

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
はじめに
イメージ通りの写真は、撮影するしかない!っていう時代は、もう終わりを告げようとしています。
そう、世の中は「AI画像自動生成」の時代!
これからは思ったとおりの写真は、「すぐに」「誰でも」「簡単に」手に入れることができるんです!
私は画像だけじゃなくて、洋服とかネイルも、明日の予定や気分に合わせて自動生成してくれたら楽しいのになぁなんて考えています。アバターじゃなくて、現実世界でね。
そんな素敵な技術、生きている内にできるといいなー
今回は、Photoshop(ベータ版)で利用できる、ジェネレーティブ塗りつぶし機能についてのお話になります!最新技術を使って、一緒に遊んでみましょう!
Photoshop(ベータ版)って?
「ベータ版」というのは、試作状態のものを指しています。だからまだ本番のソフトじゃないっていうこと。PhotoshopやAdobe Creative Cloudを使っている方なら、ダウンロードをして使うことができます。
ベータ版をダウンロードしよう
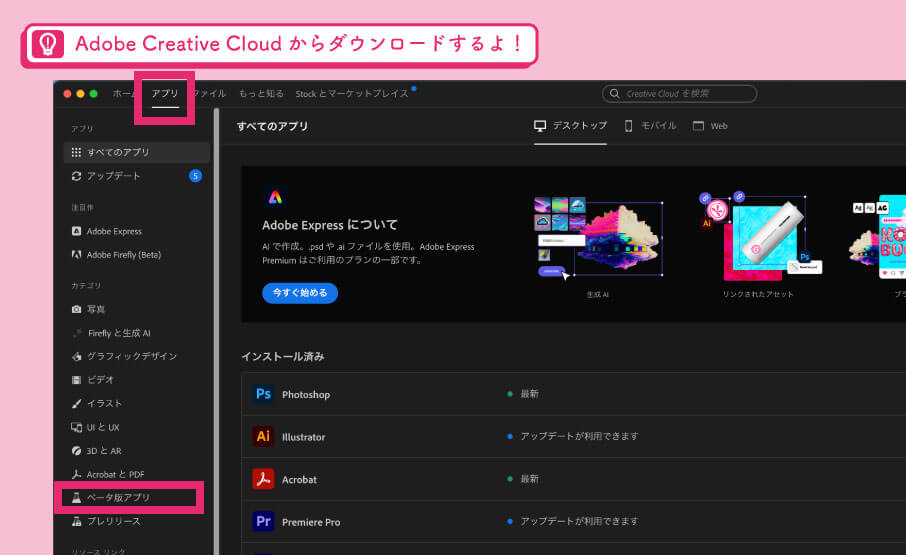
Adobe Creative Cloudを開いて、メニュー[アプリ]から、左側の一覧から[ベータ版アプリ]を選択します。
※今回はMacで操作しています。

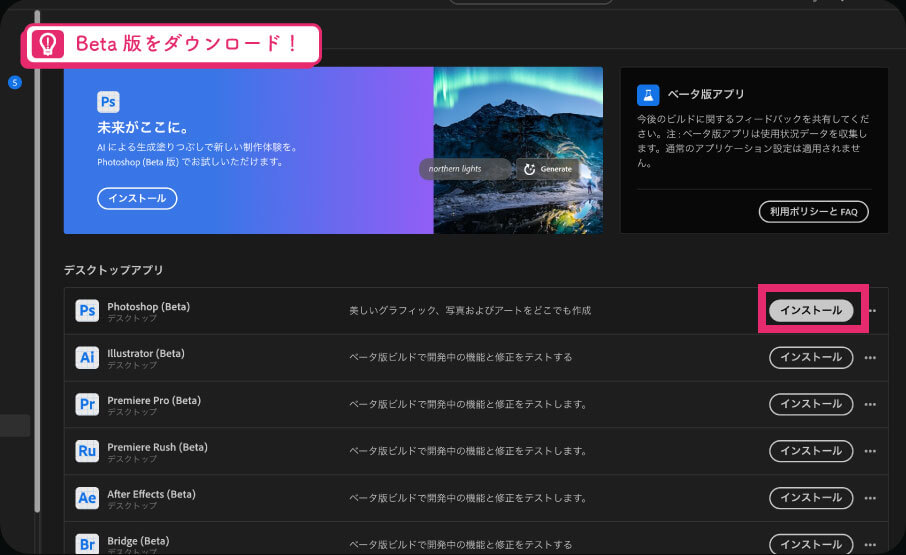
すると、背景が白っぽいアプリのアイコンがずらりと並んだ画面に移動します。
この中から「Photoshop(Beta版)」の「インストール」ボタンを押してください。

ダウンロードが終わったら、「開く」ボタンを押して起動しましょう。
削除ツールもすごいから
今回使用する写真は、こちら。

私は山登りが趣味なんですが、これは山を登る前に撮影したもの。田舎の風景にレトロな電車がかわいい雰囲気でしょ。でもちょっと手前の電線が邪魔な気がする…
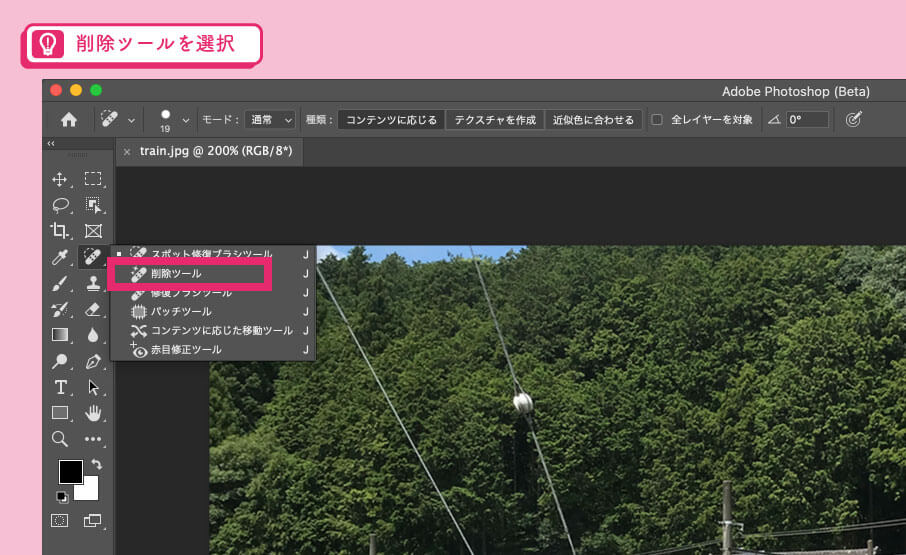
これを消すには、新しく搭載された「削除ツール」を使いましょう。
これまでは「修復ブラシ」とか「コンテンツ塗りつぶし」を選択していたけれど、「削除ツール」はブラシでぬりぬりするだけで、えぇ感じにしてくれるんです。
それでは早速。
左側のツールパネルから、「削除ツール」を選択します。

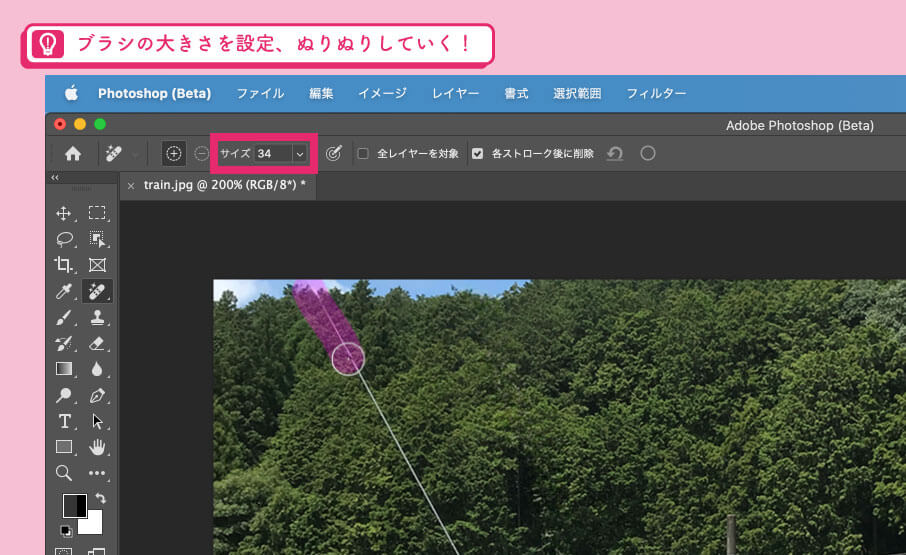
オプションパネルからブラシの大きさを設定します。今回は、電線よりちょっと大きいサイズに設定。一気になぞるより、ちょいちょいブラシで電線をなぞっていった方が、きれいに消えてくれますよ。

はい!キレイに消すことができました!

直観的に使うことができるツールだから、これはどんどん使わないと損やね!
生成塗りつぶし
「ジェネレーティブ塗りつぶし」機能には、大きく2種類の方法があります。
- 選択範囲を別のものに置き換えるなどの「生成塗りつぶし」
- 画像の足りない部分を補ってくれる「生成拡張」
まずは、「生成塗りつぶし」を使って、レトロでかわいい電車を、新幹線に変身させてみましょう!
「ジェネレーティブ塗りつぶし」は、まずは選択範囲を作らないとダメ。コンテキストタスクバーの「被写体を選択」などを使って、電車を選択します。
コンテキストタスクバーについて知りたいという方は、こちらの記事を読んでみてくださいね。

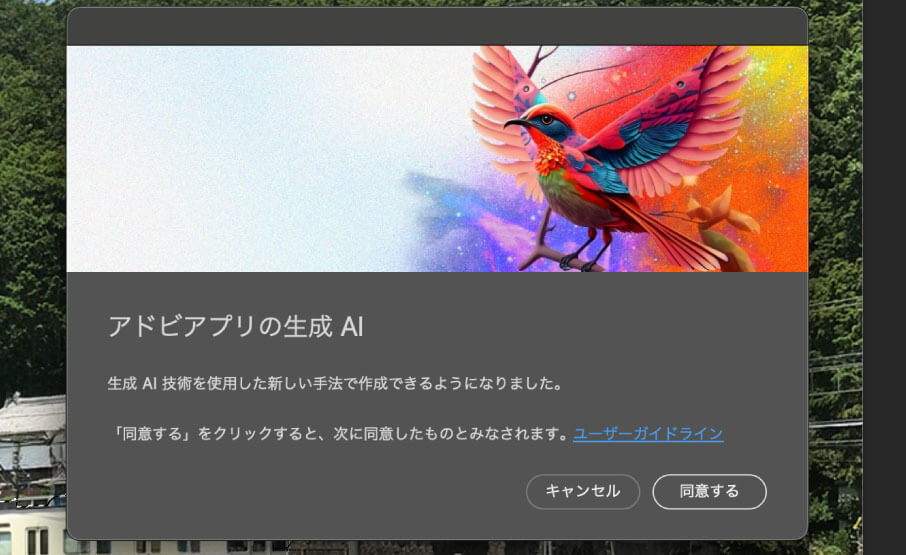
初めてこの機能を使う場合、こんな感じでユーザーガイドラインへの同意を求められます。著作権についてなど明記されているので、一度目を通しておくことをお勧めします。

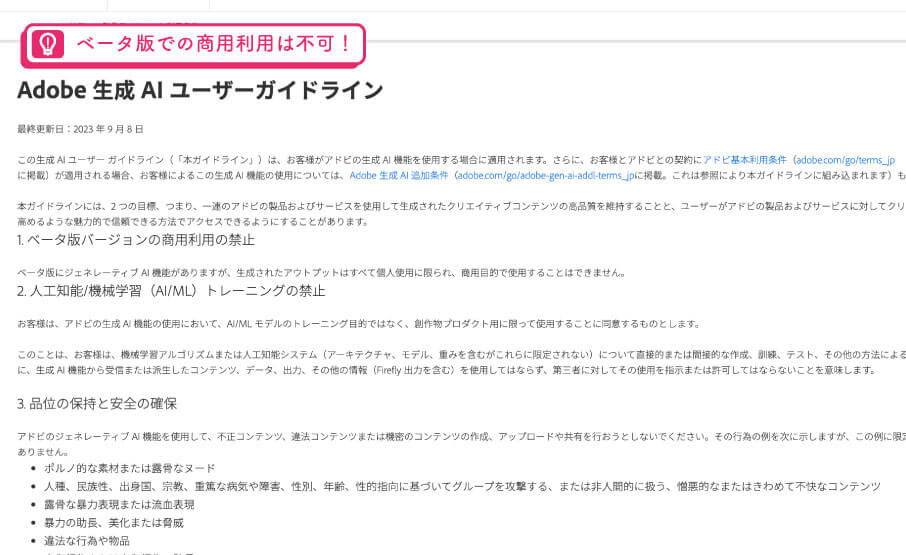
ユーザーガイドラインは、こんな感じ。
PhotoshopのAI生成画像機能は、「Firefly」というツールが搭載されています。 このガイドラインにもしっかり記載されていますが、ベータ版上での商用利用はできないのでご注意ください。

「Firefly」について詳しく知りたい方は、こちらの記事を読んでみてくださいね。
同意ボタンを押すと、コンテキストタスクバーがこのように変化します。

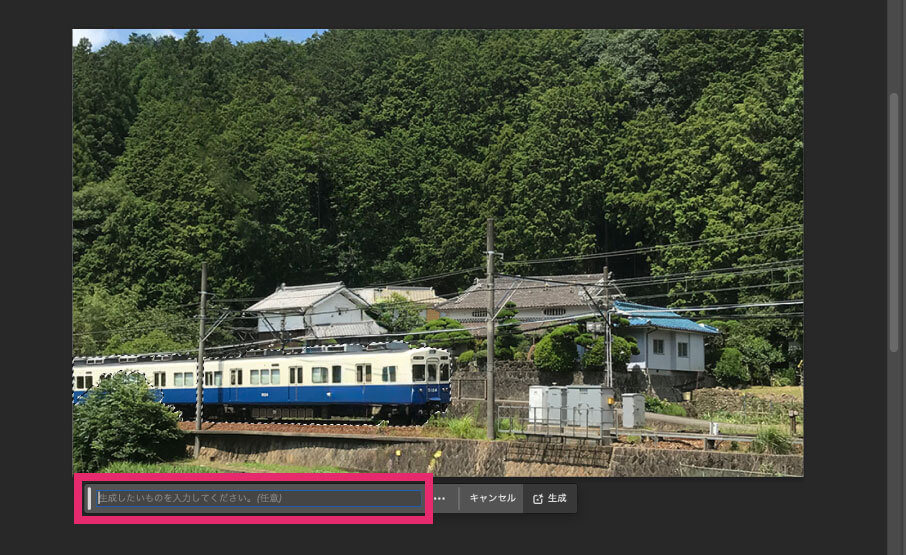
ここに「プロンプト」を入力していきます。「プロンプト」は、注文書のようなもの。いま選択した範囲に対して何を生成してほしいか、プロンプトに記載をします。ここでは「新幹線」と入力をし、「生成」ボタンをクリック。画像は、1回につき3枚生成されます。
すると…!
なんということでしょう! レトロな電車が、新幹線に…!

新幹線に…!

新幹線…ってこんなだったっけ?

なんだか思ってたんと違う感。外国の特急列車って感じですね。
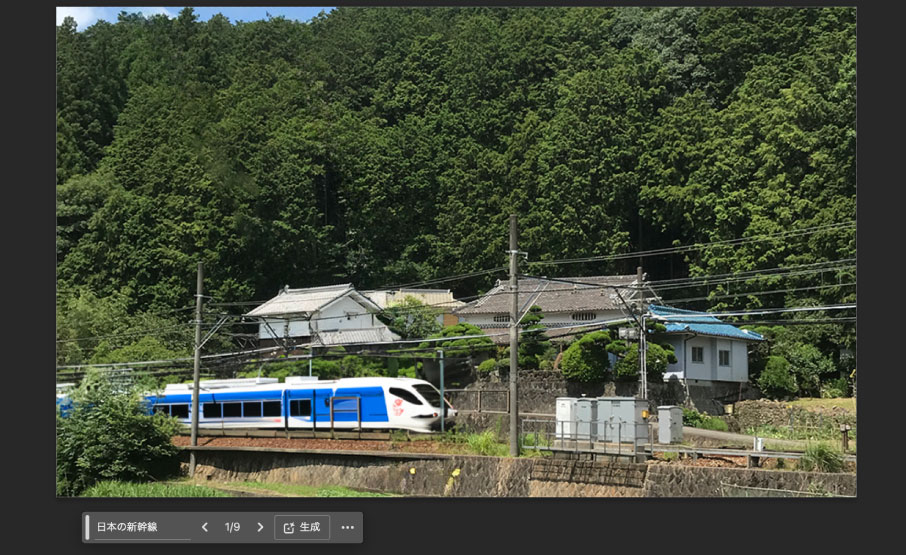
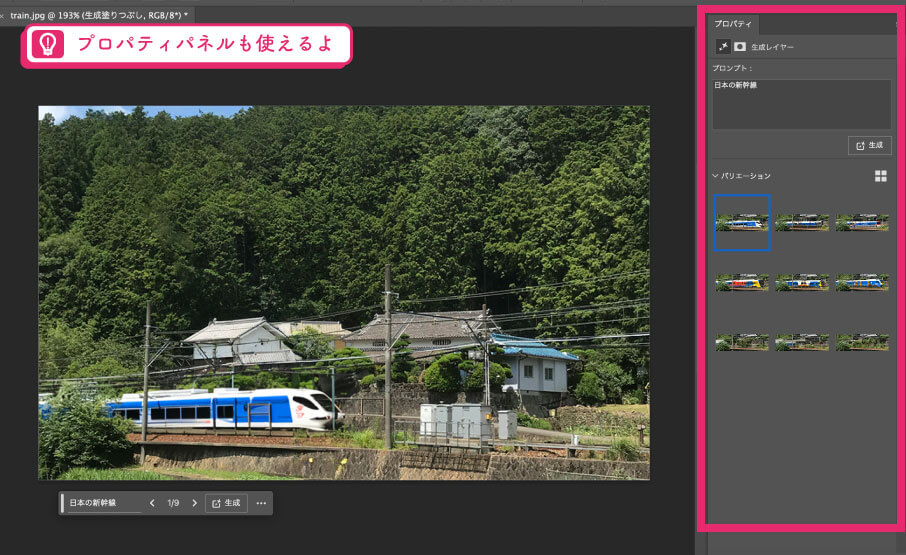
さらにプロンプトに「日本の新幹線」と入力してみました。
今度はどうでしょう…。

うん、ぽい!
これでレトロな電車が、新幹線風にうまく置き換わりました。
Adobe FireflyはAdobe Stockなどを学習し、それを元に画像生成をしてくれているので、実在の新幹線とか電車を生成するのはちょっとむずかしかったのかも。AIの自動生成ツールは「何を学習しているのか?」を知っておくことも大切ですね。
1度の生成で納得できなかったら、プロンプトに入れるキーワードを変えてみたり、複数のキーワードを入力してみるといいですよ。
ジェネレーティブ機能をしばらく使う時は、「プロパティパネル」を表示しておくと便利。コンテキストタスクバーより大きな表示でプロンプト入力ができるし、生成した画像を一覧で確認することもできます。

乗り物じゃなくて、全然違うものにだって置き換えてくれます。
プロンプトに「大きなアヒルのおもちゃ」と入力。そして生成されたのがこちら。

じゃん!
かわいい、かわいい!(笑)光の具合なんかがしっかりこの画像に馴染んでくれているから、とっても自然な仕上がりです。
あぁ…でも、右から3つめのアヒルちゃんが夕張メロンみたいになってる…。
こういう場合は、夕張メロンだけ選択して生成し直したり、コピーしたりなどで対応してあげると良いと思います。
空のプロンプトで生成すると…?
ここまではプロンプトにキーワードを入力する方法をご紹介しました。実は、プロンプトに何も入力しなくても自動生成をしてくれるんですね。どうなるか、ちょっと見てみましょう。
レトロな電車を選択し、プロンプトに何も入力せずに生成すると…

じゃん!
そうです。コンテンツに応じて塗りつぶしてくれるんです。こちらも3パターン生成されるので、しっくり来る画像を選んでくださいね。
生成拡張
では次に、生成拡張にチャレンジしてみましょう。
電車の車両のうしろ部分が足りないから、いい感じの画像が欲しいなーというシチュエーション、という想定です。
まずは足してほしい部分を選択します。

そして、プロンプトには何も入力せずに生成!

おぉ~!田舎の風景にぴったりな1両列車が生成されました。背景も、なんとなく馴染んでくれていますね。
この画像自動生成技術ができるまでは、こんなに大きな面積が欠落している画像を補完することはかなりむずかしいことでした。この技術を使えば、画像を選びなおしたり、無理やり合成したりなどする手間が大幅に削減されてメリットしかないですね!
ここでわたくし、背景を大きく変えてみたい衝動に駆られました。
電車の選択範囲を反転し、プロンプトに「都会の風景、青空」と入力したのが、こちら。

あっという間に都会を走る電車の画像に置き換わりました!たのしくて、いろいろ試してみたくなっちゃいますね!
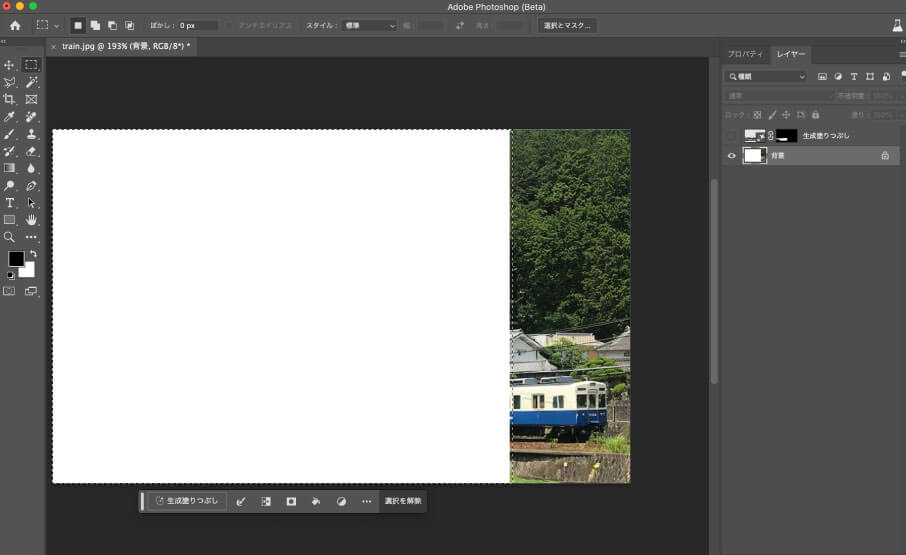
何もないところから生成もできる!
お気づきの方もいらっしゃると思いますが、そうなんです、選択範囲を指定してプロンプトにキーワードを入力すれば、真っ白な画像から何でも生成してくれちゃうんですね。
真っ白なカンバスを全選択し、プロンプトに「都会の上空を飛ぶ人、近未来」と入力して生成されたのがこちら。

アニメのワンシーンのような、非現実的なイメージも簡単に生成してくれます。
次は、「南国、リゾート、海」

イメージ通りの画像が出てきました!この機能を使って、バナーやチラシ制作の練習ができちゃうんじゃないでしょうか。うーん、楽しい!
使ってみると気が付くと思うんやけど、どんな画像がほしいのか、その画像を作るにはプロンプトにどう入力するか?とか、けっこう頭を使います。
プロンプト入力にはコツがいるので、他の人のアイデアを見たり、調べたりして、「プロンプト力」を養うことが大切かも。
最後に…
今回は、Photoshop ベータ版のダウンロードから、その機能の使い方までご紹介しました。
ジェネレーティブ塗りつぶし機能、おもしろかったですか? Photoshopを使える方は、ぜひダウンロードしてチャレンジしてみてくださいね!






