

こんにちは! Shinobuです。
普段はグラフィックデザイナーやPCの講師として活動をしています。
ノーコード時代に合わせて新講座開設しちゃいました!
Winスクールはこの度、「ノーコードホームページ制作(STUDIO)講座」を新設しました!
なぜ今、「ノーコード」なのかというと…「デジタルトランスフォーメーション(DX)」です!
「DX」というキーワードは、ニュースやCMなどでも耳にする方も多いのではないでしょうか。
経済産業省が推し進める「DX(企業全体がIT・デジタル化によって変革すること)」や、「2025年の崖」がすぐそこまで迫っている中、国内でのDX推進に拍車がかかっています。IT人材の不足などが紛糾される中、コーディングの専門知識がなくてもWeb制作ができてしまうSTUDIOのようなツールの登場は、まさに救世主と言えるでしょう。
国内でも、大手企業のホームページ制作に使われるなど、実践的なWeb制作の効率化に役立っているのです。
講座ではどんなサイトを作るの?
ではここで、「ノーコードホームページ制作(STUDIO)講座」で実際に作る作品についてご紹介したいと思います。全6回の講座内で仕上げる作品は、以下の3つのサイト。
※課題で制作するサイトはレスポンシブ対応しておりません。PCでの閲覧をおすすめいたします。
1.オーガニック石鹼のランディングページ

▼こちらからサンプルサイトを見ることができます。
https://win-charites.studio.site/
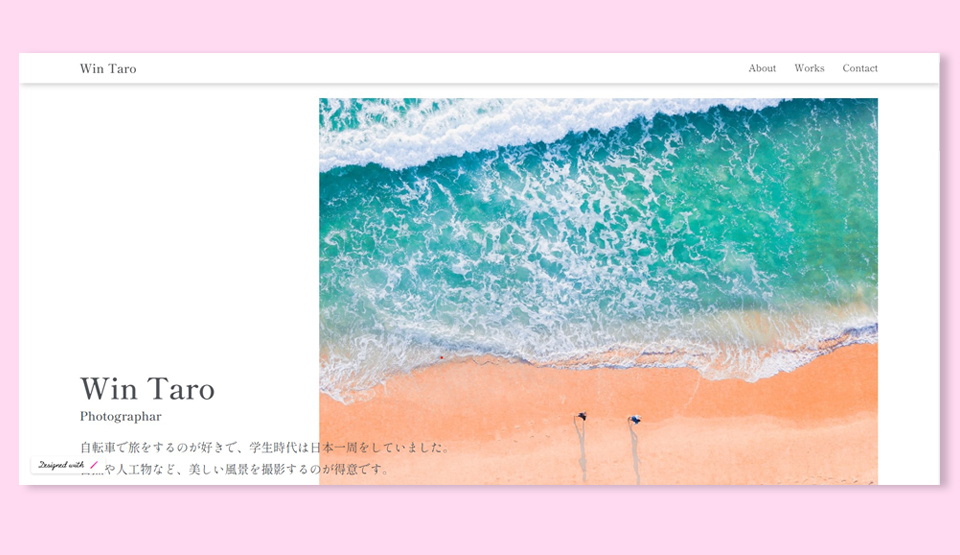
2.カメラマンのポートフォリオサイト

▼こちらからサンプルサイトを見ることができます。
https://winphotographar.studio.site/
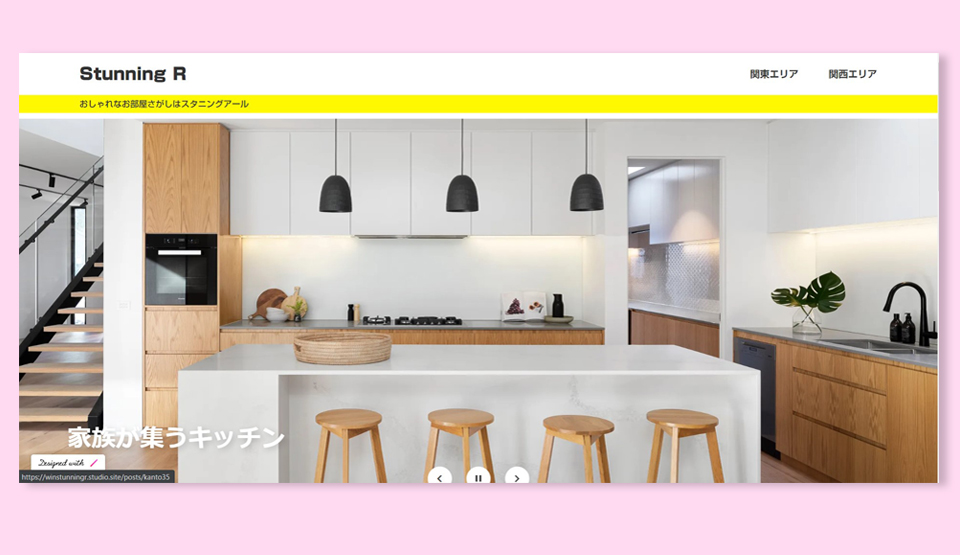
3.不動産会社の物件情報サイト(CMS)

▼こちらからサンプルサイトを見ることができます。
https://winstunningr.studio.site/
※いずれも架空の設定です。
どんなことが学べるの?
各サイトを作ることで、何が学べるのか見てみましょう。まずは「オーガニック石鹼のランディングページ」から。
オーガニック石鹼のランディングページ
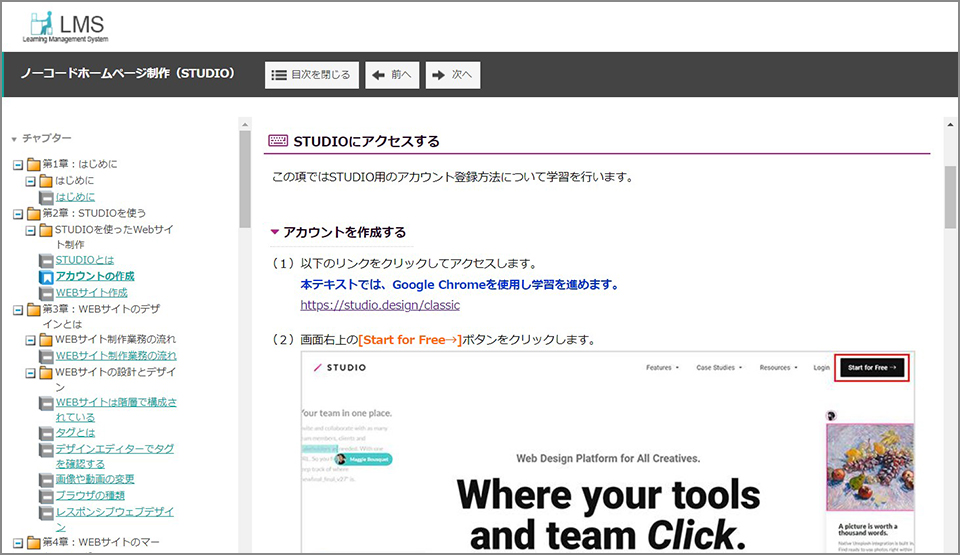
このサイトを作る前段階として、STUDIOのアカウントを無料で作成し、既存のテンプレートを使ってSTUDIOの基本操作を身に着けます。Webサイト制作の業務の流れや、「タグ」とはどんなものなのかを見ていきます。

そして、Webサイトのマーケティングについて、ワークをしながら学びます。
ここで学ぶのは、Webの分野だけではなく、さまざまなビジネスの分野で使えるマーケティングの知識です。
その後、ランディングページとは何かということを学びながら、課題として「オーガニック石鹼のランディングページ」を作成していきます。
1つずつ手順が教材に記載されていますし、Winスクールでは個別レッスンで常に講師がそばにいますので、安心して進めていただくことができます。

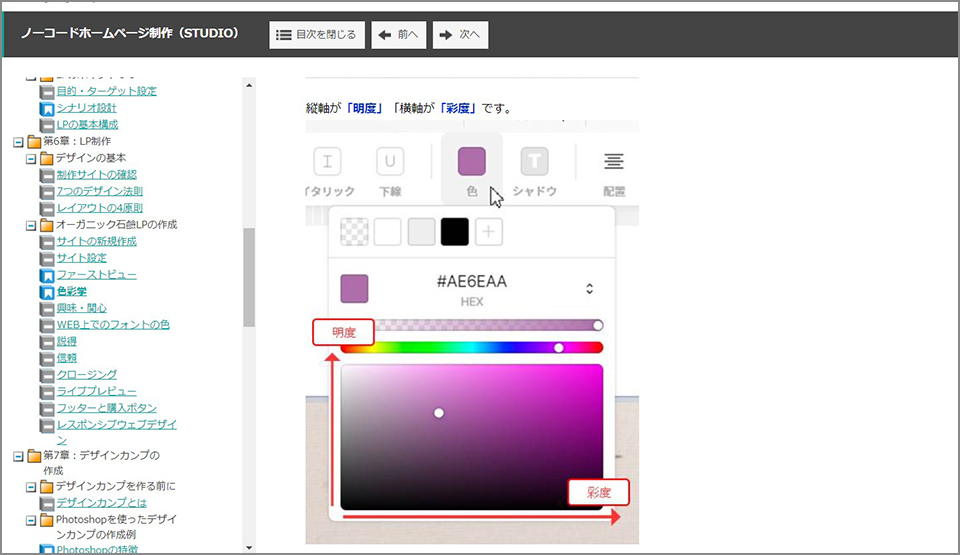
サイト制作を教材通りに進めつつ、美大やデザインの専門学校、デザイナーになってから習うような「デザインの基礎知識」や「色彩学」もここで学ぶことができちゃいますよ。

独学では何をどのように学んだらいいのかわからないことが一番の困りごとですが、この講座でしっかりと実務に役立てられるポイントを押さえていきましょう。
みなさんは「デザインカンプ」という言葉を聞いたことがあるでしょうか。
一般的に、完成見本・デザイン案のようなもののことを指します。
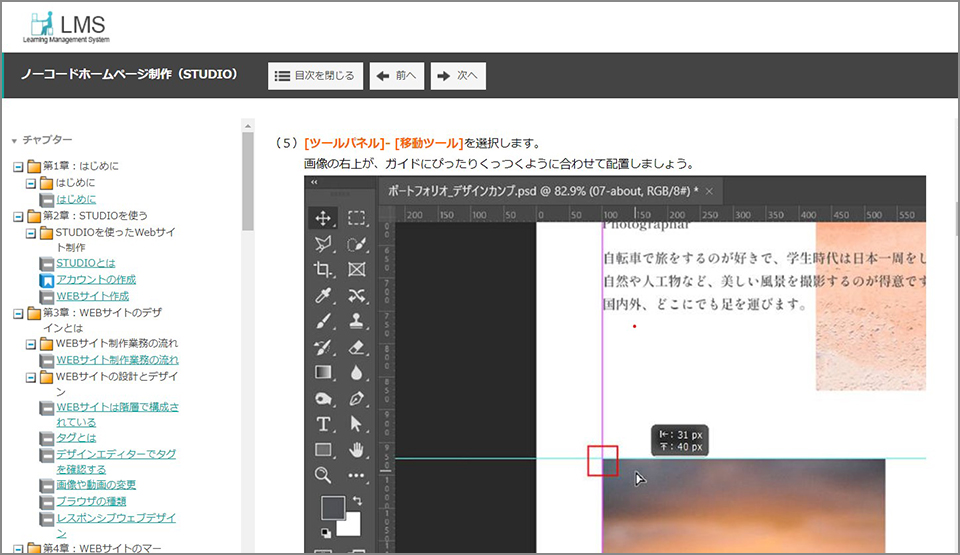
そしてなんとこの講座では、プロのデザイナーが使用するAdobe社の「Photoshop」を使用してデザインカンプを作っていきます!
まったく触ったことがないという方でも、教材通りに進めていただければ作れますので大丈夫です。進める上で、ちょっと大変かもと思ったら、担当の講師にヘルプしてくださいね。しっかりサポートさせていただきます。一緒に作品を仕上げていきましょう!

そしていよいよサイト制作!STUDIOを使って作っていきます。
ランディングページを作成するにあたって抑えておいてほしいポイントを学びながら作り上げます。
このように、カーソルを当てるとボタンが変化するデザインや…
スクロールに追従するボタンも作っていきますよ!(右側の「いますぐ購入する」ボタン)
そうなんです、これ、直接コードを書かなくても作れちゃうんです!STUDIOすごい!
カメラマンのポートフォリオサイト
次に、カメラマンのポートフォリオサイトです。
カメラマンだから、おしゃれな画像を眺めながら課題に取り組めるのもうれしいポイントですね。

ここでは、すでに1つサイトを作り上げていますので、少し操作には慣れてきた頃。はじめは細かく書かれていた教材の手順の書き方も、数値のみになっていきます。新規作成の操作、レイアウトの作り方の再確認をここで行ってください。
実際の仕事には教科書はありません。もしスムーズにできなかったら復習したり、講師にアドバイスをもらって疑問点は残さずに進めていきましょう。そうすることでしっかりご自身のスキル習得に繋がりますよ!
ちなみに、このポートフォリオサイトを作ると、一般的なサイトデザインを作ることができるようになります。たとえば多くのサイトで見かけるメニュー部分。
レイアウトの作り方を学ぶことができる上に、ここではスクロールに追従するメニューを作ります。
また、ページを下にスクロールしていくと、このように「ふわっ」とアイテムが表示される仕掛けも作ります! わくわく!
Web制作のためのコーディングを勉強していて、一番やっかいなのが「お問い合わせフォーム」だと思います。
なぜって、お問い合わせフォームの見た目を作ることができても、HTML・CSSではその先の仕組みが作れないからです!送信ボタンを押したあとは、他の言語(しかもがっつりプログラミング)を学ばないといけないのですね…。苦肉の策として、お問い合わせフォームのサービスを使う人も。
その場合、デザインの統一感がなくなるし、広告が出てくるし…で、ちょっぴり腑に落ちない感じになるんです。モヤモヤ。
しかし!STUDIOは違います。
お問い合わせフォーム用のテンプレートをポイっとドラッグ&ドロップするだけで、ややこしいフォームの仕組みは完了。あとは自分の好きなデザインに変更するだけなんですね! 素敵!

STUDIOでできることを、この講座を通して知っていただけたらと思います。
不動産会社の物件情報サイト(CMS)
そして最後は不動産会社のサイト。
ここではSTUDIOに新しく搭載された「CMS」という機能を使って作成します。
CMSについては講座内で詳しく学んでいただくとして、ここではブログ機能のようなものと認識していただいて結構です。CMSの機能をマスターすれば、ホームページ制作のスキルがもっともっと広がりますよ!
こんな人に受講をおススメします!
以下のような方に、「ノーコードホームページ制作(STUDIO)講座」の受講をおススメします。
- Web制作のコーディング学習に敷居の高さを感じている人
- HTML・CSSを勉強したけれど、JavaScriptやPHPまでは難しいと考えている人
- ノーコードで副業を考えている人
- デザイン担当じゃないのに、会社のサイト制作を任されてしまった人
- ツールの使い方だけじゃなく、デザインやマーケティングの基礎知識も学びたい人
ちょっとでも心当たりのある方は、ぜひこちらの講座をご検討ください。
さいごに
STUDIOをはじめとするノーコードの操作自体はMicrosoftのPowerPointやWordの操作感覚によく似ています。ヘルプや動画も検索すれば見ることができますが、バージョンが古かったり、リサーチするその時間すら惜しいことがありますよね。
パソコンの操作にちょっと自信がないかなぁ…という方は、Winスクールの講師と一緒に、STUDIOでノーコードデビューしてみてはいかがでしょうか。
また、この講座のすごいところは、STUDIOの操作だけではなく、Webやデザインの基礎知識、はたまたPhotoshopまで学べてしまうというところ。「コーディングは難しそう…」とか、「Photoshopってほんとうに必要?」という方は、この講座でちょっとつまみ食いしてみるのもアリですよ!
ぜひお気軽にお問い合わせください!
-
受講費用
-
- 受講料:50,000円(税込55,000円)
- 入学金:18,000円(税込19,800円)
- 教材費:3,000円(税込3,300円)
-
受講時間
-
90分×6回(9時間)
-
受講期限
-
1ヶ月




![非公開: [練習用に迷ったらコレ!] デザイン初心者におすすめ!無料デザインツール3選](https://info.winschool.jp/wp-content/uploads/img/tips/234/img_00.jpg)


