こんにちは!WinスクールのChibaです。
普段は講師や教室運営の他、お役立ち情報に掲載する記事の編集やライティングを担当しています。
難しいことはしません!
「アンカーポイントをつかんで」
「ペンツールでハンドルを調整」
「慣れるまで練習!」
というようなことは無く、いかに少ないステップで編集可能な美しいハートを作れるかということだけを追求してみました。
Illustratorをまったく触ったことない方も、現在学習中の方も、ぜひ参考にしてみてください。
その1 散布ブラシのハートを使う
難易度:★★
新規作成し、白紙のアートボードを出します。
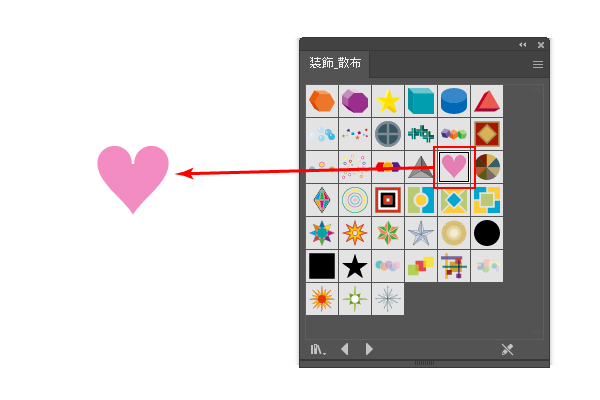
ウィンドウ>ブラシライブラリ(ほぼ一番下)>装飾>装飾_散布パネルを出します。
ハートがありますので、これをアートボード上に引っ張り出しましょう。

完成です!!
……と、言いたいところですが、これだけだと好きな色に変えることができません。

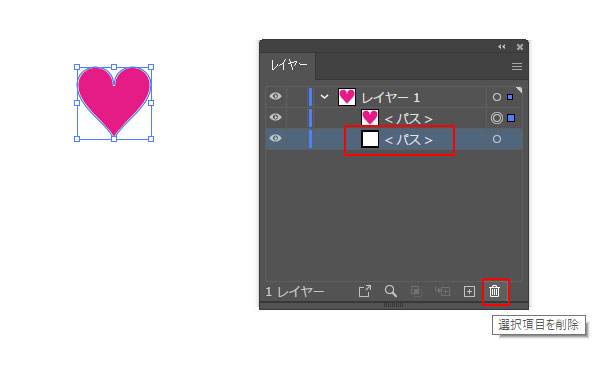
レイヤーパネルを見てみると、何も入ってなさそうなレイヤーがあるので削除します。 (実際は領域を決めるための透明の四角形が入っています。ここでは気にしない気にしない)

完成です!!
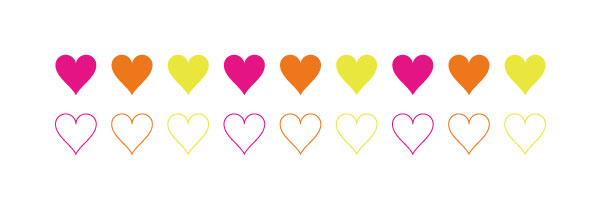
好きな色に変えて使えます。コピーして並べるだけでもカワイイです。

その2 シンボルのハートを使う
難易度:★★
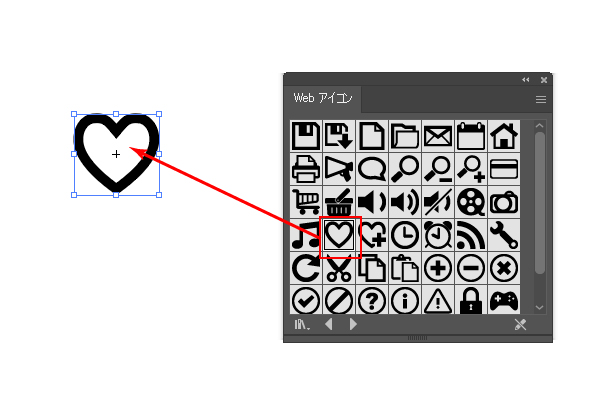
新規作成し、白紙のアートボードを出します。 ウィンドウ>シンボルライブラリ>WEBアイコンで、パネルを出します。 ハートがありますので、これをアートボード上に引っ張り出してください。

完成です!!
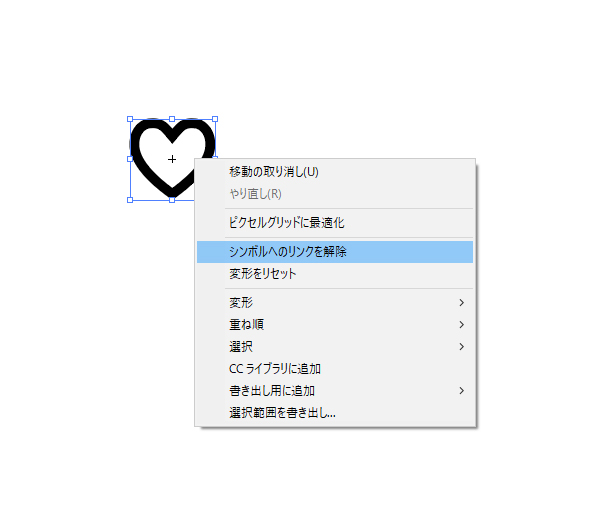
……と、言いたいところですが(2回目)これだけだと中に塗りがありません。 選択ツール(黒い矢印)でハートを右クリック⇒シンボルへのリンクの解除 をクリックします。

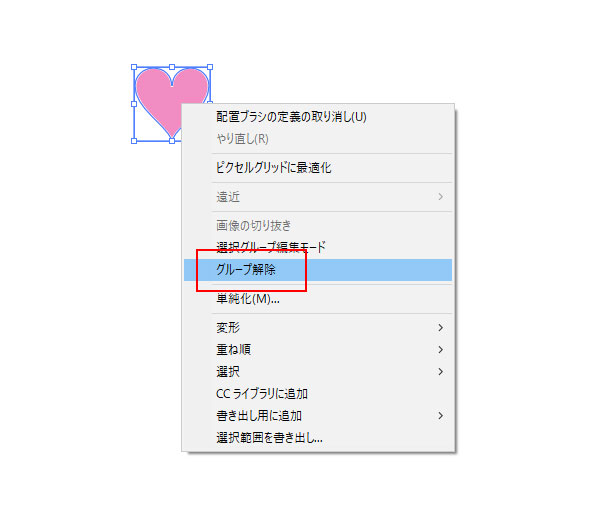
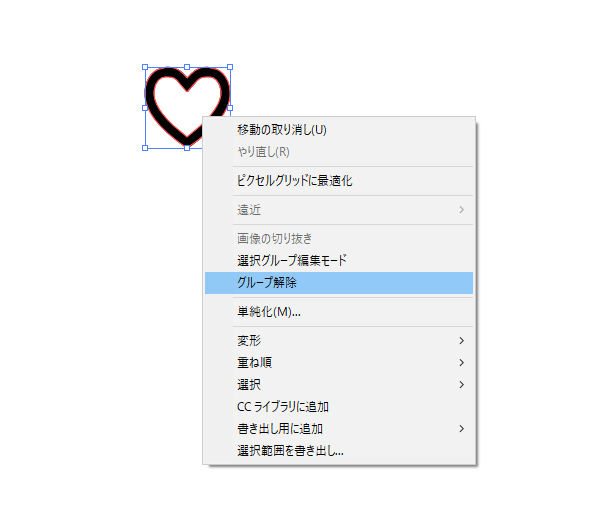
次にハートを右クリック⇒グループ解除 をクリックします。

オブジェクト>複合パス>解除をクリック。
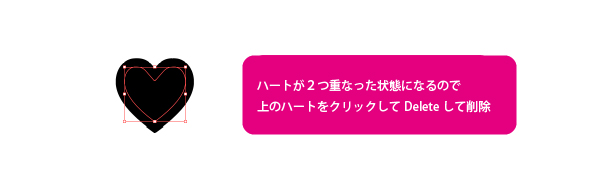
ハートが2つ重なった状態になるので、上のハートをDeleteしてください。

レイヤーパネルをみると「お気に入り」というレイヤーに入っている状態になります。
気になる場合はドラッグして出してあげてください。(そのままでもかまいません)
完成です!!

その3 文字から作る
難易度:★
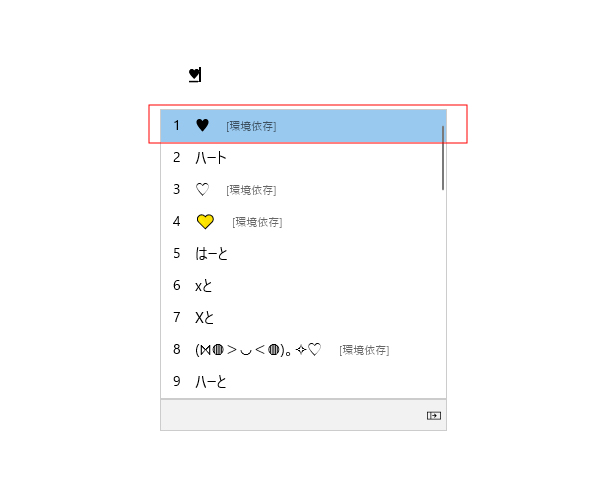
新規作成し、白紙のアートボードを出します。 文字ツールで「ハート」と打って「♥」に変換します。

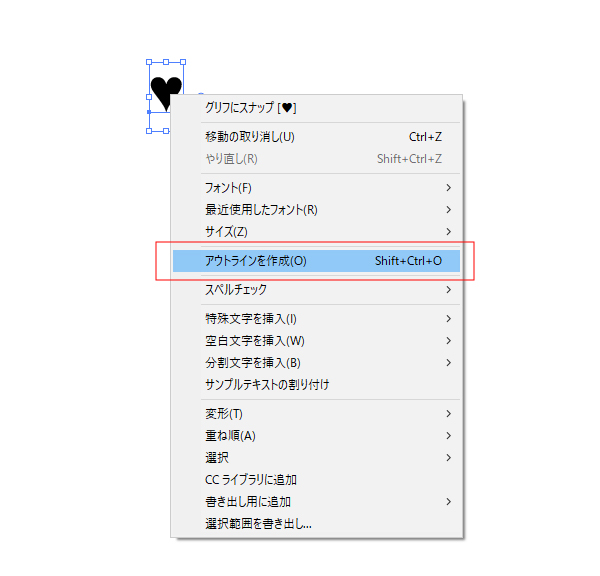
選択ツールで右クリックして「アウトラインを作成」をクリックします。

完成です!!
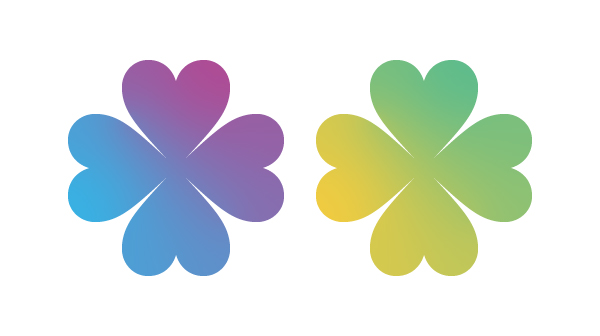
回転コピーしてクローバーにしてみました。

その4 線から作る
難易度:★★★
新規作成し、白紙のアートボードを出します。 長方形ツールでアートボード上の何もないところをクリックし、10mm×10mmの正方形を作ります。

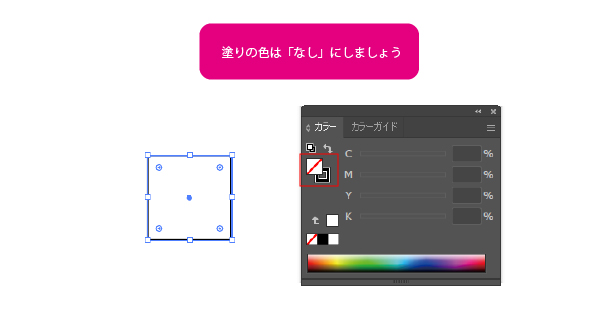
塗りは白ではなく、「なし」にしてください。

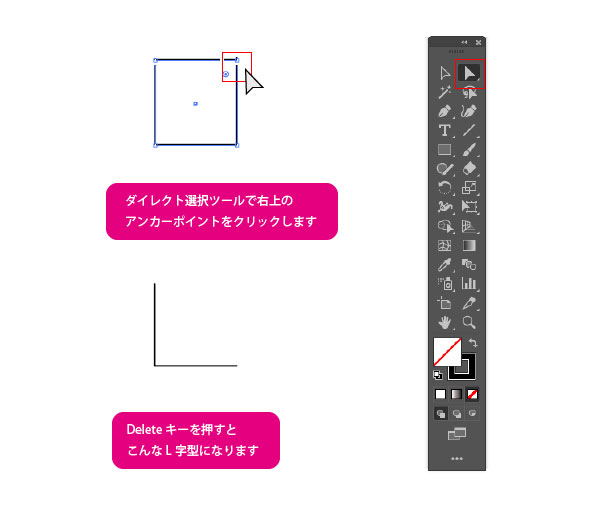
ダイレクト選択ツールで右上のアンカーポイントをクリックして、Deleteキーで削除します。
図形を全て消さないように気を付けてください。
L字型みたいになります。

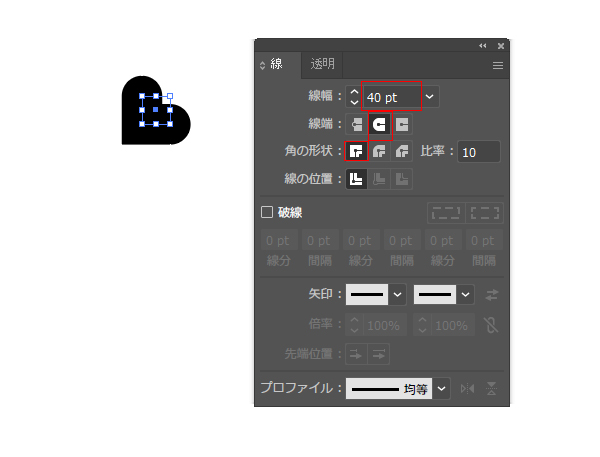
線パネルで線を太くします。ここでは40ptにしています。
先端を丸型、過度の形状をマイター結合にします

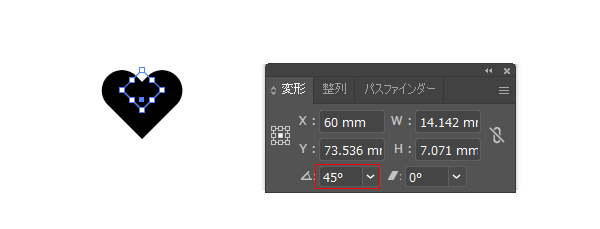
このままだと傾いているので、変形パネルから45度回転して立たせます。

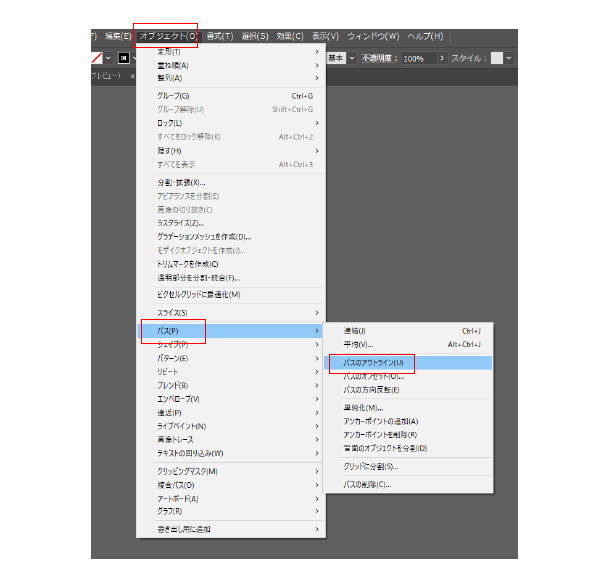
仕上げにアウトライン化します。
オブジェクト>パス>パスのアウトライン をクリックします。

完成です!!
縦横に並べて色を変えたり、ランダムに散らしたりしてみました。

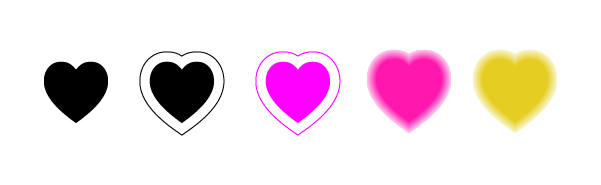
全部並べてみるとこんな感じです。ちょっとずつ形が違って面白いですね。

最後に・・・
いかがでしたか?
難しい操作を使わなくても、4パターンのハートを作ることができました。
今回はハートを使ったいろいろなデザインもご紹介しました。
できるようになってくると「もっと凝った形のハートが作りたい」例えば「ハートを使ったロゴを作ってみたい」というように気持ちが広がってきますよね。
もちろん、練習をすればするほど、自分の思い通りの形が作れるようになります。
WinスクールではIllustratorをはじめ、Photoshop、Adobe XDなどAdobe系のデザインソフト講座を多数取り扱っています。
1回完結のオンラインセミナーから、即戦力がしっかり身につく総合講座まで、様々なコースをご用意しています。
まずはお近くの教室での「無料カウンセリング・受講相談」または「電話・オンライン説明会」にご参加ください!経験豊富なスタッフがあなたに合った学習プランをご提案します。
ぜひ、Winスクールでの受講をご検討ください!