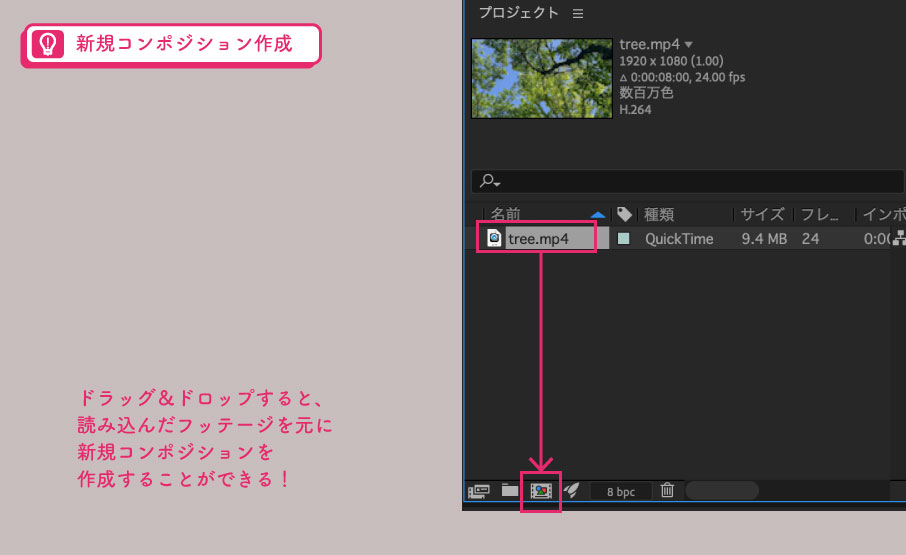
(1)フッテージとなる動画を読み込んでおきます。ここでは「tree.mp4」という動画を用意しました。
(2)フッテージを「新規コンポジション」にドラッグ&ドロップし、フッテージを元にコンポジションを作成します。

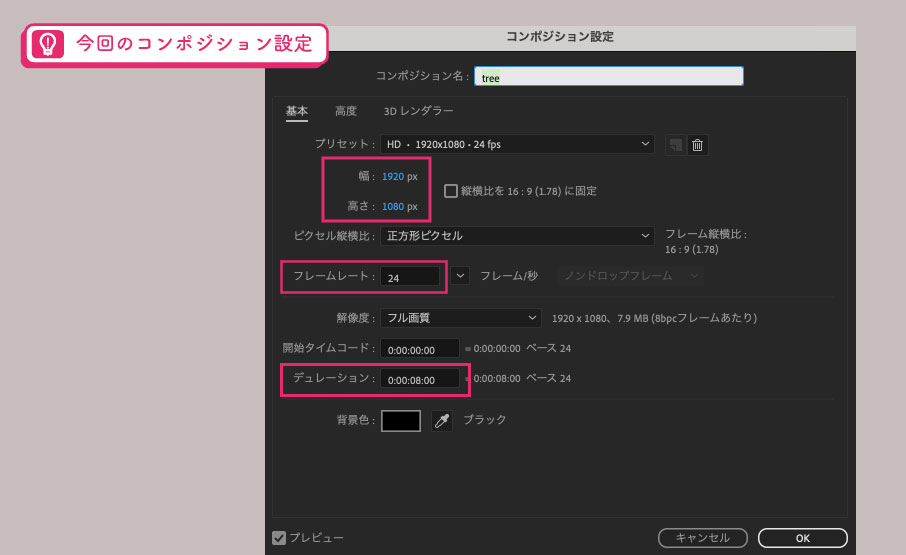
今回はコンポジションサイズなどはそんなに重要ではありませんが、同じように再現したい方は、コンポジション内容を確認しておきましょう。
今回は以下のような設定でコンポジションを作っています。
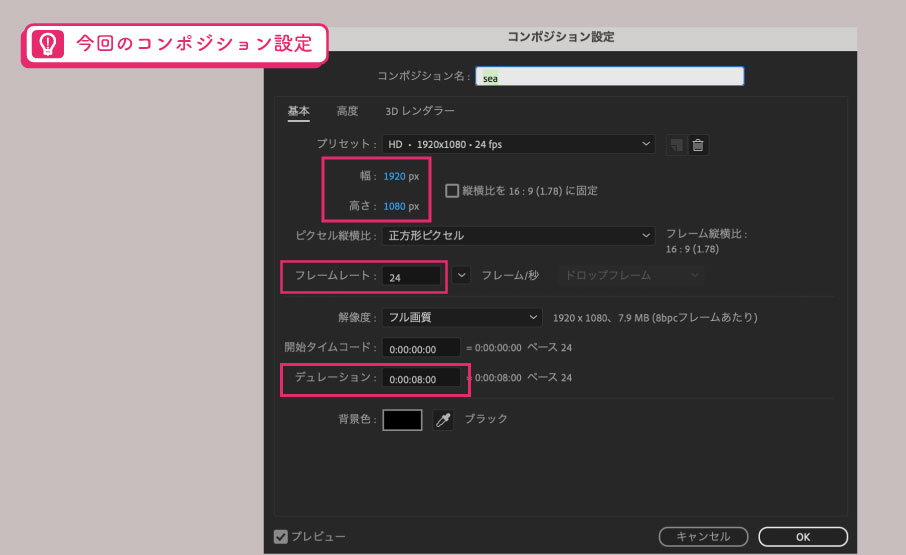
メニュー「コンポジション」>コンポジション設定を開きましょう。
以下の4項目が同じであれば問題ありません。
幅:1920px 高さ:1080px フレームレート:24 デュレーション:0:00:08:00(8秒)

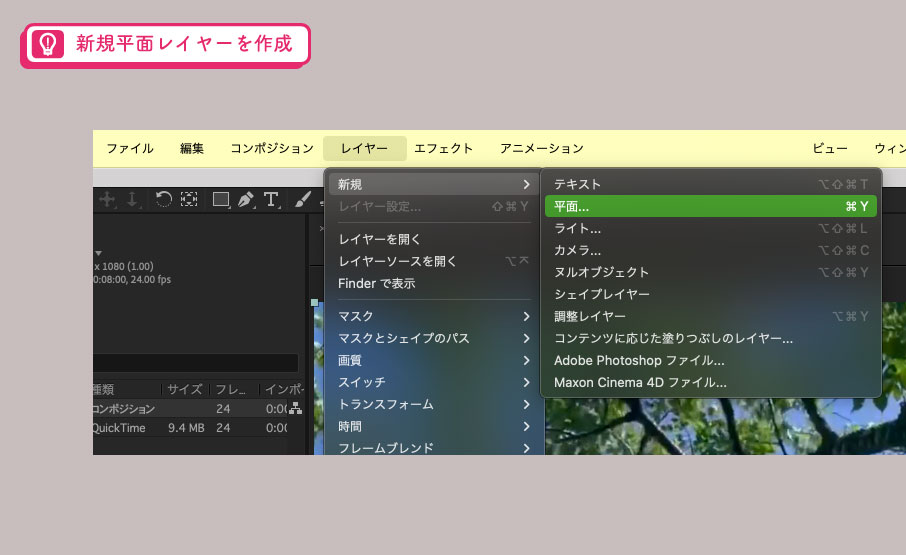
(3)背景を作ります。メニュー「レイヤー」>新規>平面 を選択します。

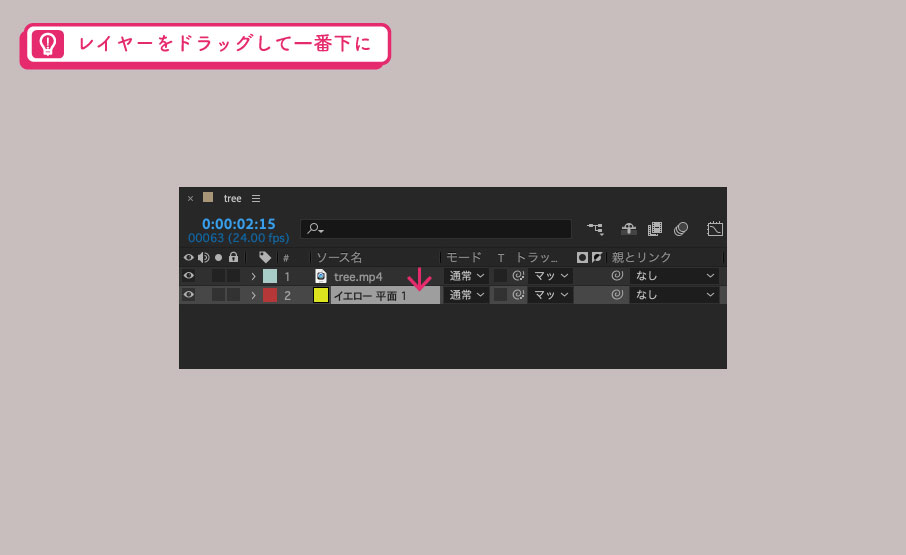
(4)平面レイヤーのカラーは任意の色でOKですが、ここではイエローにしました。
レイヤーは最下部に移動しておきましょう。

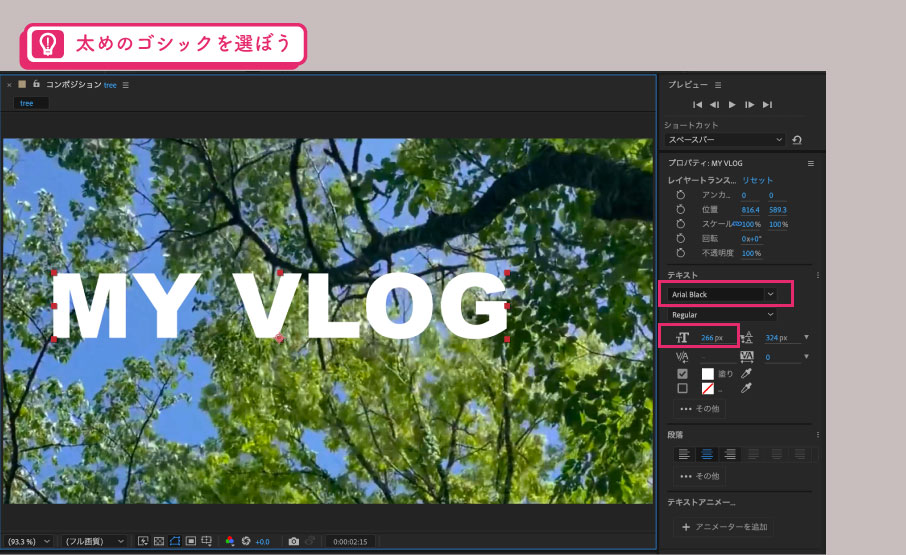
(5)「MY VLOG」と文字を入力します。色は何色でもかまいません。
ここではフォントを次のようにしました。
フォントファミリー:Arial Black フォントサイズ:266px

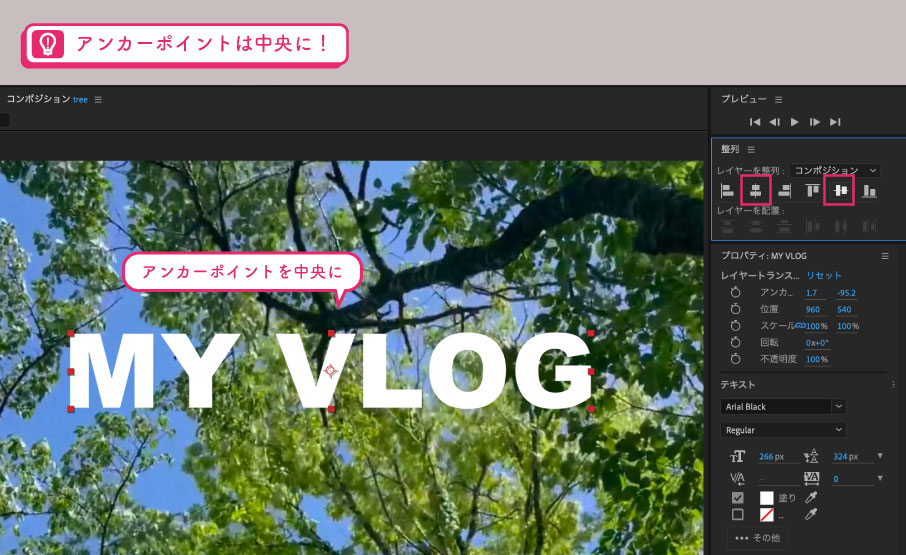
(6)文字の位置を揃えます。まず気にしてほしいのは、「アンカーポイント」の位置です。
アンカーポイントは、コンパスでいう軸足のようなもの。このポイントを基準に、拡大縮小したり、回転をすることになります。
テキストの位置を揃えたあとでフォントサイズを変えることがあれば、アンカーポイントはしっかりテキストの中央に揃えておく必要があります。
ショートカットキーでアンカーポイントを中央に揃えましょう。
Windowsの方は【Ctrl+Alt+Homeキー】を。Macの方は【Option+⌘+fn+←キー】を押します。
整列パネルから、「水平方向に整列」「垂直方向に整列」をクリックして画面中央に配置しましょう。

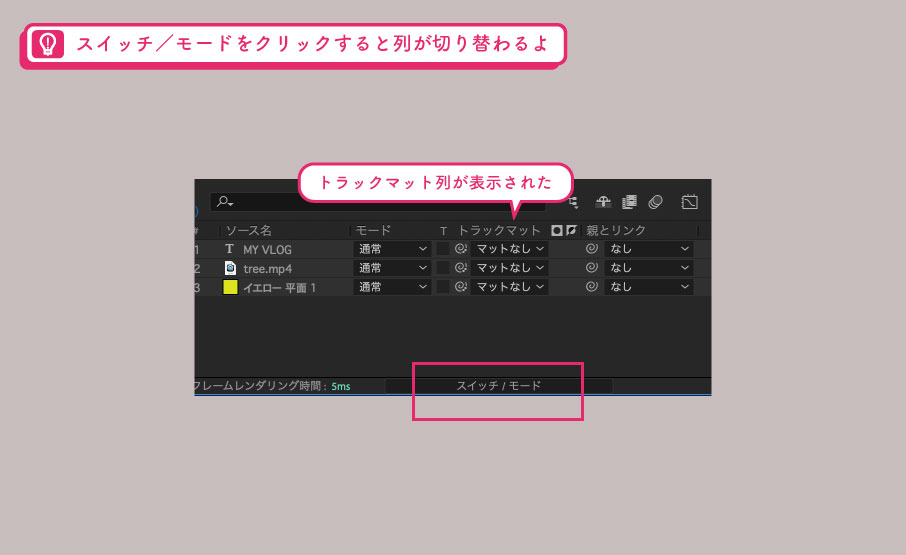
(7)ここからがトラックマットです。トラックマットの設定をするには、レイヤーパネルで「トラックマット」の列を表示する必要があります。ここでまずつまずく方が多いです。
トラックマットの列が見当たらないという方は、パネル下の「スイッチ/モード」をクリックしましょう。

(8)動画のレイヤー(ここでは「tree.mp4」)のトラックマットから、「MY VLOG」レイヤーを選択します。
実はこの機能は、バージョン2023からUI(ボタンの位置などの見た目)が変わっています。
2023以前のバージョンを使用している方は、トラックマットの選択肢から「アルファマット’[MY VLOG]’」を選択します。この時、切り抜きたいレイヤーの上に、マスクする素材(ここでは「MY VLOG」レイヤー)を配置していることを確認してください。
しかし、2023以降の新しいバージョンを使用している方は、レイヤーの順番を気にする必要はありません。

(9)再生してみましょう。文字の中で動画が動きましたか?
文字の中に画像や動画を配置するというアニメーションはよく見かけると思います。
トランジション(シーンの切り替え)などにも使えそうですね。
思い出のあの人…
では次にルミナンスキーマットです。
「あの人…今ごろなにしてるかな…」的な、ベタなシーンを作っていきましょう!
(1)フッテージを読み込んでおきます。
ここではお姉さんの写真「sea.jpg」と、空に浮かぶお兄さんの「smile.mp4」という動画を用意しました。
(2)お姉さんの写真「sea.jpg」を「新規コンポジション」にドラッグ&ドロップし、フッテージを元にコンポジションを作成します。
アルファマットのチュートリアル同様、同じように再現したい方は、コンポジション内容を確認しておきましょう。
メニュー「コンポジション」>コンポジション設定を開きましょう。
以下の4項目が同じであれば問題ありません。
幅:1920px 高さ:1080px フレームレート:24 デュレーション:0:00:08:00(8秒)

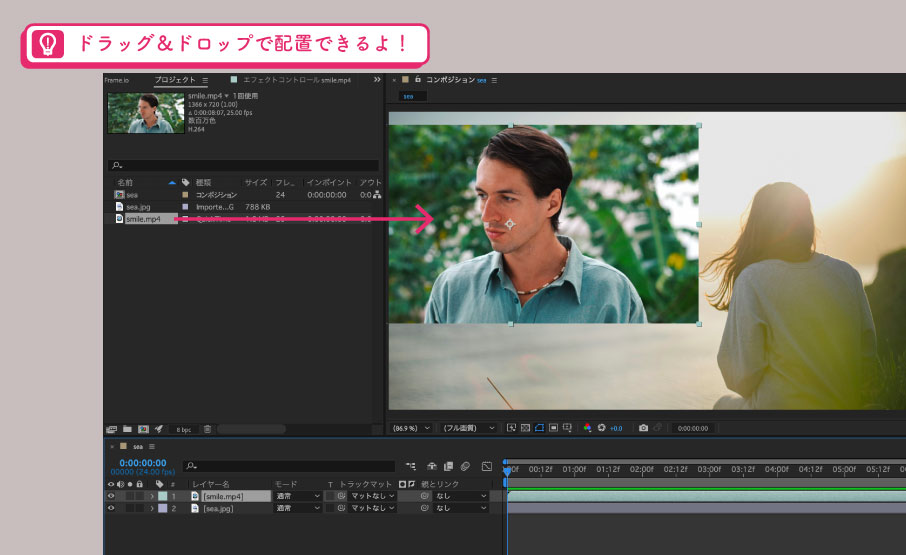
(3)お兄さんを配置しましょう。
この時、プロジェクトパネルから直接ドラッグ&ドロップしても配置することができますよ。

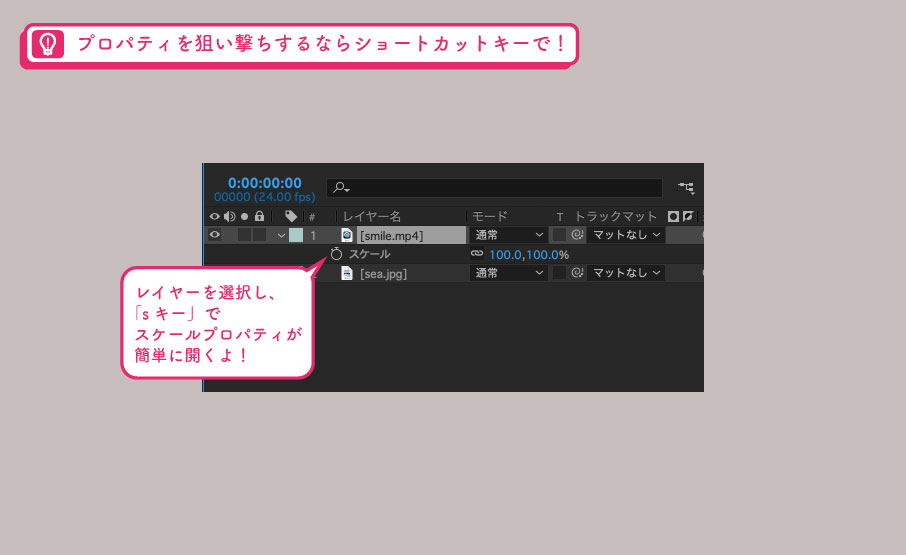
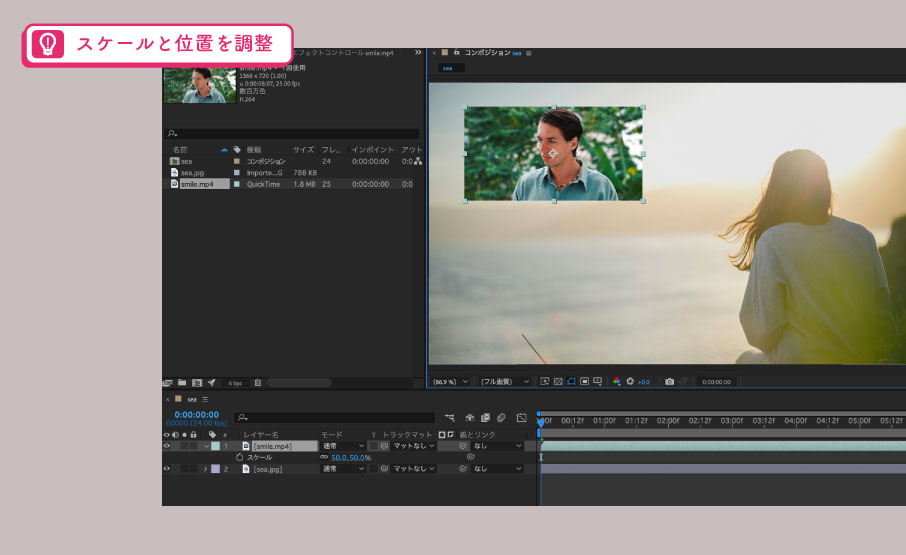
(4)お兄さんがちょっと大きすぎるので、小さくスケールします。
お兄さんのレイヤー(ここでは「smile.mp4」)を選択し、「sキー」を押すと、スケールのプロパティが表示されて便利です。
※できないよって人は、キーボードが半角入力になっていることを確認して再チャレンジしてください。

スケールと位置を調整しておきましょう。

(5)さて、ここからがルミナンスキーマットの準備です。
明るさでマスクしてくれるのがルミナンスキーマットですから、白黒のレイヤーを作る必要があります。
お兄さんの画像の上にグラデーションの楕円形を作りましょう。
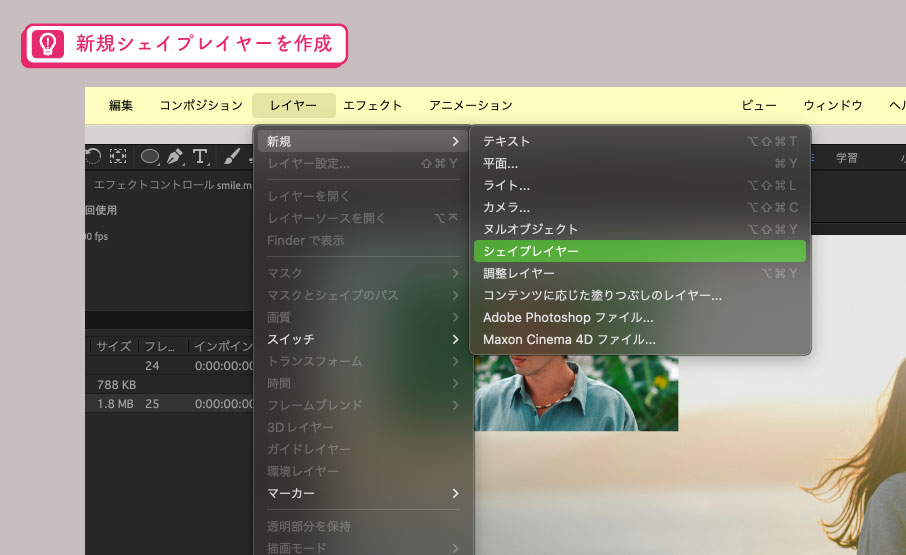
メニュー「レイヤー」>新規>シェイプレイヤー を選択します。

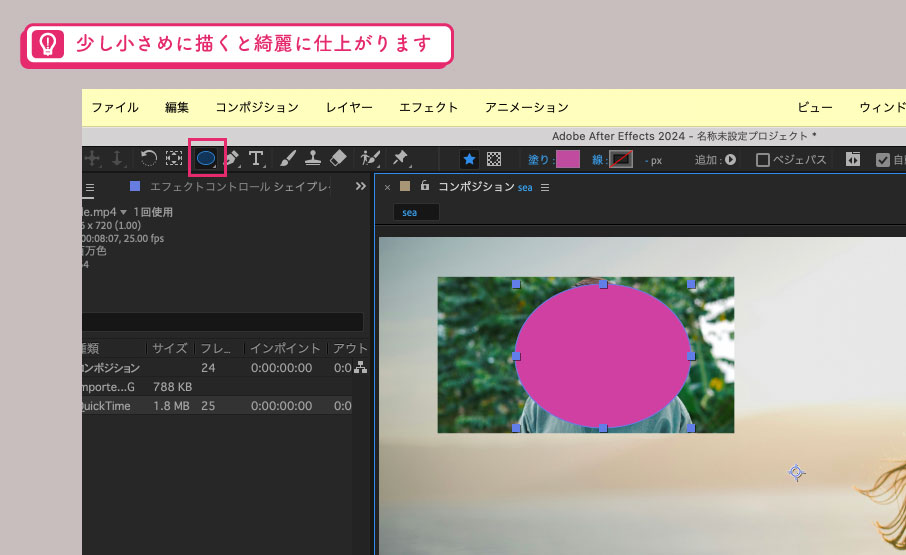
(6)楕円形ツールで、丸を描きましょう。色や線などは気にしなくて大丈夫です。

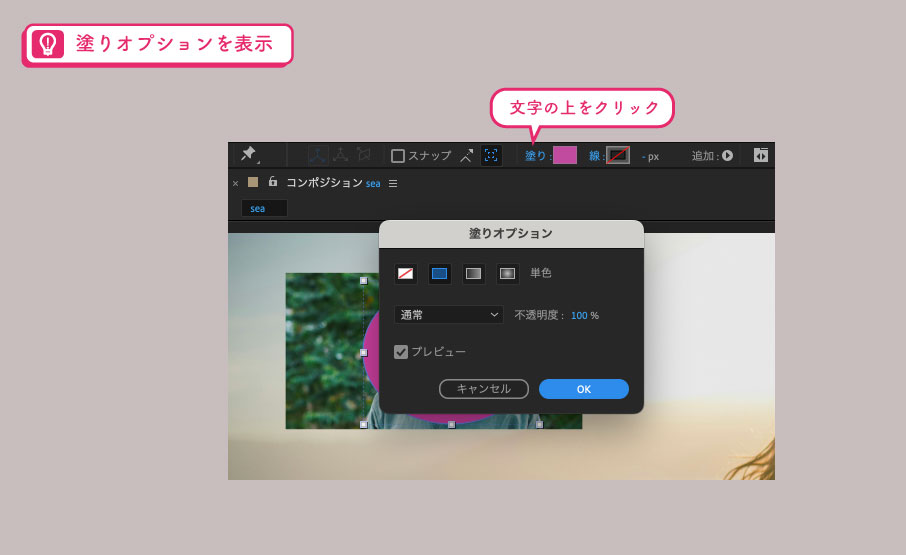
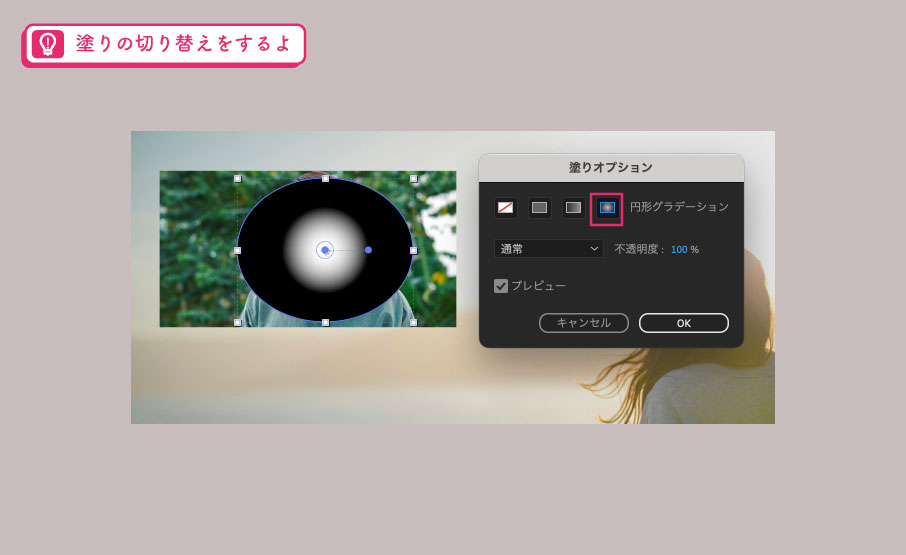
(7)ツールパネルの「塗り」と書いてある文字の上をクリックします。すると、塗りオプションが表示されますね。

(8)円形グラデーションをクリックして、OKします。

(9)選択ツールを持っていることを確認して、グラデーションを調整していきましょう。
円の中心からコンパスのように線が表示されているので、軸は動かさず、もう一方の●をドラッグしてグラデーションを調整します。
この時、白いところが見える。黒いところは見えない。を意識して。

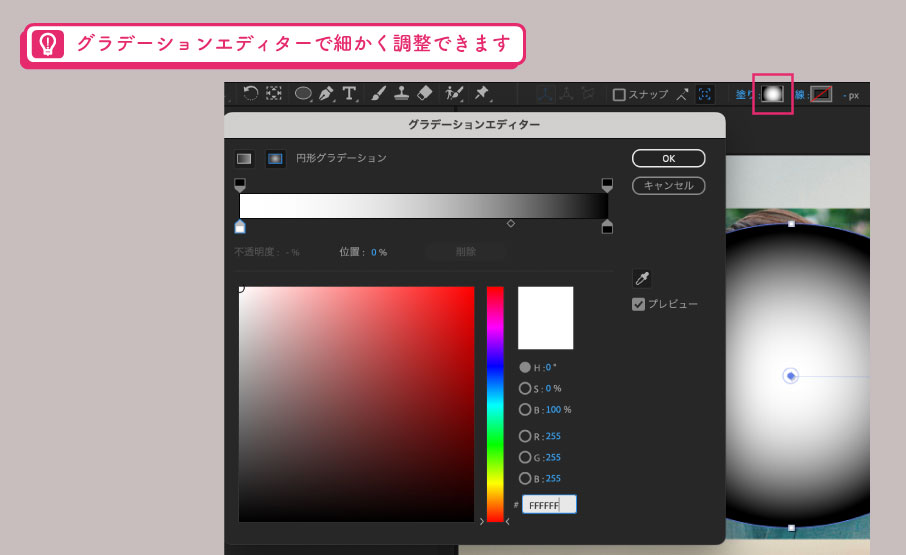
グラデーションをさらに細かく調整したい場合は、ツールパネルの「塗り」の隣にあるアイコンをクリックすれば「グラデーションエディター」が表示されますよ。

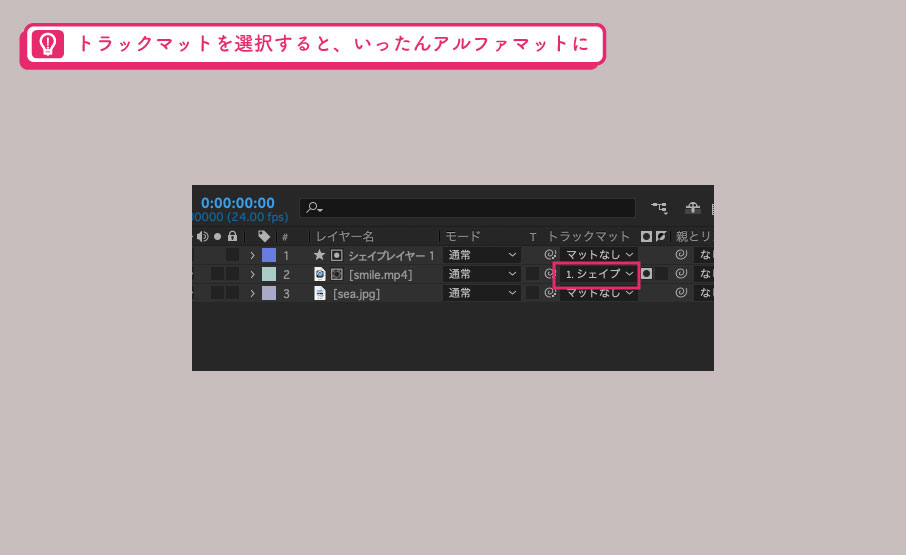
(10)動画のレイヤー(ここでは「smile.mp4」)のトラックマットから、「シェイプレイヤー」を選択します。いったんここでアルファマットになります。
バージョン2023以前の方は、トラックマットの選択肢から「ルミナンスキーマット’[シェイプレイヤー]’」を選択すれば完成です!

(11)2023以降の方。トラックマット列の隣に、「アルファマット」と「ルミナンスキーマット」の切り替えボタンがあります。クリックをして、「ルミナンスキーマット」に切り替えましょう。

シェイプレイヤーで作った白黒グラデーションの中でお兄さんが微笑んでくれれば完成です!
おわりに
いかがでしたでしょうか。
形で切り抜きしたい時はアルファマット、ふんわり切り抜きたいときはルミナンスキーマット、というように、まずは覚えておいてもいいと思います。
モーショングラフィックスを作る際は、マスクパスで作るマスクより、トラックマットの使用頻度が高くなります。
どんどんチュートリアルをこなして、ご自身の作品作りにつなげていってくださいね。