

こんにちは! Shinobuです。
普段はグラフィックデザイナーやPCの講師として活動をしています。
在宅ワークや副業が当たり前の世の中になってきて、「私も何かはじめたいな!」と考えている方も多いのではないでしょうか。
そんな中、人気なのは「Webデザイン」。その理由は、「Webサイトは私たちにとって身近な存在である」ということや、「パソコンひとつで始められる」という、取っつきやすさにあります。
しかしWebデザインの勉強を始めるにあたって、「コーディング」に対しての敷居の高さを感じている方もいらっしゃるのではないでしょうか。「HTMLやCSSを勉強してみたけどちゃんと作れるようになるまで時間がかかりそう」とか、「一人で学ぶには限界があるかも…」「もっと簡単にできるならやってみたいけど」というようなお悩みはありませんか?
今回は、そんな悩めるあなたにおすすめの「ノーコード」についてご紹介します!
※実際の操作を見てみたい方は記事の最後で【STUDIO×Winスクール コラボセミナー】の動画を無料でご覧いただけますのでぜひ参考にしてみてください。
目次
ノーコードって?
「ノーコード」とは、その名の通り「コードを書かない」とか「コーディング無し!」と読み換えていただいて大丈夫です。
そうなんです、今はコードを書かなくても、Webサイトを作ることができる時代になっているのです!
ノーコードは、MicrosoftのWordやPowerPointで、図形をレイアウトする感覚に似ています。そういう操作なら「自分にもできるかも」って思いませんか?
DX時代にノーコード!
ノーコードの技術は、近年になっていきなり出てきたわけではありません。
例えばMicrosoftのExcelなんかは、プログラミングをすることなく、誰でも表計算やグラフ作成を行うことができるので、ノーコードと言ってもいいと思います。
さて、国内でのノーコードへの注目度は年々増しており、現在さまざまなWeb制作会社や大手企業のホームページでも、ノーコードを使ってのWeb制作が進められています。
その大きな理由の一つに、「DX」があります。
経済産業省が推し進める「DX(企業全体がIT・デジタル化によって変革すること)」。「2025年の崖」がすぐそこまで迫っている中、国内でのDXに拍車がかかっていることは事実です。IT人材の不足などが紛糾される中、コーディングやプログラミングのような専門知識がなくてもWeb制作ができてしまうツールの登場は、まさに救世主と言えるでしょう。
では具体的に、ノーコードにはどのようなメリットがあるのでしょうか。
ノーコードでWebサイトを作るメリット

ノーコードでWebサイトを作るメリットは、主に以下のものが挙げられます。
- コーディングをしなくていい
- 制作時間の短縮
- コストの削減
まず「コーディングをしなくていい」は、ノーコードの最大の特徴ですね。コーディングの作業が無いということは、「制作時間の短縮」につながります。
一般的なWebサイト制作の流れは、以下のような流れになっています。
- 発注
- 打ち合わせ
- 見積書作成
- マーケティング・サイト設計
- サイトマップ作成
- サーバやドメインの準備
- ワイヤーフレームの作成
- サイトデザイン
- 素材収集・原稿作成(撮影なども含む)
- コーディング
- デバッグ
- テスト公開
- 公開
- 更新・修正
伝統工芸並みの工程の多さにビックリですね!
ノーコードの場合、以下のようなステップにまで削減することができます。
- 発注
- 打ち合わせ
- 見積書作成
- マーケティング・サイト設計
- サイトマップ作成
- 原稿作成(撮影なども含む)
- ノーコードでレイアウト
- 公開
- 更新・修正
さらに自分のサイトを作るだけなら、「サイト設計」→「ノーコードでレイアウト」→「公開」の3ステップで済んでしまいます。
こういった理由で、「制作時間の短縮」や「コストの削減」にもつながる、というわけです。
また、専門的な知識が無くても、簡単にサイトを立ち上げることができます。初心者さんにはちょっと心配な「レンタルサーバー」なんかも、サービス側におまかせ。サイトのデザインが仕上がったら、レンタルサーバを借りなくても、ボタン一つでサイトを公開することができちゃうんです。
ノーコードのデメリットは?
ノーコードのデメリットは、「無料プランだと広告が出る」ことです。ツールによっては、目立つ場所に表示されるものもありますので、要チェックです。
また、ノーコードのツールのサービスが停止すれば、もちろんWebサイトも表示されなくなります。このようなリスクがあるということは、知っておかなければなりません。
ニーズに合わせて判断してください。
で、ノーコードってどうやって使い始めるの?
Googleなどの検索エンジンで、「ノーコード webサイト」などで検索してみてください。
すると、ノーコードでWebサイト制作ができるサービスがいくつか候補に挙がります。これらのサービスにアクセスし、会員登録をすれば、無料で直ちにノーコードを使い始めることができます。
どうやってサービスを選んだらいいの?

Web制作のノーコードには、大きく分けて2つの種類があります。
「テンプレートのノーコード」と「1から作るノーコード」です。
「テンプレートのノーコード」は、例えば「Wix」というツールがそれに当たります。
ツール側がテンプレートを用意しており、ユーザーはテンプレートを選ぶだけ。文字や画像を差し替えれば完成です。いくつかの質問に答えるだけで適切なテンプレートを提示してくれるので、パソコンの操作に慣れていない方にはおすすめです。
しかし、自由にデザインすることはできません。
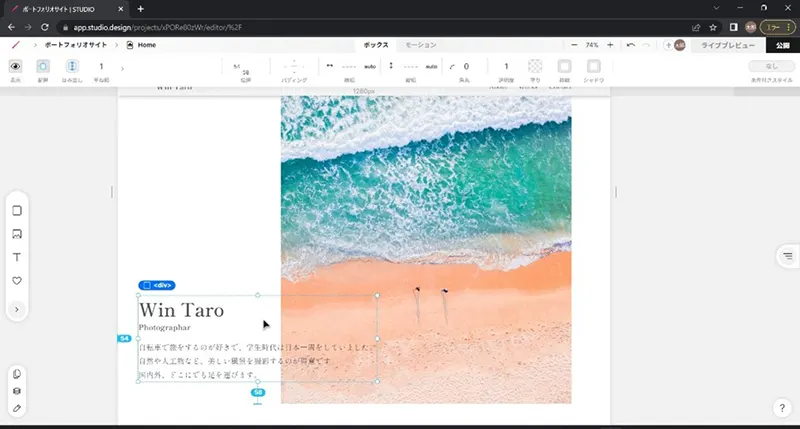
「1から作るノーコード」は、真っ白な状態から自由に作ることができるツールのことです。その代表格が「STUDIO」。簡単な操作で、デザインに集中して作成することができます。もちろんテンプレートを利用することも可能ですので、テンプレートをベースにして作り変えたりしてもいいですね。
「Webデザインに興味はあるけれど、コーディングにちょっと自信ないかも…」という方に、ぜひ使っていただきたいのが、「STUDIO」なのです。
どうしてSTUDIOなの?
実はSTUDIOは日本の企業によって開発されたツールです。
そのため、日本語でのサポートが手厚いこともSTUDIOを選ぶ理由のひとつ。
海外で生まれたツールは、ヘルプページを見に行くと、その多くが英語だった、ということがよくあります。また、日本に上陸したばかりのツールなどは、国内での利用者が少ないと、使い方をまとめてくれているWebサイトや動画が少なくて困ります。
日本語のフォントが充実していることも、日本の企業ならでは。無料利用の範囲でも、多種類のフォントを使わせてもらえるので、とってもありがたいのです。
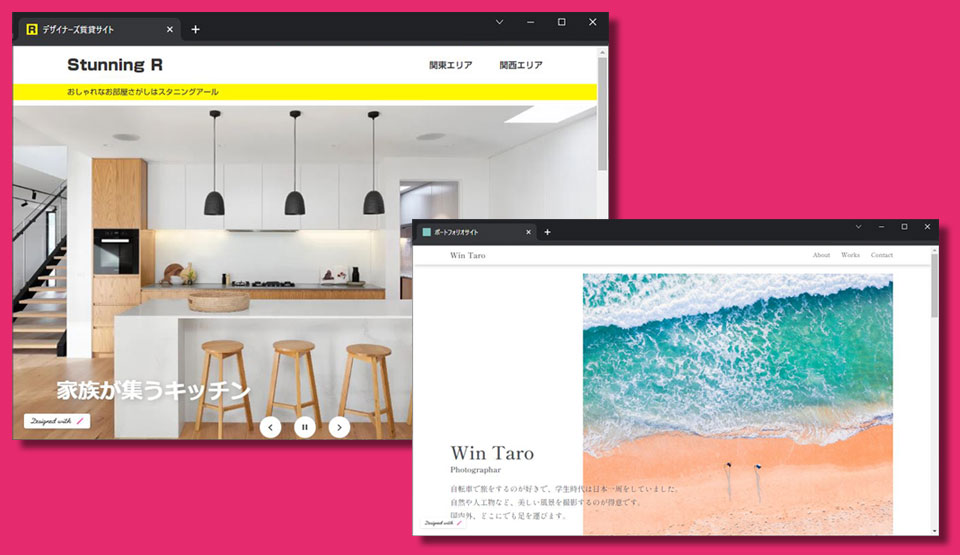
また、STUDIOのテンプレートはクオリティが高いんです。
ご興味のある方は、こちらから覗いてみてください。自分にも、こんなにおしゃれなサイトが作れると思うと、ワクワクしませんか?
とはいえ、STUDIOのテンプレートは、まだまだ種類が少ない…のですが、2023年3月に「STUDIO STORE」という、テンプレートを売買できるサービスがスタートするそうです。これからのテンプレート増量に期待大!ですね!
そうそう。「ノーコードの最大のデメリットは広告が付く」と先述しましたが、STUDIOの広告は、とーっても小さいから邪魔にならないんですよ。
STUDIOでWeb制作した方がいい人チェック
ではここで、あなたがSTUDIOを使うべきかどうか、チェックしてみましょう。
- レイアウトデザインに集中したい
- とにかく素早くWebサイトを立ち上げたい
コーディング時間が無いことはもちろんのこと、PowerPointやWordの使用感に似ているので、コーディング学習時間を短縮することができます。 - コーディングに自信がない
レスポンシブ対応もしているので、「コーディングを勉強したけど、スマホ対応にするのはちょっと…」という方にもおすすめです。 - コストを抑えたい
- 広告の表示が嫌
- フォントにこだわりたい
デザイナーがよく使うモリサワフォントを使うことができます。また、フォントのようにアイコンを選ぶことができるので、ボタンなどもすぐに作れます。 - おしゃれなテンプレートを使いたい
テンプレートももちろんですが、フリー素材の画像も簡単に利用することができます。 - サーバを借りるなどの手続きが分からない
サイトのアドレスの末尾に「.studio.site」が付きますが、「レンタルサーバ」などを借りなくても、デザインが完了すればすぐに公開できます。 - 共同で作業をしたい
複数人で同時編集も可能です。 - ブログ記事を盛り込みたい
CMS機能を使って記事を投稿することができます。
いくつ当てはまりましたか?
ひとつでも当てはまるならSTUDIOを使わない手はありません。
STUDIOでもっとできちゃうこと
私が初めてSTUDIOを知ったのは4年前。
STUDIO公式のセミナーに参加したことがきっかけでした。当時は「STUDIOすごい、便利!」と感動した一方で、「コード的にどうなっているのかな?検索エンジンでちゃんと上位に上がるのかな?(SEO)」と疑問でした。それから対策や設定をする部分がしっかり整っていることを知り、安心して利用することができています。
また、「お問い合わせフォーム」のようなフォームも作れてしまうんですよ!
「フォームを作って送受信するにはPHPプログラミングとかいろいろまた勉強しないといけないんでしょ…」と、くじけそうになったことがある方は、ぜひ使ってみてください。
さらにさらに!アニメーションもつけることができちゃうんです!
ボタンにカーソルを当てるとボタンの色が変わるとか、スクロールすると「ふわ~」って画像が出てくるとか。そういうことが可能なんです。コーディングだと、JavaScriptなんかが必要ですが、STUDIOを使えば一切不要です。
STUDIOで副業できるの?

「コストの削減」という観点から、STUDIOを使ってサイト制作をしてほしいという案件があります。「クラウドソーシング」というサービスをインターネットで検索してみてください。
クラウドソーシングとは、インターネット上で業務を発注する仕組みになっているため、人脈がないという人にはぴったりの業務形態です。クラウドソーシングにも、さまざまなサービスがあります。
業務内容や作成するページ数にもよりますが、1件あたり30,000~200,000円ほどの相場になっているようです。これはチャレンジしてみる価値アリ!ではないでしょうか。
WinスクールでSTUDIO講座がはじまります!

「でも、デザインなんてやったことないし、独学だと不安かな…」という方にお勧めなのが、WinスクールのSTUDIO講座「ノーコードホームページ制作(STUDIO)講座」です!
「ノーコードホームページ制作(STUDIO)講座」では、デザインに取り組む際に、必ず知っていてほしいデザインの基礎知識や、プロがデザインをする際に、普段意識をしているメソッドについても学ぶことができます。
また、サンプルサイトと同じものを作る「模写」を行いながら、STUDIOの操作とデザインを学びます。「模写」は、デザインスキルを上げる一番の近道。私たちデザイナーも、スキルアップのためにやっているトレーニングなのです。

ノーコードホームページ制作(STUDIO)講座
ノーコードでWebサイトが作れる「STUDIO」を使って、ランディングページやポートフォリオサイトの作成方法だけでなくWebデザイン・マーケティングの基礎知識までを学習できます。
【プレゼント】コラボセミナー動画

今なら、2022年10月に行われたSTUDIOとWinスクールのコラボオープンセミナーを見逃し配信中!実際にSTUDIOを使ってWebサイトを作るデモンストレーションを一緒に行いながらSTUDIOの魅力を体感していただけます。
セミナー動画はハンズオンで実際にSTUDIOを使ってWebサイトを作成していきます。ぜひ事前にSTUDIOのアカウントを作成して(無料でつくれます!)STUDIOの魅力を体感してみてください!
補足資料:STUDIO事前準備について
STUDIOの無料アカウントの作成方法およびチュートリアルについては以下を参照ください。



![非公開: [練習用に迷ったらコレ!] デザイン初心者におすすめ!無料デザインツール3選](https://info.winschool.jp/wp-content/uploads/img/tips/234/img_00.jpg)


