

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
今回は、AfterEffectsを学びはじめた方に知っておいてほしい仕組みついて、作って理解できるチュートリアルをご用意いたしました!
ぜひチャレンジしてみてくださいね。
※わたしはMacでAfterEffects Var.24.6.3を使用しています。
親子関係
AfterEffectsは、慣れない横文字の用語が多いだけでなく、パネル上での選択肢も多いため、慣れるまでがひと苦労ですね。
基本的なキーフレームの操作に慣れてきたころに、今回の親子関係についてトライしてみるといいと思います。
それでは親子関係のチュートリアルです。
幻想的な時計
データの読み込み
いまから親子関係を使って作る動画は、こちらです。
(1)Illustratorで自作した時計盤「時計.ai」を読み込みます。
ここで、Illustratorのデータを作る際、抑えておきたいポイントがいくつかありますので、解説しますね。
素材として読み込むデータの作成ポイント
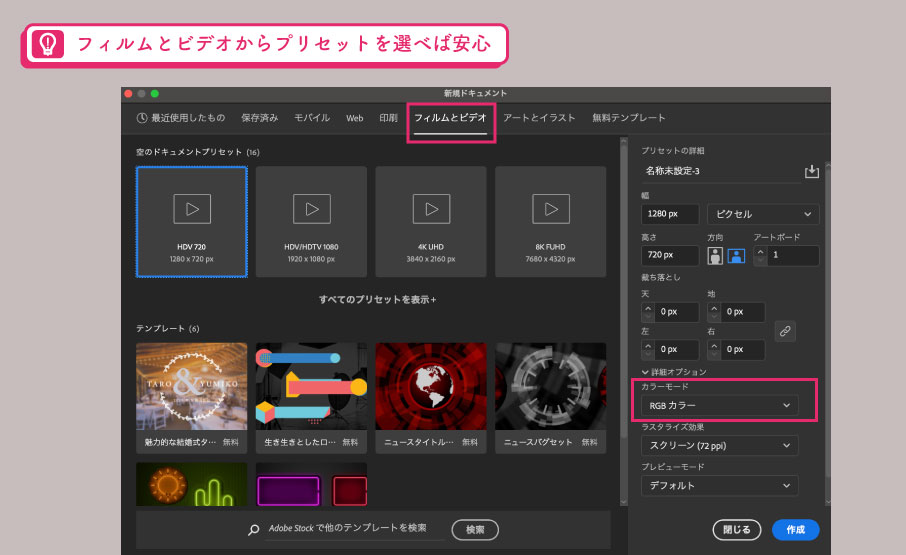
1)新規作成時に確認:カラーモード「RGB」 素材を作りはじめる際に、カラーモードがRGBであることを確認しましょう。
「フィルムとビデオ」から選択しておけば安心です。
この時、背景が透明表示になって見づらくなりますので、メニュー「表示」>透明グリッドを隠す を選択すれば、見やすくなります。

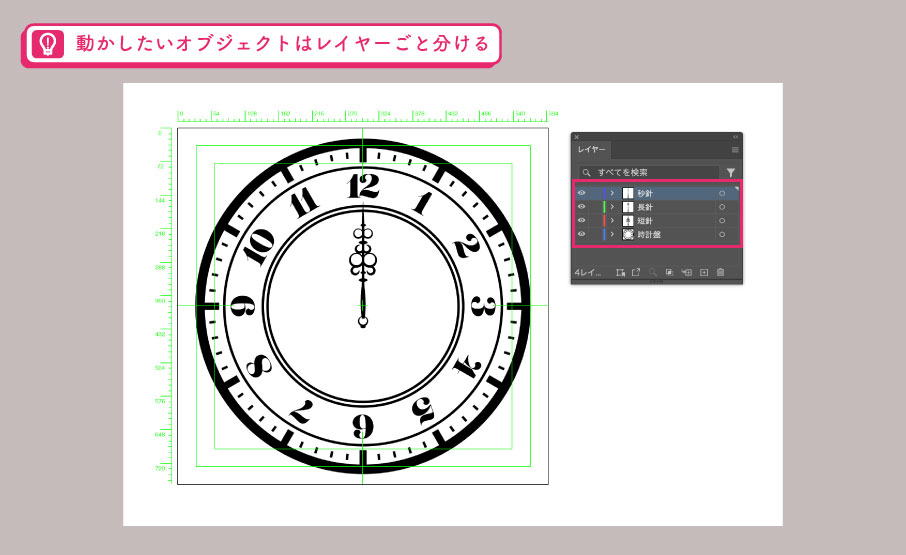
2)動かしたいパーツは、バラバラのレイヤーに配置する。
これが一番大事です。今回は時計の針を動かしたいので、「時計盤」「短針」「長針」「秒針」と、4つのパーツにオブジェクトを配置しました。

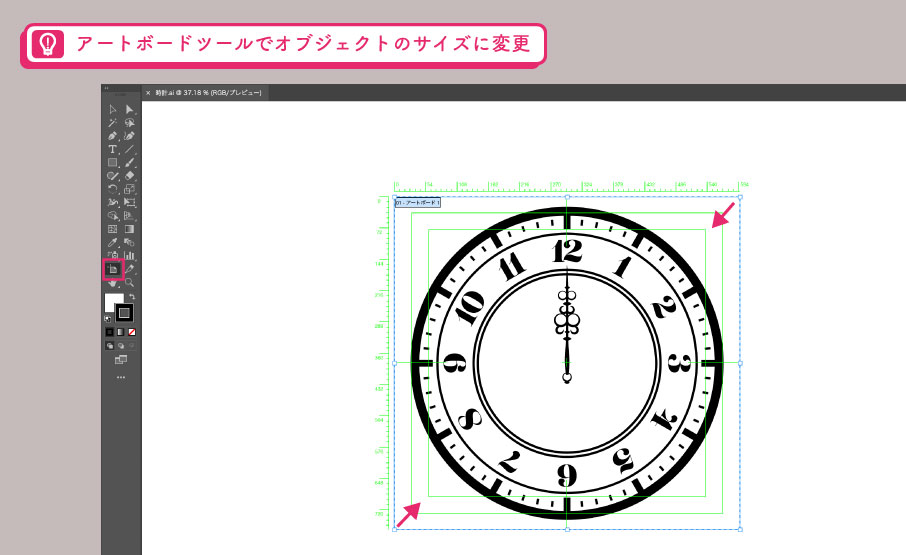
3)アートボードをオブジェクトサイズに変更する。
読み込んだ際に扱いやすくなるので、アートボードをオブジェクトサイズに変更します。
ツールパネルからアートボードツールを選択すると、アートボードがリサイズできるようになります。

データを読み込む際のポイント
データを読み込む際ですが、以下の手順で行います。
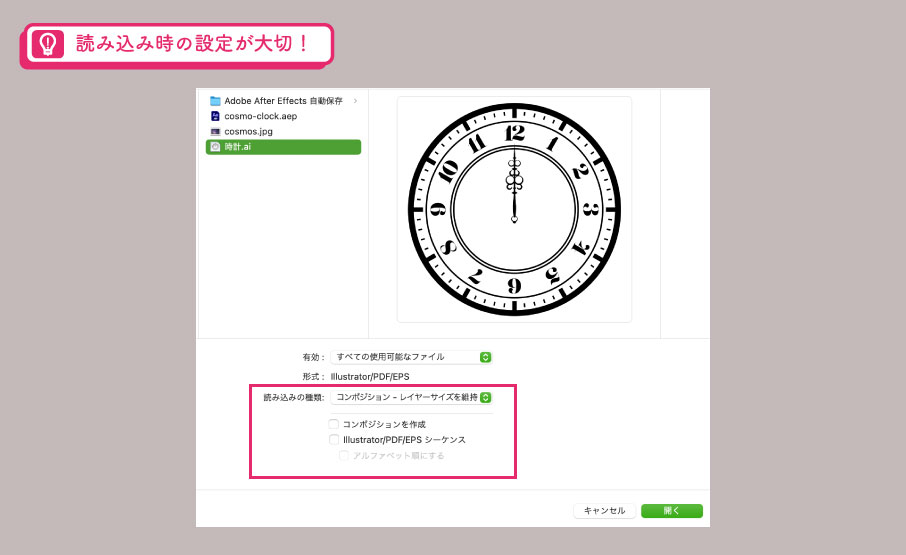
(1)メニュー「ファイル」>読み込み>ファイル から、読み込みたいデータを選択。 (2)ここがポイント。
読み込みの種類は「コンポジション-レイヤーサイズを維持」を選択してください。
ここを間違えると、せっかくバラバラにしたレイヤーが1枚に統合されてしまい、読み込み後に個別で動かすことができません。
また、チェックボックスのチェックは全て外します(特に「シーケンス」はCG制作の時に使用するものです)

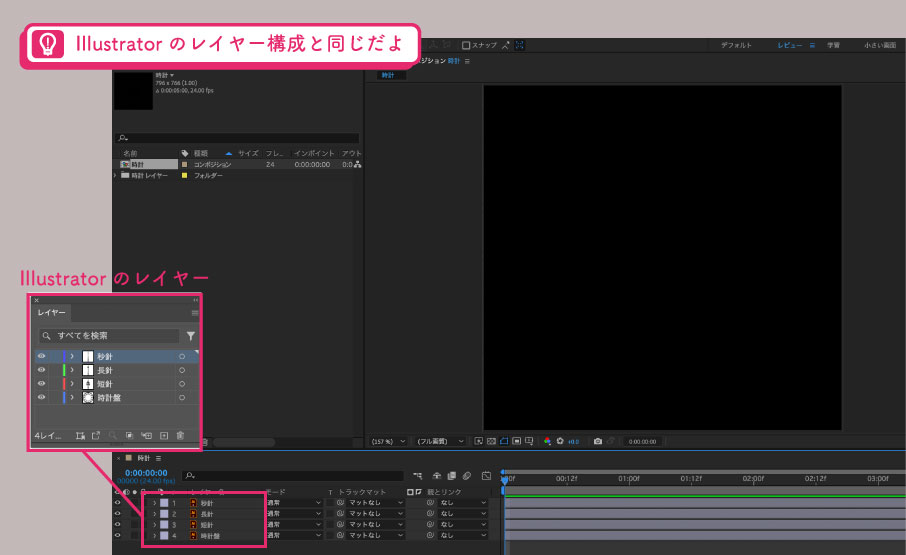
(3)読み込んだ素材のコンポジションを確認すると、Illustratorと同じレイヤー構成になっていることがわかります。

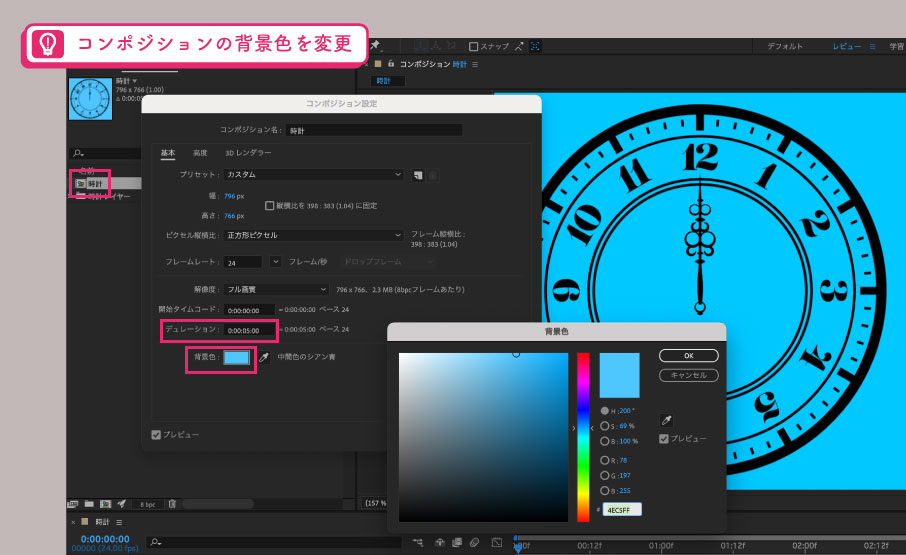
※読み込んだ後のコンポジションの背景が、オブジェクトと同じ色だと空っぽのように見えます。
私の場合は、黒で時計盤を描き、コンポジションの背景色も黒になっているようです。
「時計」コンポジションを選択し、【Ctrl+Kキー】(⌘+Kキー)を押します。
コンポジション設定が表示されるので、背景色を任意の見やすい色に変更しておきましょう。
また、デュレーションは5秒にします(0:00:05:00)。

時計の針を回す
では、続きを作っていきましょう。時計の針を回していきます。
3つの針がずれないように、まずは時計の中心点を決めておきましょう。
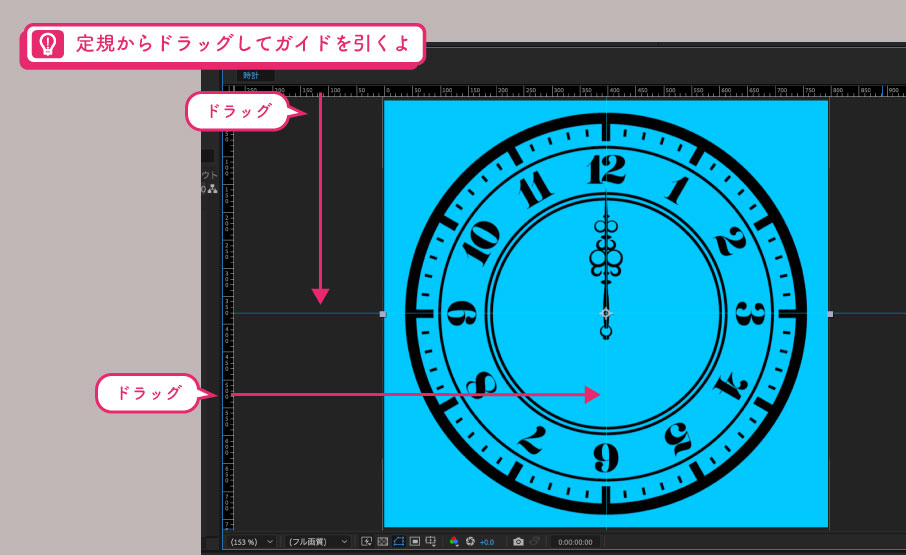
(1)メニュー「ビュー」>定規を表示 を選択し、定規を表示します。 (2)それぞれ上部と左部の定規からドラッグし、ガイドを引きます。
時計盤の中心に交差点が来るように設定しました。

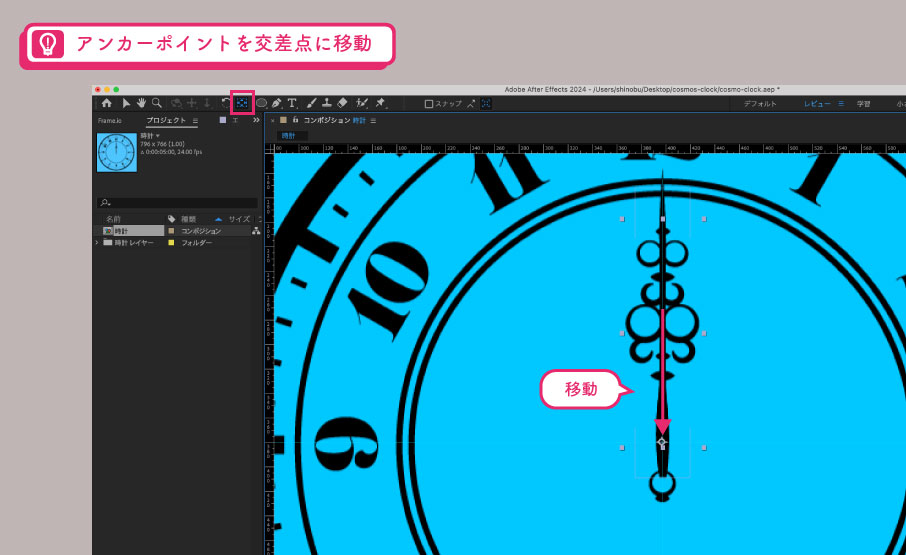
(3)アンカーポイントツールで、短針のアンカーポイントをガイドの交差点に合わせます。
アンカーポイントを中心にして、オブジェクトが回るのでしたよね。

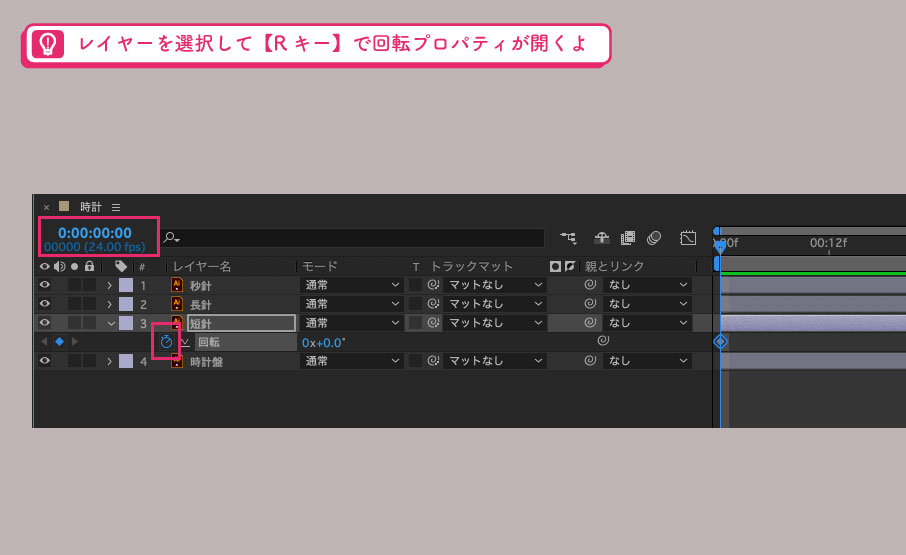
(4)回転のアニメーションをつけます。
再生インジケーターが0秒になっていることを確認し、レイヤーの「回転」プロパティを開きます。
ストップウォッチをクリックし、アニメーションをONにします。

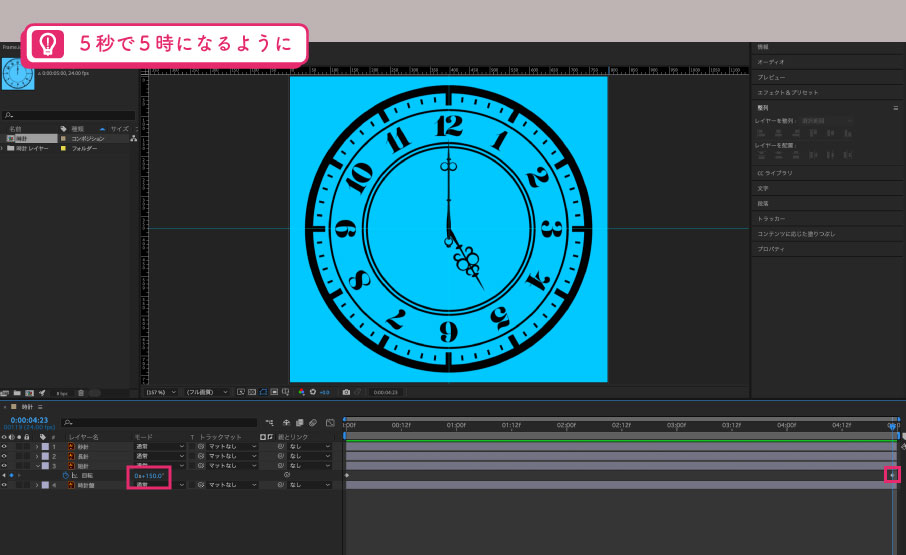
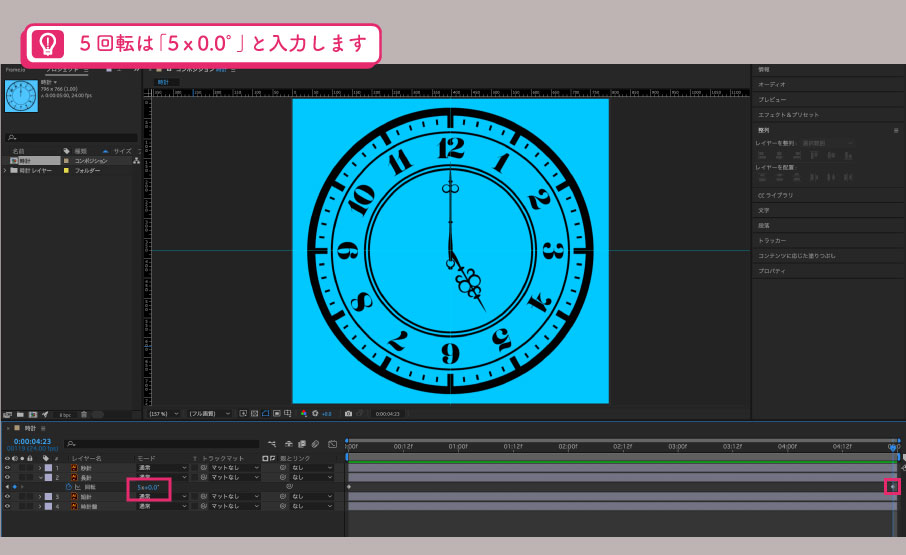
(5)再生インジケーターをタイムラインの最後にドラッグで移動し、回転を「150°」にします。
※参考:時計は5分で30°です。

(6)次は長針です。同じように、アンカーポイントを交差点に移動します。
回転アニメーションのプロパティを、以下のようにします。
0秒:ON タイムラインの最後:5回転

(7)最後に秒針です。アンカーポイントを交差点に移動し、
回転アニメーションのプロパティを、以下のようにします。
0秒:ON タイムラインの最後:22回転
※秒針を時間通りに回転させると速すぎるので、見た目で回転数を決めました。

これで、5時まで早送りで回る時計ができました。
背景に配置する
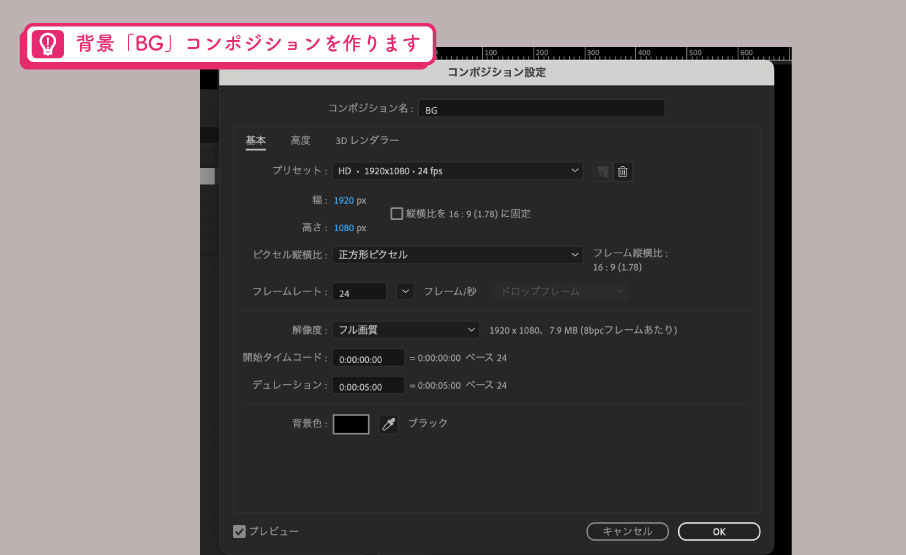
(1)新規でコンポジションを作ります。
コンポジション名:BG
幅:1920px 高さ:1080px フレームレート:24 デュレーション:0:00:05:00(5秒)

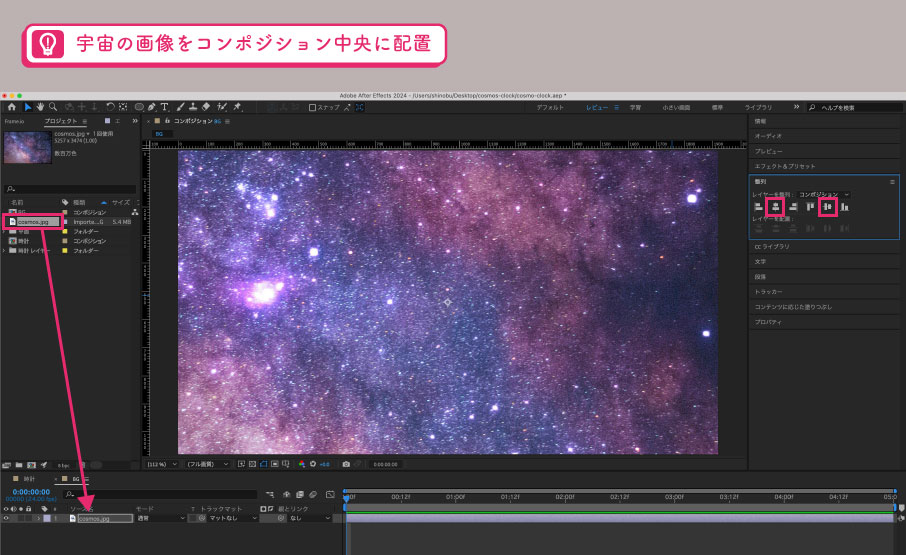
(2)宇宙の画像「cosmos.jpg」を読み込み、BGコンポジションに配置します。
整列パネルを使用し、コンポジションの中央に揃えておきましょう。

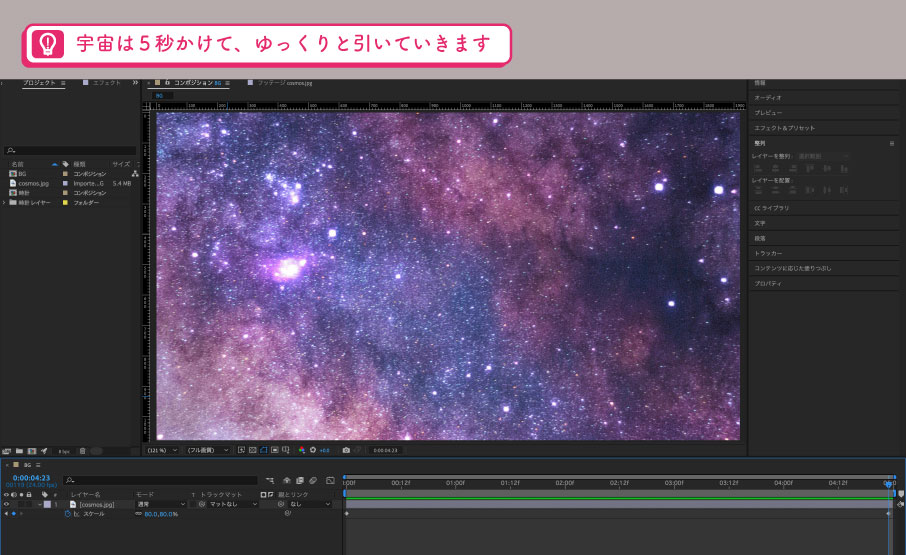
(3)cosmosレイヤーの「スケール」プロパティを、以下のように設定します。
0秒:ON タイムラインの最後:80%
ゆっくりと引いていくような演出になります。

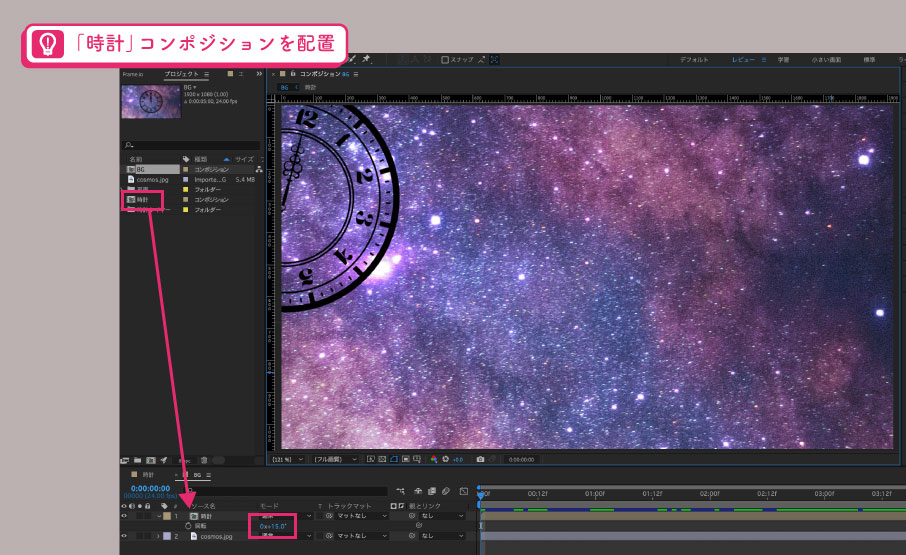
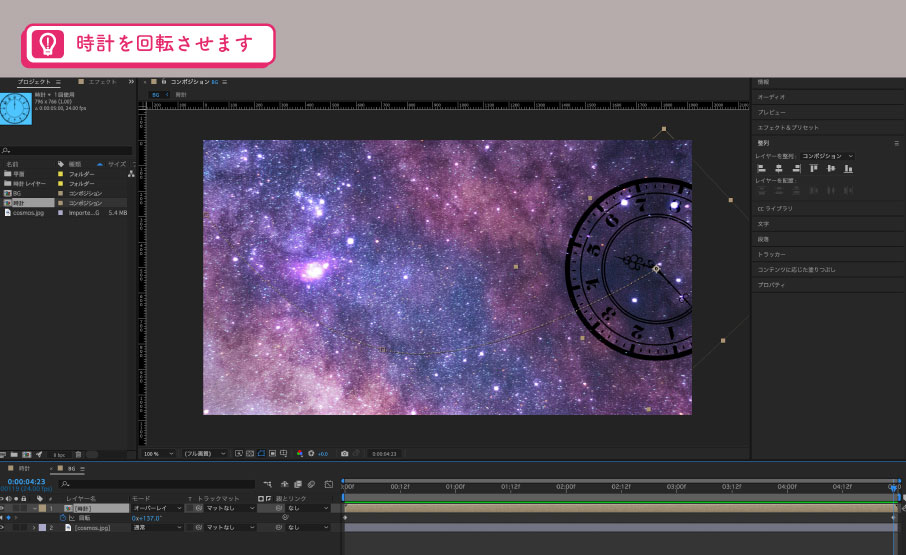
(4)「時計」コンポジションを配置します。画面の左上に配置し、15°傾けました。

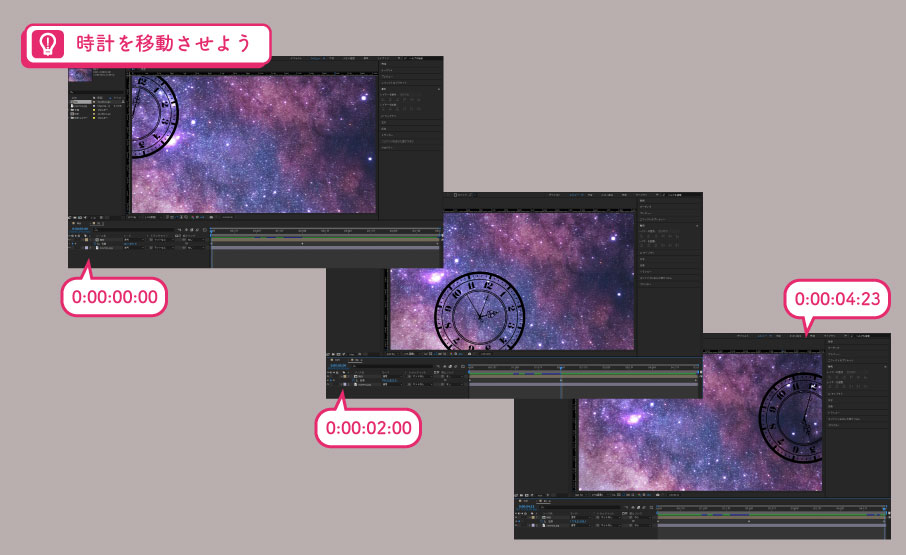
(5)時計を動かしましょう。
「位置」プロパティを開き、0秒でアニメーションをONにします。
2秒で左下に移動します(コンポジションパネルでドラッグ移動でOKです)。
タイムラインの最後で、右上に移動しました。

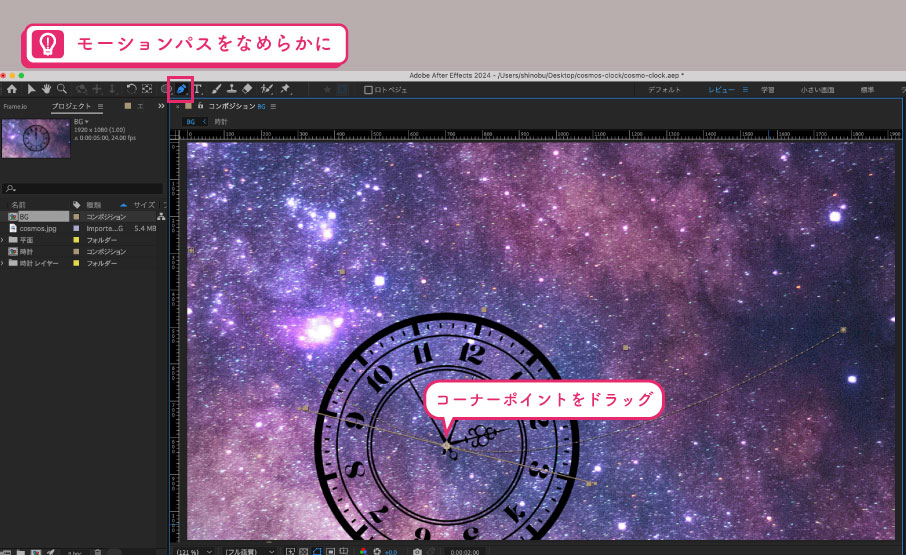
(6)2秒に移動し、キーフレームを選択します。
ペンツールに持ち替えて、コーナーポイントをドラッグし、モーションパスを曲線にして、時計がなめらかに動くように変更しましょう。

(7)回転のアニメーションをかけます。
0秒:ON(ここでは配置時に15°にしています。) タイムラインの最後:137°

これで一番大きな時計盤は完成しました。
親子関係を使用する
大きな時計盤に追従する、小さな時計盤を作ります。ここでようやく親子関係を使います。
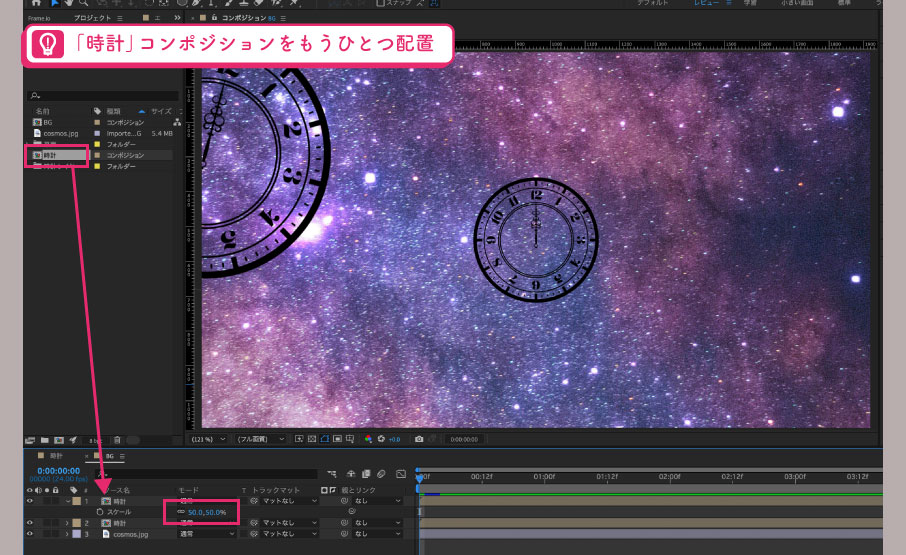
(1)プロジェクトパネルにある「時計」コンポジションを、レイヤーの一番上に配置します。
スケールを50%にしておきます。

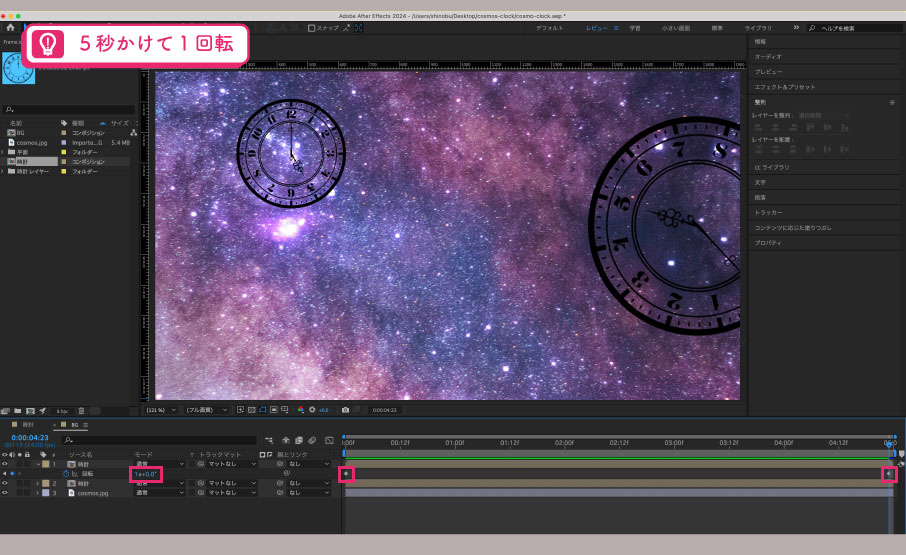
(2)大きな時計盤に重なるように配置します。回転アニメーションをつけましょう。
0秒:ON タイムラインの最後:1回転

(3)大きな時計盤に追従させます。
まず0秒に移動します。
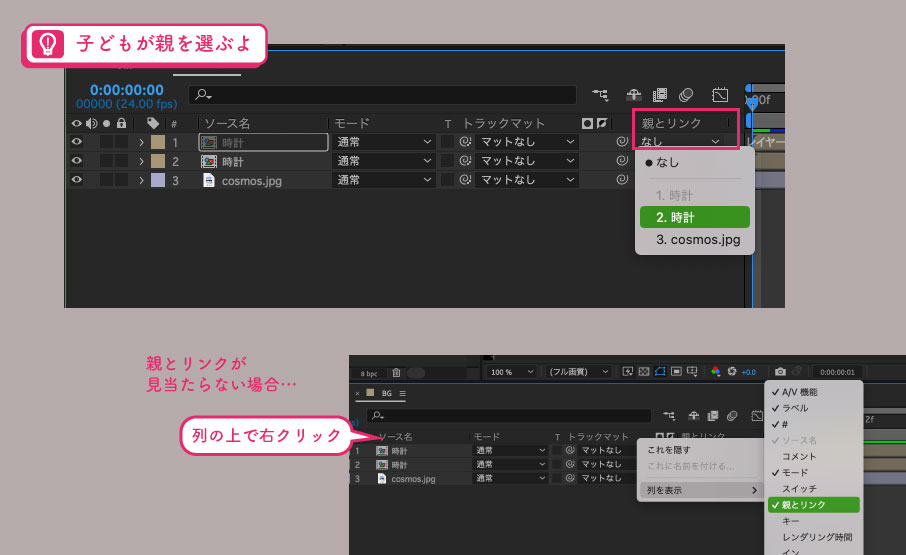
小さな時計盤のレイヤーで、「親とリンク」から大きな時計盤「2.時計」を選択します。

※「親とリンク」が見当たらない人は、「レイヤー名」などが書いてある列を右クリック>列を表示>親とリンク を選択すると、列に表示されます。
(4)仕上げです。
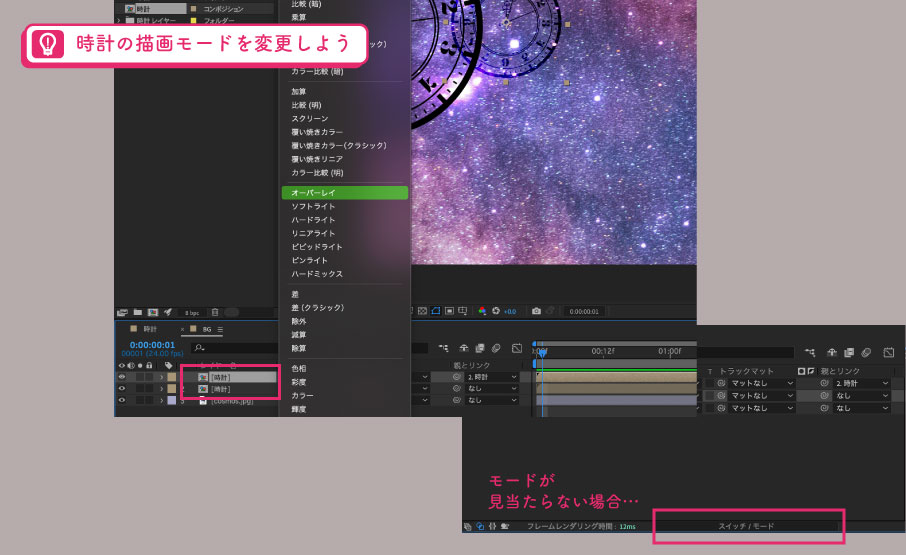
時計レイヤーの「モード」>オーバーレイ を選択します。

※見当たらない人は、レイヤーパネルの下部、「スイッチ/モード」をクリックして、列の表示を切り替えましょう。 このあとレイヤーを増やし、「不透明度」や「スケール」などのプロパティや出現タイミングを変えるなどすれば、以下のような表現もできますよ。
おわりに
いかがでしたでしょうか。
親子関係は、「親」のレイヤーに追従させたい「子」が、「親とリンク」から親を選ぶという仕組みです。
よく使うことになる仕組みですので、たくさんチュートリアルをこなして慣れていきましょうね!