前回のまとめ
前回は入力画面を作成しました。
今回は確認画面の作成を行っていきましょう。
今回の作業手順
今回の作業手順を確認しましょう。
1.ルーティング設定を行う
2.Controllerを作成
3.Controllerに処理を記述
4.bladeファイルを作成
前提としてXAMPPのApacheとMySQL(MariaDB)は既に起動されているものとします。
1、ルーティング設定を行う
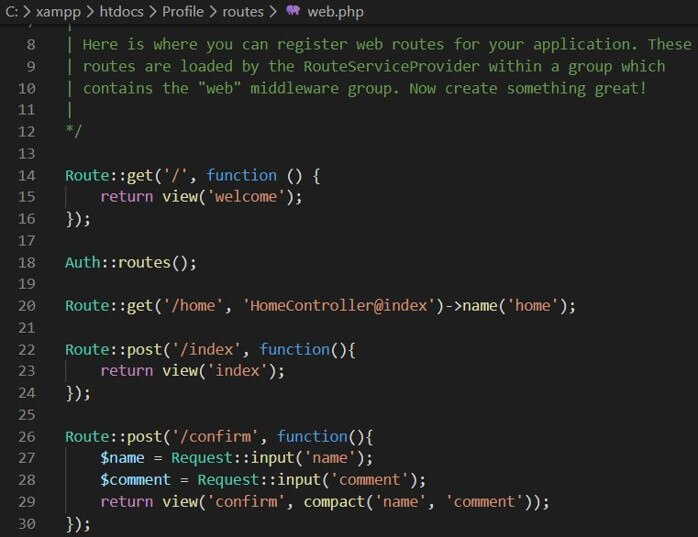
\routes\web.phpを開きます。
最終行に下記を追記してください。
Route::post(‘/confirm’, function(Request $request){
$name = Request::input(‘name’);
$comment = Request::input(‘comment’);
return view(‘comment’, compact(‘name’, ‘comment’));
});

ルーティングの設定はこちらで完了です。
2、Controllerを作成
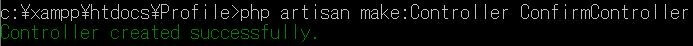
コマンドプロンプトを開き下記コマンドを入力します。
php artisan make:Controller ConfirmController

3、bladeファイルを作成
\resource\viewsフォルダを開きます。
「confirm.blade.php」ファイルを作成してください。
作成後下記のHTMLを記述してください。
<!DOCTYPE html>
<html>
<head></head>
<body>
<form action="./finish" method="POST">
@csrf
<p>プロフィール確認画面</p>
<p>NAME:{{$name}}</p>
<p>COMMENT:{{$comment}}</p>
<input type="hidden" name="name" value="{{$name}}" />
<input type="hidden" name="comment" value="{{$comment}}" />
<input type="submit" name="submit" value="完了画面へ" /></p>
</form>
</body>
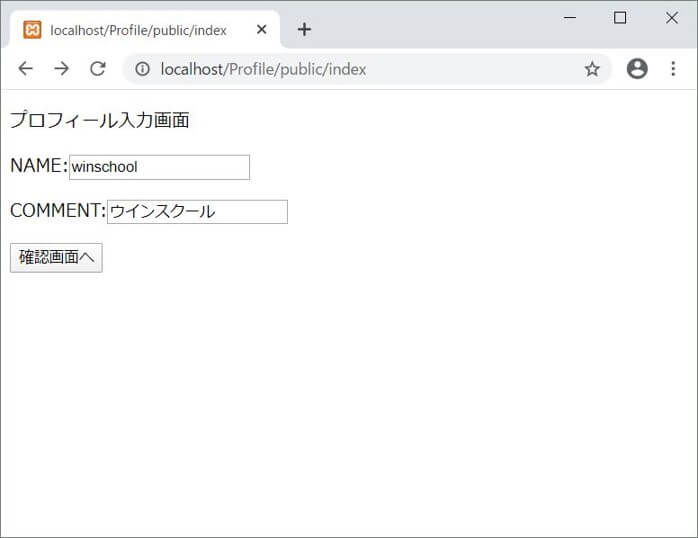
</html>確認画面が表示されるか確認しましょう。
入力画面でNAMEに「winschool」、COMMENTに「ウインスクール」を入力し、「確認画面へ」ボタンをクリックしてください。

確認画面が下記の通り表示されることを確認します。

まとめ
- ルーティング
- 確認画面作成
次回からプロフィール登録完了画面の作成を行っていきましょう。