前回のまとめ
前回は完了画面を作成しました。
今回はトップ画面にprofilesテーブルの情報を出力させる処理を行っていきましょう。
今回の作業手順
今回の作業手順を確認しましょう。
1.ルーティング設定の修正
2.HomeControllerのindexメソッドにデータ取得処理を記載
3.home.blade.phpファイルを修正
4.動作確認
前提としてXAMPPのApacheとMySQL(MariaDB)は既に起動されているものとします。
1、ルーティング設定の修正
完了画面のbladeファイルで記載したformタグのmethod要素はPOSTです。
それに合わせてトップページのルーティング設定もgetからpostに変更を行う必要があります。
またprofilesテーブルからデータの取得を行います。その作業を行いましょう。
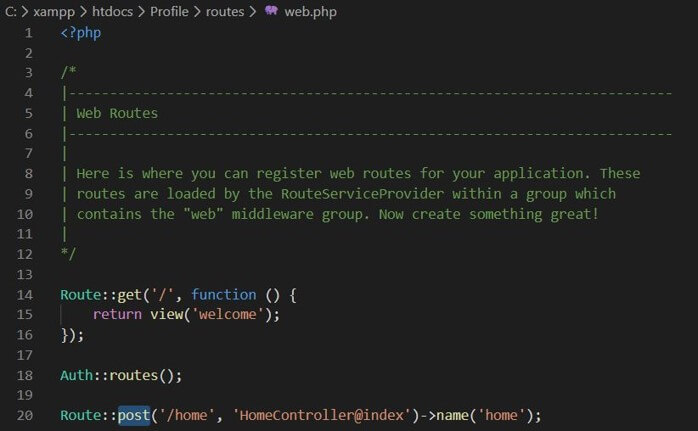
\routes\web.phpを開きます。
下記の部分を
Route::get(‘/home’, ‘HomeController@index’)->name(‘home’);
次のように修正を行ってください。
Route::post(‘/home’, ‘HomeController@index’)->name(‘home’);

ルーティングの設定はこちらで完了です。
2、HomeControllerのindexメソッドにデータ取得処理を記載
次にprofilesテーブルからデータを取得します。
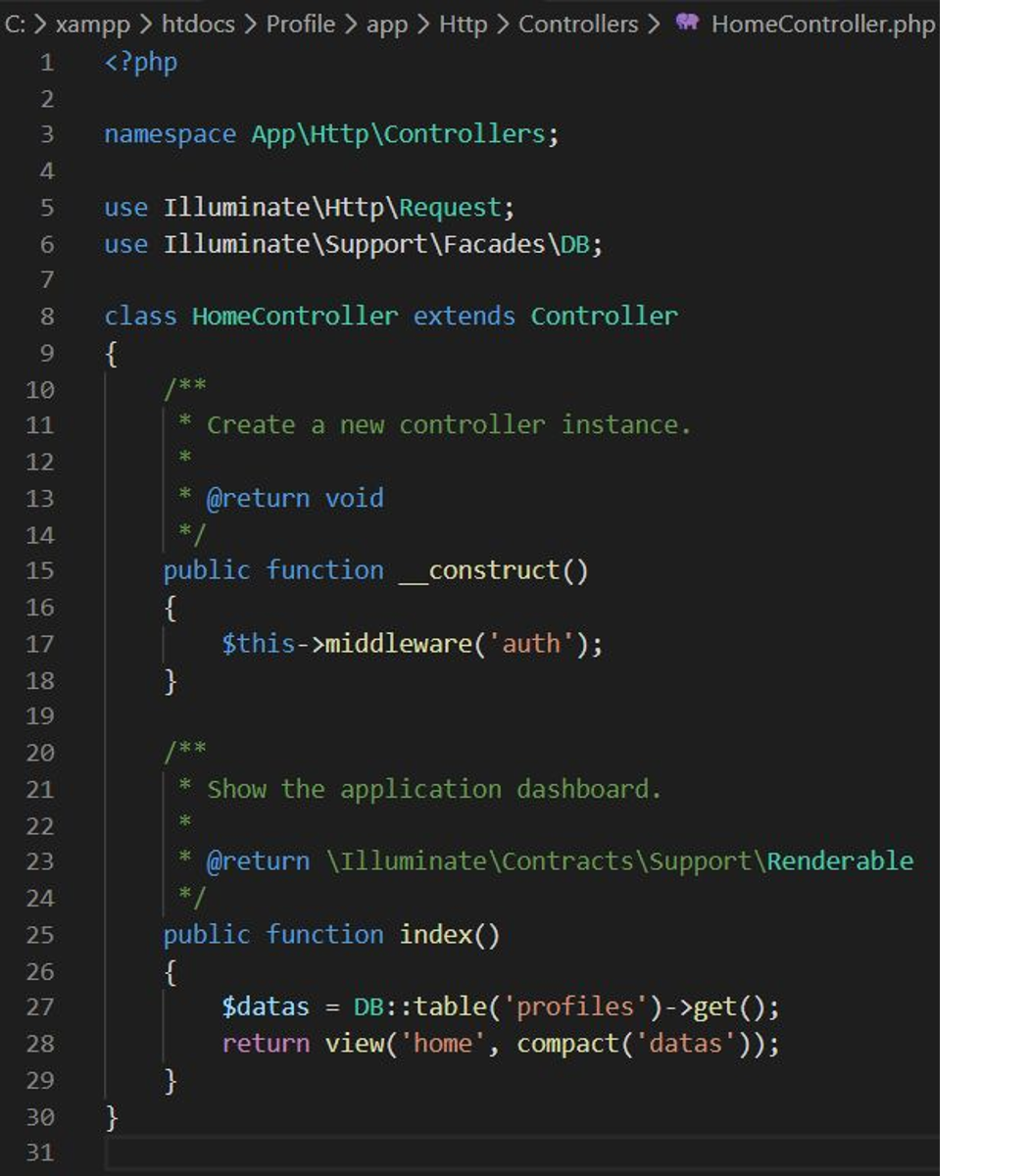
\app\Http\ControllersのフォルダからHomeController.phpを開いて下記の内容を追記、修正してください。
6行目に
use Illuminate\Support\Facades\DB;
indexメソッドの中に下記を追記してください。
$datas = DB::table(‘profiles’)->get();
return view(‘home’, compact(‘datas’));

home.blade.phpを修正
同じくbladeファイルを修正します。
\resource\viewsフォルダを開きます。
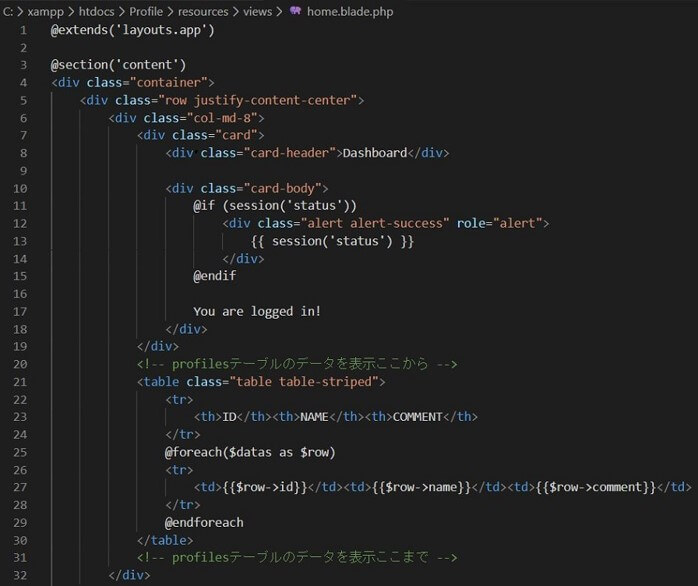
「home.blade.php」ファイルに下記内容を追記、修正をしてください。
<!–profilesテーブルのデータを表示ここから–>
<table class=”table table-striped”>
<tr>
<th>ID</th><th>NAME</th><th>COMMENT</th>
</tr>
@foreach($datas as $row)
<tr>
<td>{{$row->id}}</td><td>{{$row->name}}</td><td>{{$row->comment}}</td>
</tr>
@endforeach
</table>
<!– profilesテーブルのデータを表示ここまで –>

4、動作確認
では動作確認を行いましょう。
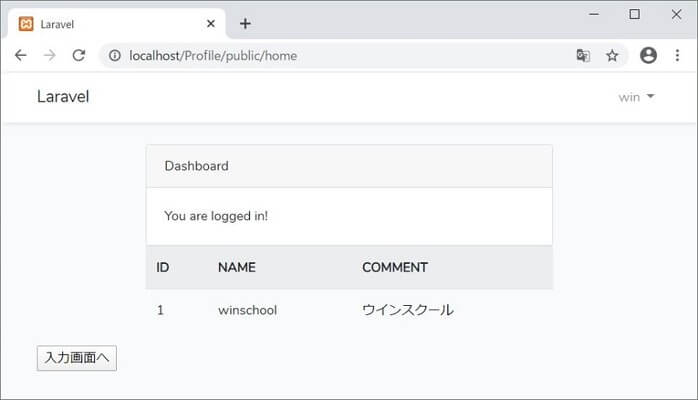
トップ画面を開いてください。

profilesテーブルのデータが読み込まれていることが確認できました。
ですが、処理の確認方法としてこれだけでは不十分です。
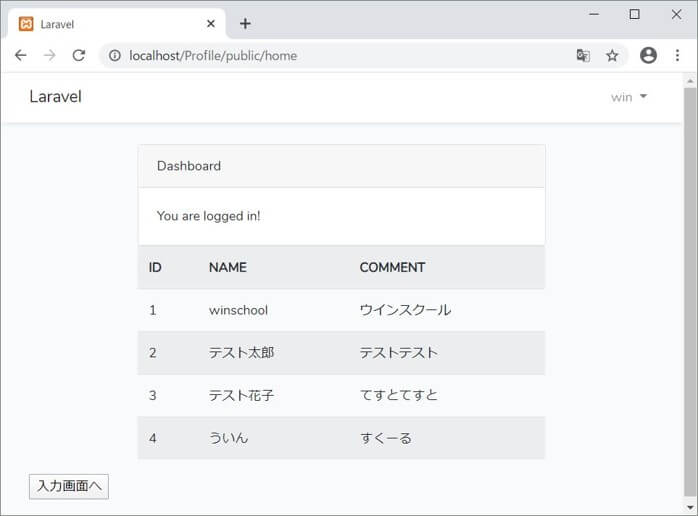
複数データの表示が可能であるか任意のデータを何件か追加して確認を行いましょう。
このように複数のデータでも一覧と表示されました。一応はここでプロフィール登録アプリは完成です。

まとめ
- ルーティング設定の修正
- データベースからprofilesテーブルのデータを取得
- 取得したデータをトップ画面に表示させる
以上でLaravelの連載記事は終わりです。
今まででご紹介した内容はLaravelについてのごく一部です。
ご興味を持たれた場合、ご自身のWEBアプリケーションを作成される際の選択肢の一つとしてぜひLaravelも考えてみてはいかがでしょうか?
また今回作成したプロフィール登録WEBアプリはformのaction部分をそのまま記載するなどLaravelでの書き方をあえて使っておりません。中かっこで囲む方法に修正して動作を確認するなども面白いでしょう。