Webサイトは世界中の人があらゆる場所からあらゆる手段で見ることができます。自宅でのんびりとパソコンから見ている人もいれば、通勤途中にスマートフォンで見ている人もいるでしょう。実は同じWebページを見ていても環境が違うと全く同じページに見えているとは限りません。ディスプレイの幅はもちろん、ブラウザやOSなどの環境によっても表示のされ方が異なる場合があります。これは印刷物とWebの大きな違いでもありますが、この「環境による差異」をデザイナーはどのように考慮してデザインをしているのでしょうか。今回はWebデザインにおける「文字」の表現方法に注目して見ていきましょう。
環境によって変化するフォント
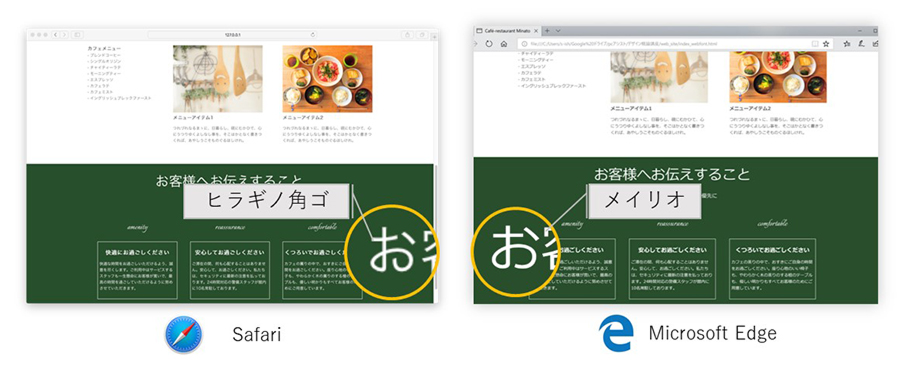
同じWebページのスクリーンショットが2つ並んでいます。

左はMacのパソコンでSafariのブラウザから見たとき。右はWindowsのパソコンでMicrosoft Edgeのブラウザで見たページです。よく見るとそれぞれ表示されているフォントが違います。このようにユーザーの環境によって再現されるフォントが変わってしまうことがあります。
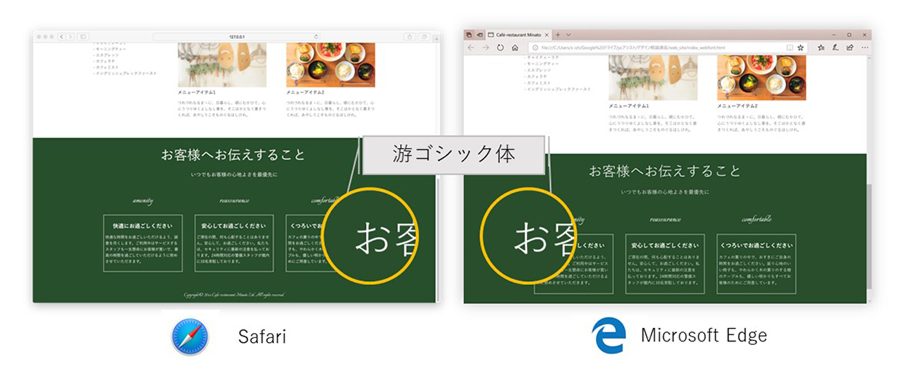
しかし、このような状況もだいぶ改善されてきています。

こちらも先ほどと同様に環境の違うデバイスで表示された同一のWebページです。今回はまったく同じフォントで文字が表示されています。この「游ゴシック」や「游明朝」というフォントはある時期からMacとWindows共通で用いられるようになりました。よって、游ゴシックでWebページをデザインした場合、ユーザーの環境の差異に関わらず同じフォントで文字を表現することができます。しかし、必ずしも「游ゴシック」がすべてのデザインに適切であるとは限りません。
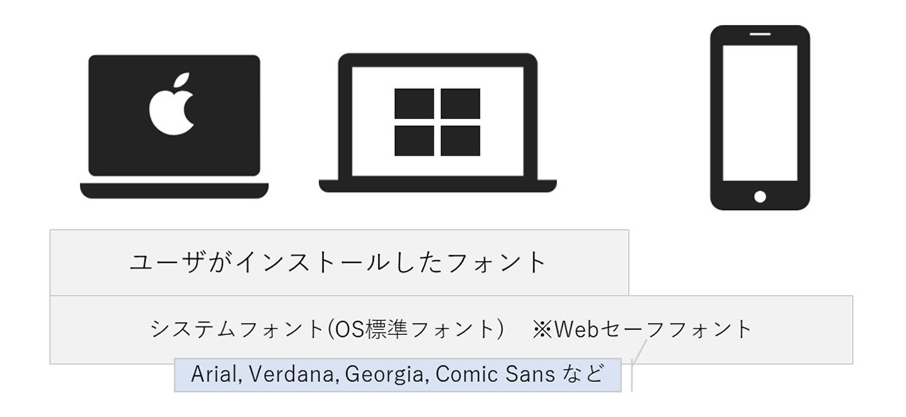
このように私たちが普段使用しているフォントは「デバイスフォント」といい、デバイスによってインストールされているフォントが違います。

POINT:デバイスフォントの種類
<システムフォント>
OSをインストールするときに一緒にインストールされるフォント。OS標準フォントとも呼ばれる。
<Webセーフフォント>
MacでもWindowsでも同様にインストールされているフォント。Web上で同じように表示される。
デザインする上で気を付けなければいけないのは、自分のデザイン環境にのみインストールされたフォントを使ってWebサイトのデザインを組んではいけません。自分の環境にあってもユーザーの環境にあるとは限らないからです。
では、デザインに使いたいと思ったフォントをWebサイトに利用したいときにはどのような手段があるのでしょうか。
SVGでフォントを画像化する

1つ目の手段として、フォントを画像化する方法があります。PNG形式で背景を透過して保存すれば、写真の上に配置しても違和感なくデザインできるでしょう。しかし、PNGはビットマップ画像なので、拡大するとぼやけてしまいます。そこで「SVG」というフォーマットで保存した画像を使用します。SVGはベクター画像なので、拡大縮小しても劣化しません。デザイン性の高いフォントなどを使いたいときはこのような方法も有効でしょう。
しかし、これらはあくまでも「画像」なので、SEO的にはあまり好ましくありません。タイトルや見出しなどで使用すると文字情報がなく検索エンジンに適切に内容を伝えることができないため、使う場面をしっかり検討することが大切です。では、他にはどのような方法があるのでしょうか。
Webフォントを使う

Webフォントとは、フォントのデータをサーバーにアップしておき、ユーザーが閲覧するときにそのデータを読み込んで表示させるフォントです。この仕組みを使えば、デザイン性の高いフォントもユーザーの環境に関係なく再現することができます。
POINT:Webフォントの主なメリットデメリット
<メリット>
・ユーザーの環境に左右されずに意図したデザインが表現できる。
・文字情報として認識されるのでSEOに有利。
<デメリット>
・読み込みに時間がかかりダウンロードが重たくなる可能性がある。
・和文フォントはバリエーションが少ない。
動画による解説ではHTML、CSSでの詳しいコーディング方法も紹介しています。
日本でWebページをデザインするときには、必然的に日本語を使う機会が多くなります。しかし、和文フォントは文字数が多く、ひらがなやカタカナ、漢字を含めると数千文字のデザインが必要になってしまいます。そのため、もともとのバリーションが少ないというデメリットに加えて、フォントデータのファイルが重たくなってしまうデメリットがあります。
そこで和文フォントでは、「サブセット化」という技術を使います。

実際に表示している文字が20文字程度にも関わらず、数千文字ある和文フォントのすべてのデータをダウンロードするのは非効率です。そのため、必要な部分だけを読みだして表示させることのできる「サブセット化」という技術が広く利用されています。
動画による解説はこちら
最後に・・・
Webサイトで使用する文字にはさまざまな制約がありました。しかし、SVG画像やWebフォントを使用することでフォントの選択肢が大きく広がります。文字もデザインの重要な要素です。積極的に取り入れてフォントにもこだわったワンランク上のWebデザインを目指しましょう。