

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
はじめに
冬の定番モチーフ「雪の結晶」。
自分で、かわいい雪の結晶を簡単に描けたらいいなーって思いませんか?
今回は、難易度別に3パターンの作り方をご紹介しますので一緒にやってみましょう。
Illustratorを使い始めた方でも大丈夫!まんま使っていきますよ!準備はいいでしょうか?
それでは、「レリゴー!」
その1 散布ブラシとシンボルを使う
難易度:★
散布ブラシを使う
まずは散布ブラシで、雪の結晶をランダムに散らしていきます。CMYKカラーの新規ファイルを作成してください。
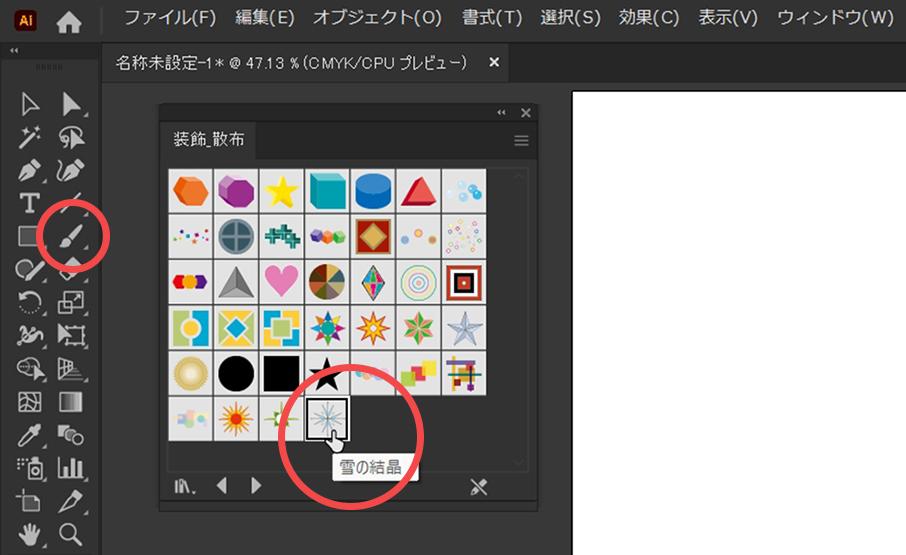
ウインドウ>ブラシライブラリ>装飾>装飾_散布を選択し、「装飾_散布」パネルを出します。
パネル内から「雪の結晶」を選択します。ツールパネルから「ブラシツール」を選択します。

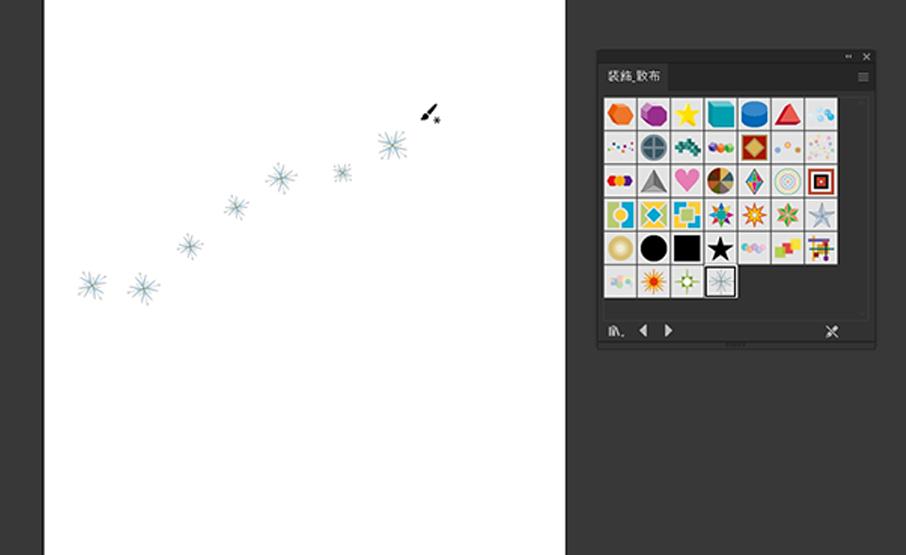
そのまま画面内をグイっとドラッグします。

簡単に雪の結晶を描画することができました!
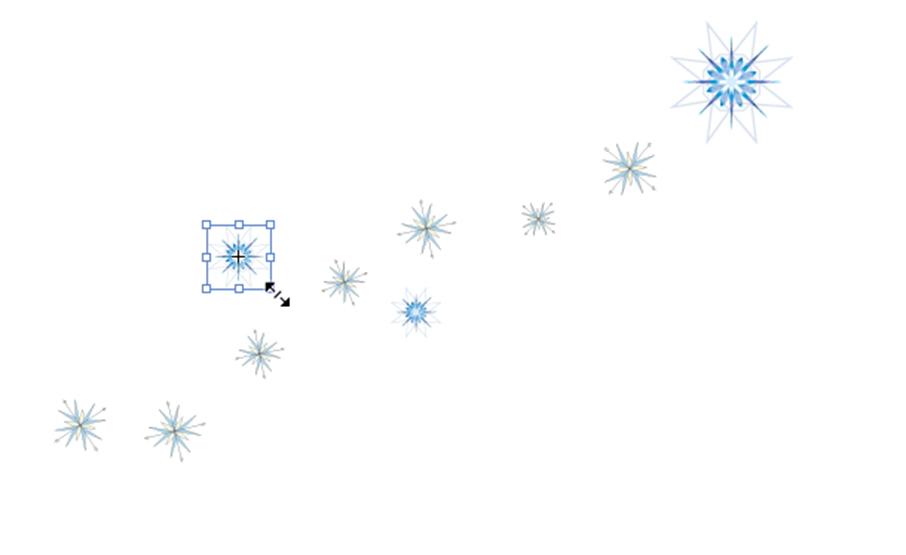
シンボルを使う
続いてシンボルを使って、盛っていきます。
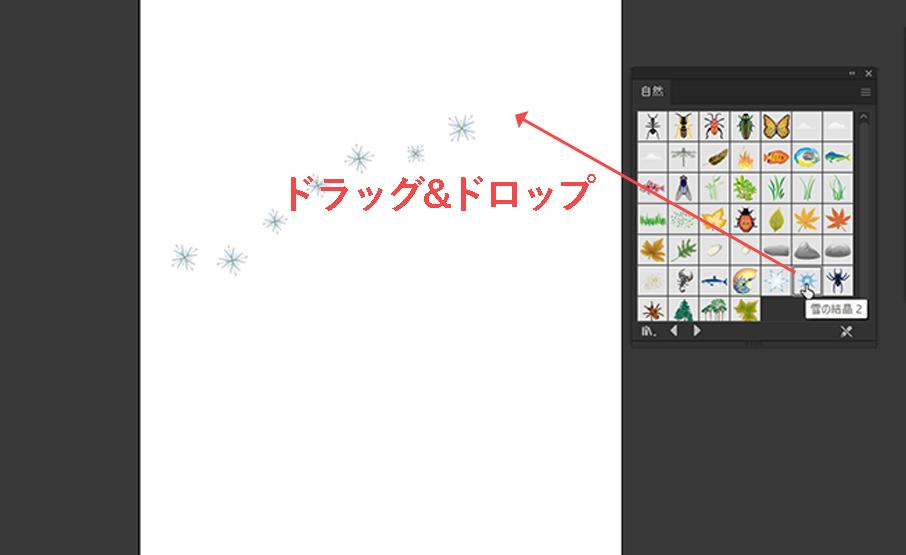
ウインドウ>シンボル>自然を選択し、「自然」パネルを出します。
パネル内から、先程の雪の結晶とは見た目が異なる「雪の結晶2」を選択し、画面内にドラッグ&ドロップします。

複数個配置してみましょう。それぞれの大きさを調整して完成です!

ポストカードにアレンジ

「フリーグラデーション」を使った背景の上にランダムに散らせば、あっという間にポストカードのできあがり! 筆記体で「Merry Christmas!!」や「A Happy New Year!!」、「寒中お見舞い申し上げます」なんていう一文をサラリとレイアウトしちゃうのもいいですね!
その2 文字から作る
難易度:★★
文字にも☆や♪などのように、記号として雪の結晶があるんですよ。
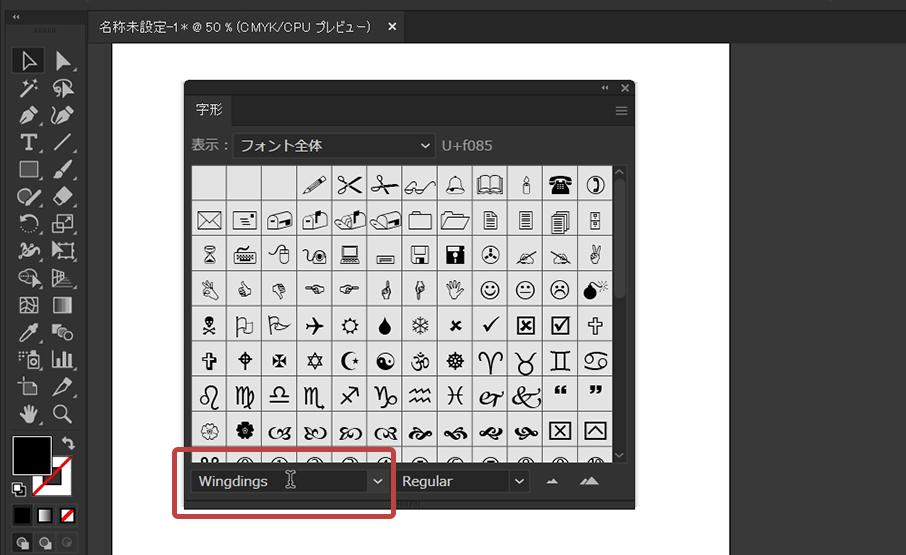
ウインドウ>書式>字形を選択し、「字形」パネルを出します。「字形」パネル内のフォントを、「Wingdings」にします。
もしソフトが固まる場合は「表示:フォント全体」を何か一部のフォントに一旦した後に「Wingdings」にすると、表示数が絞られ緩和されます。その後にまた全体表示に戻しましょう。

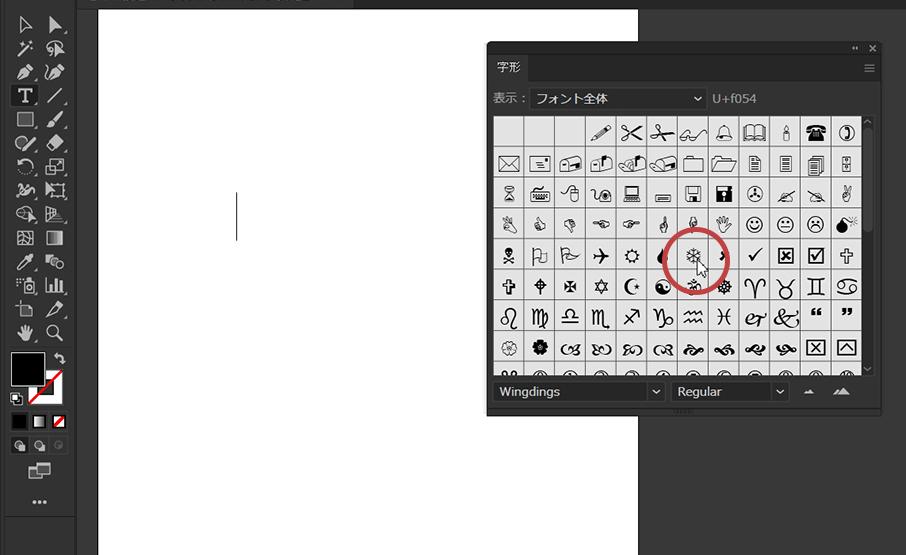
ツールパネルから文字ツールを選択し、アートボード内をクリックします。雪の結晶をダブルクリックします。

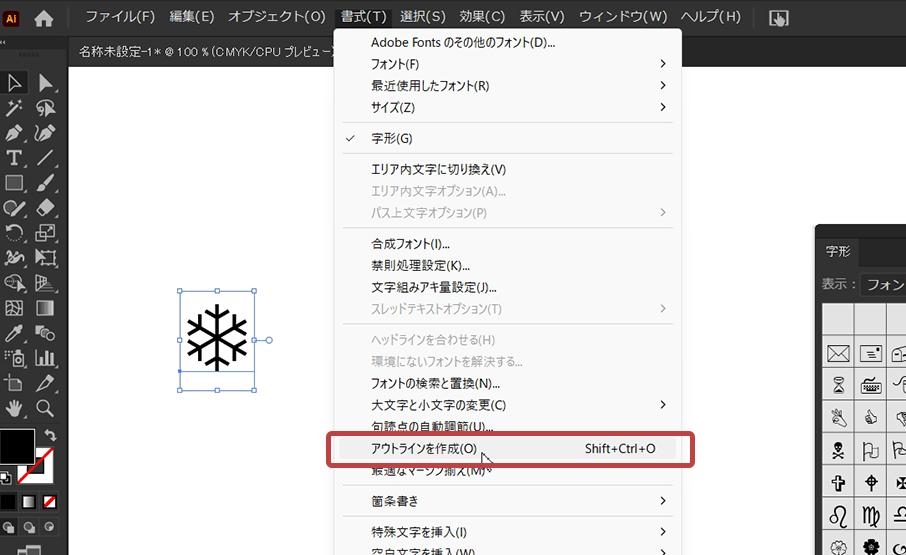
文字として、雪の結晶の記号が入力されました!文字のままだと扱いづらいので、パス化します。
文字が選択されていることを確認し、書式>アウトラインを作成を選択します。

できあがり!
色を変えてみる

塗りをグラデーションにすると、かなり可愛くなります!
※端っこを少しだけ白に設定すると、フリーズ感が出ます…!
その3 リピート機能で作る
難易度:★★★
デスクトップ版Illustrator 25.1からの新機能に、「リピート機能」があります。
初めて使う方も使い慣れている方も、「リピート機能」はとっても簡単で便利な機能なので、一度ぜひ使ってみてください。
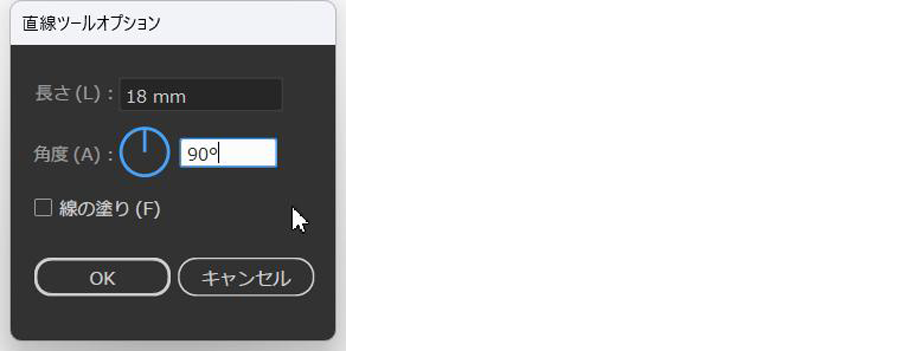
ツールパネルから「直線ツール」を選択し、アートボードの何もないところをクリックします。「直線ツールオプション」が出てくるので、ここでは長さを「18」mm、角度を「90」°にします。

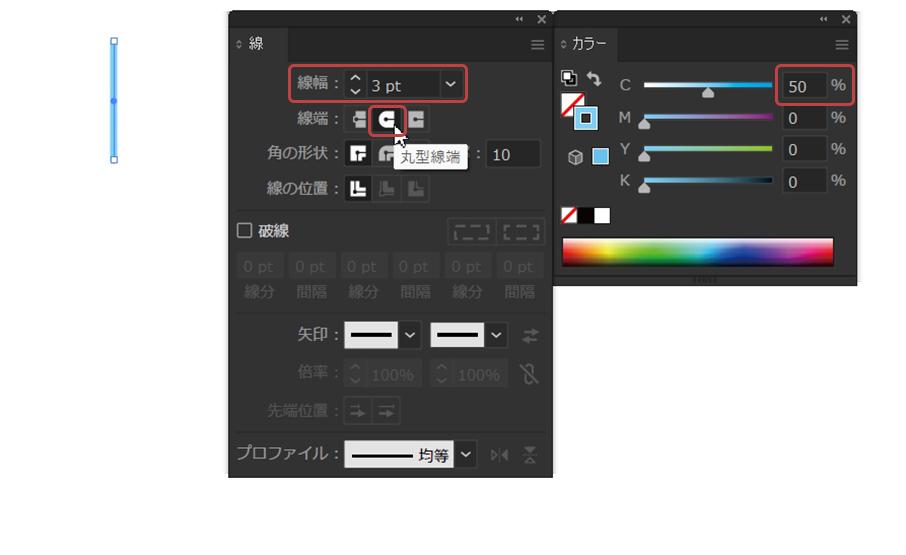
描画された線が選択されていることを確認し、線幅を「3」pt、線端を「丸型線端」に変更します。また、線の色をC「50」%にします。

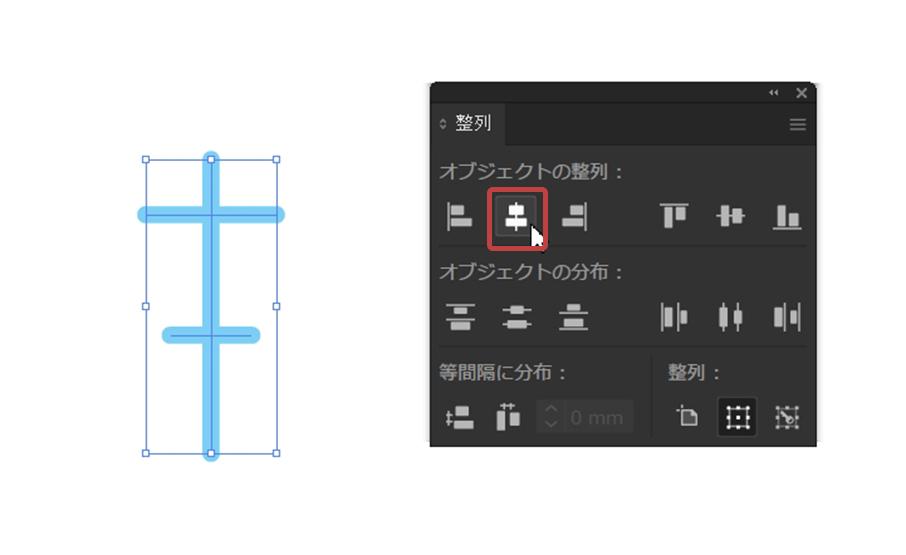
同じ設定で5mmと8mm幅の横線を、図のように作ります(整列パネルを使って、中央揃えにしておきます)。

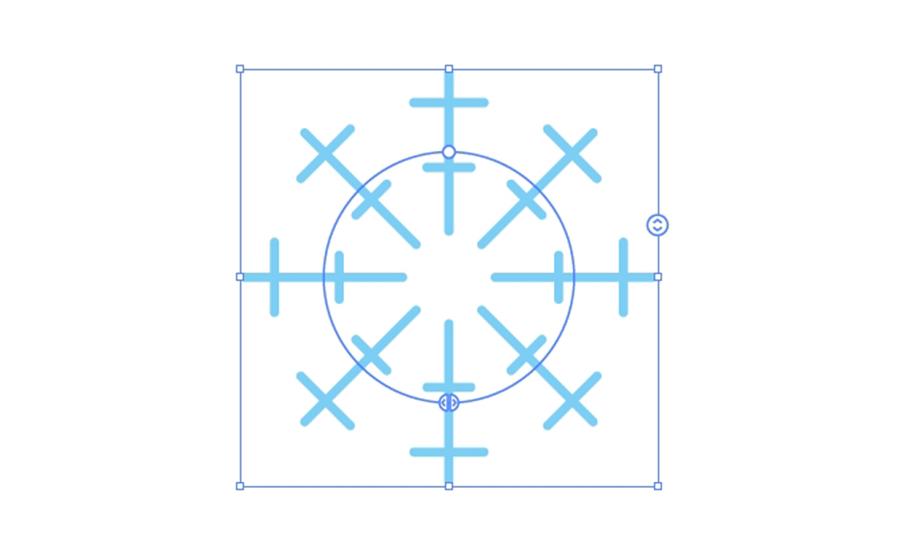
今描画した3つのオブジェクトを選択し、オブジェクト>リピート>ラジアルを選択します。
すると、一気にぐるりとコピーされました!

POINT
「ラジアル」とは、リピート機能の一種で、選択したオブジェクトを円形に複数配置する機能です。選択ツールで円の大きさを変更できたり、オブジェクトをダブルクリックするとサイズや角度も変更することができます。
リピート機能には他にも「グリッド」「ミラー」といったものがあります。
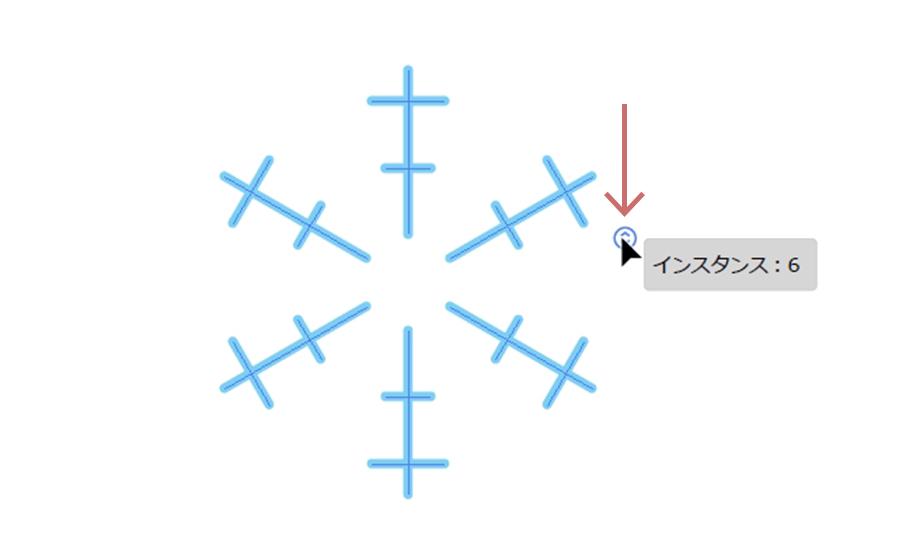
ここでは6個になるように、図の部分をドラッグしてインスタンス数を設定します。

次にツールパネルの「回転ツール」をダブルクリックします。
「回転」ダイアログボックスが出てきますので、角度を「30」°にし、「OK」ボタンをクリックします。

もう一つ同じように、パターンを作ります。
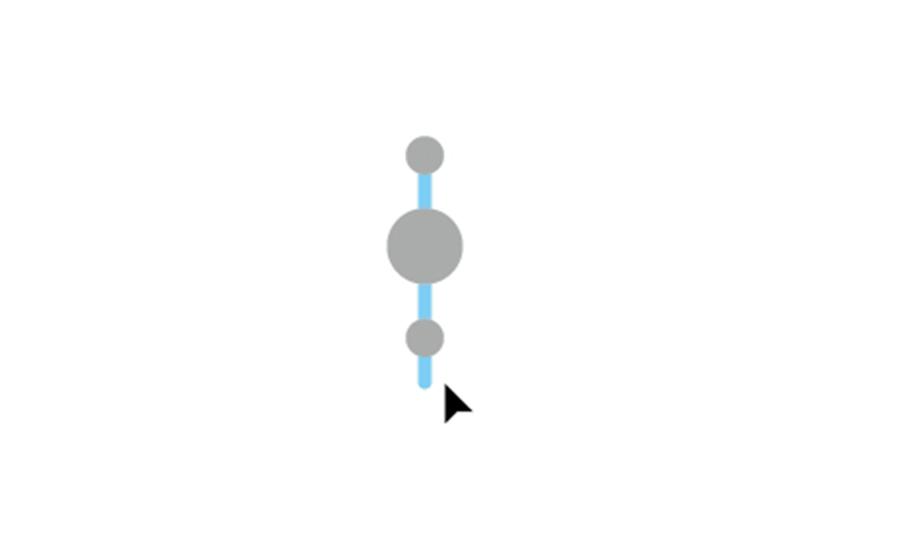
「直線ツール」で18mmの垂直な線を描画します。色や線の設定も先ほどと同じです。
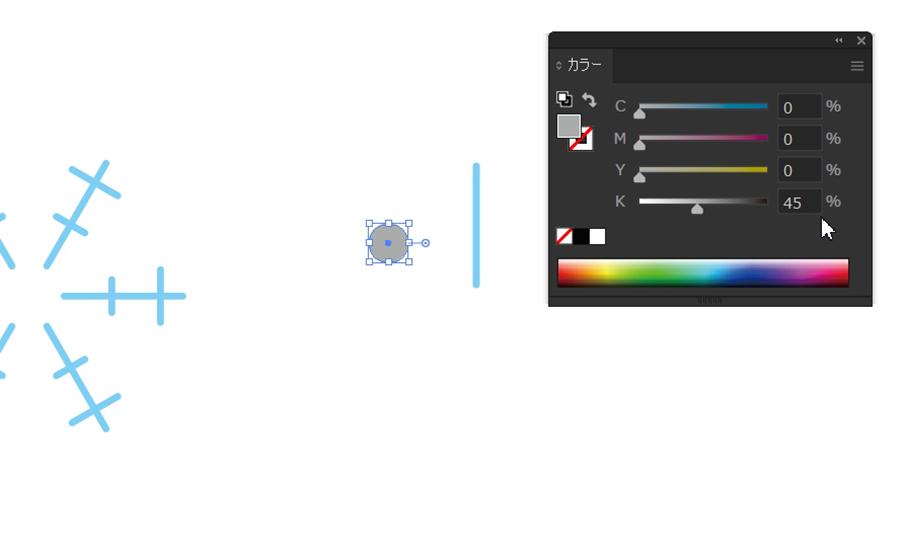
ツールパネルから「楕円形ツール」を選択します。アートボード上をクリックし、6×6mmの正円を作ります。塗りの設定はK「45」%です。

もう一度アートボード上をクリックし、3×3mmの正円を作ります。3×3mmの正円をコピペします。
できあがった3つの丸を、図のように線上に配置します。この時、「スマートガイド(表示>スマートガイド)」をONにしておくと便利ですよ♪

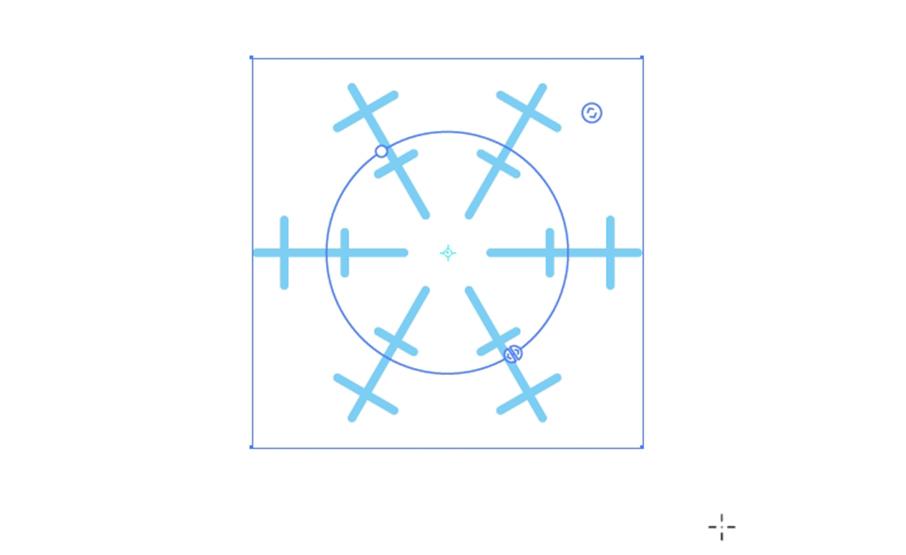
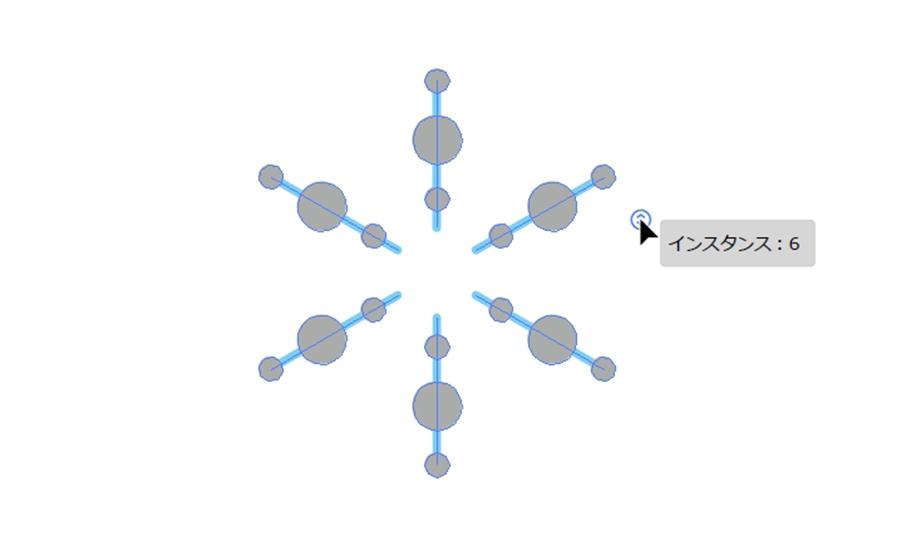
オブジェクトが選択されていることを確認し、オブジェクト>リピート>ラジアル を選択します。
こちらもインスタンスを「6」にしておきます。

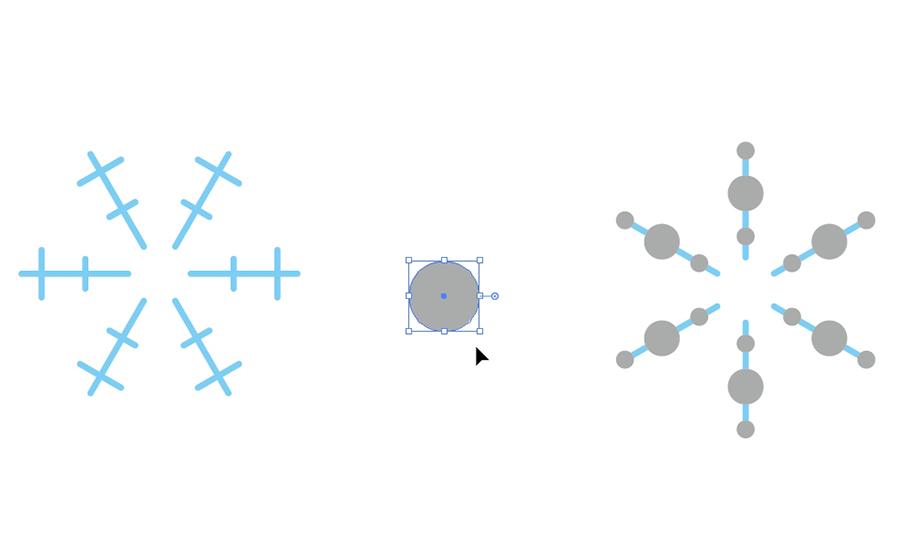
12×12mmの正円を作ります。

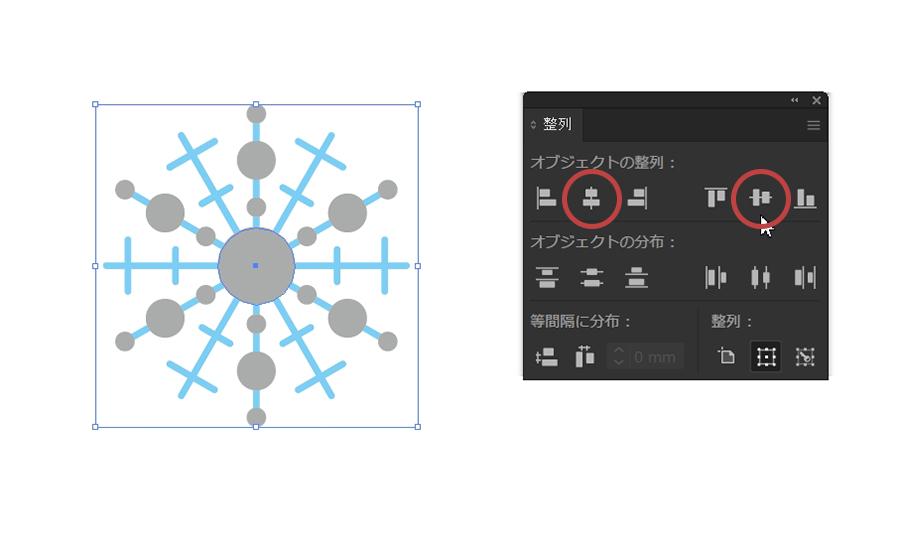
できあがった3つのオブジェクトを選択し、「整列」パネルで中央揃えにします。

完成です!
ロゴっぽく
テキストを配置して、ロゴや見出しなどにも使えそうです!

オーナメント風に
いろいろ組み合わせて、オーナメントにしちゃうのもかわいい!

最後に…
シンボルや文字などを使えば時短にもなっていいですね。少し慣れてきたら色や形を変更して、「まんま感」を抑えてみましょう。
リピート機能は、リピートするオブジェクトの形をいろいろ変更すれば、万華鏡みたいにいろんなパターンが作れますね!
Illustratorは、どんどん便利な機能が追加されていくので、使い慣れている方も、情報のアップデートは必須。いろいろな作り方を試して、自分にピッタリなやり方を見つけてくださいね!
WinスクールではIllustratorの基本操作から学べる講座をご用意しています。気になる方は「無料カウンセリング・受講相談」や「電話・オンライン説明会」でお気軽にご相談ください。






