前回のまとめ
前回はシーディング機能とモデル作成について学習しました。
今回から簡単なプロフィール登録WEBアプリの作成を学習しましょう。
今回の作業手順
今回の作業手順を確認しましょう。
長い内容となりますので、少しずつ焦らずに読み進めてみてください。
1.Profileプロジェクトの作成
2.Node.jsのインストール
3.データベースの作成と.envファイルの設定
4.laravel/ui パッケージのインストール
今回はProfileプロジェクトの作成からログイン、ログアウト画面の作成のために使用するlaravel/uiパッケージのインストールを行うところまでを行っていきます。
まずはサーバーの設定ファイルhttpd.confの変更を行います。
そのためバックアップファイルを必ず取るようにお願いします。
また前提としてXAMPPのApacheとMySQL(MariaDB)は既に起動されているものとします。
1、Profileプロジェクトの作成
ではプロフィール登録WEBアプリケーションの制作を行っていきましょう。
プロフィール登録WEBアプリケーションの操作の流れを確認します。
1. ログイン画面にアクセス
2. ログインIDとログインパスワードを入力してログインしトップ画面へ
3. トップ画面から入力画面にページ移動
4. 入力画面の入力フォームに「名前」「年齢」を入力して確認画面へ
5. 確認画面で入力した「名前」「年齢」が表示されていることを確認して完了画面へ
6. データベースに「名前」「年齢」を登録
7. トップ画面にデータベースから登録した「名前」「年齢」を取得し画面に表示
となります。
最初にProfileプロジェクトの作成を行いましょう。
コマンドプロンプトを開きhtdocsフォルダで下記コマンドを入力しProfileプロジェクトを作成します。
composer create-project laravel/laravel Profile –prefer-dist

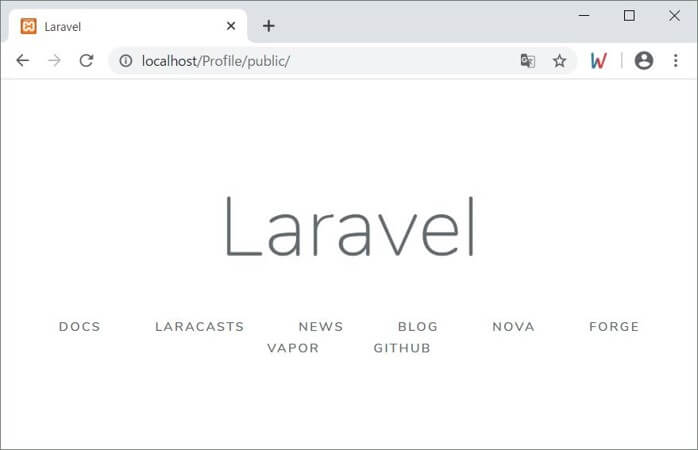
WEBブラウザで
http://localhost/Profile/public/
にアクセスし表示確認を行います。

コマンドプロンプトに戻り下記の通り入力します。
cd Profile

2、Node.jsのインストール
Laravelのバージョン5までは下記のコマンドで簡単にログイン、ログアウト画面の作成が行えました。
php artisan make:auth
ですがLaravelバージョン6からはこのコマンドが廃止され別の方法となりました。
その方法を学習します。
ですがその前にその方法で用いられるnpmコマンドを利用するため、Node.jsのインストールを行いましょう。
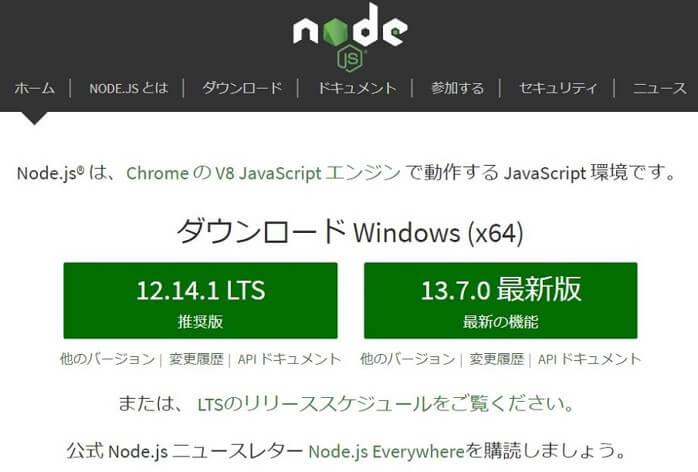
Node.jsの公式サイトにアクセスします。
Node.js公式サイト
https://nodejs.org/ja/

(公式サイトは2020年1月23日時点のものです)
ダウンロードから「推奨版」と記載されている場所をクリックしてNode.jsをダウンロードしましょう。
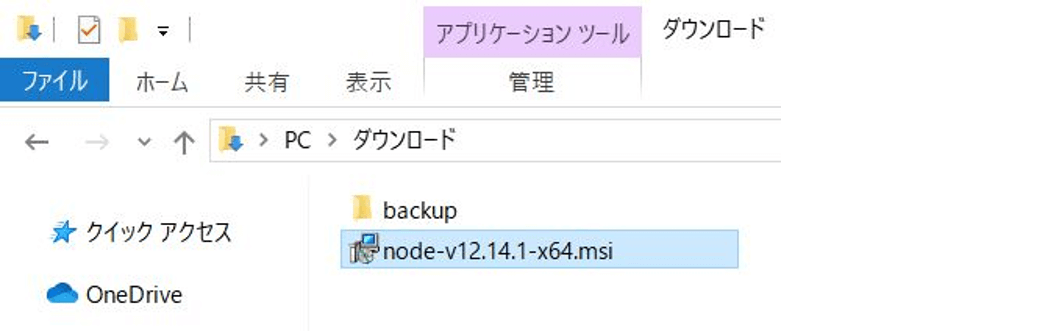
下記のファイルNode.jsのインストーラがダウンロードできます。

msiファイルをダブルクリックしてインストールを行いましょう。

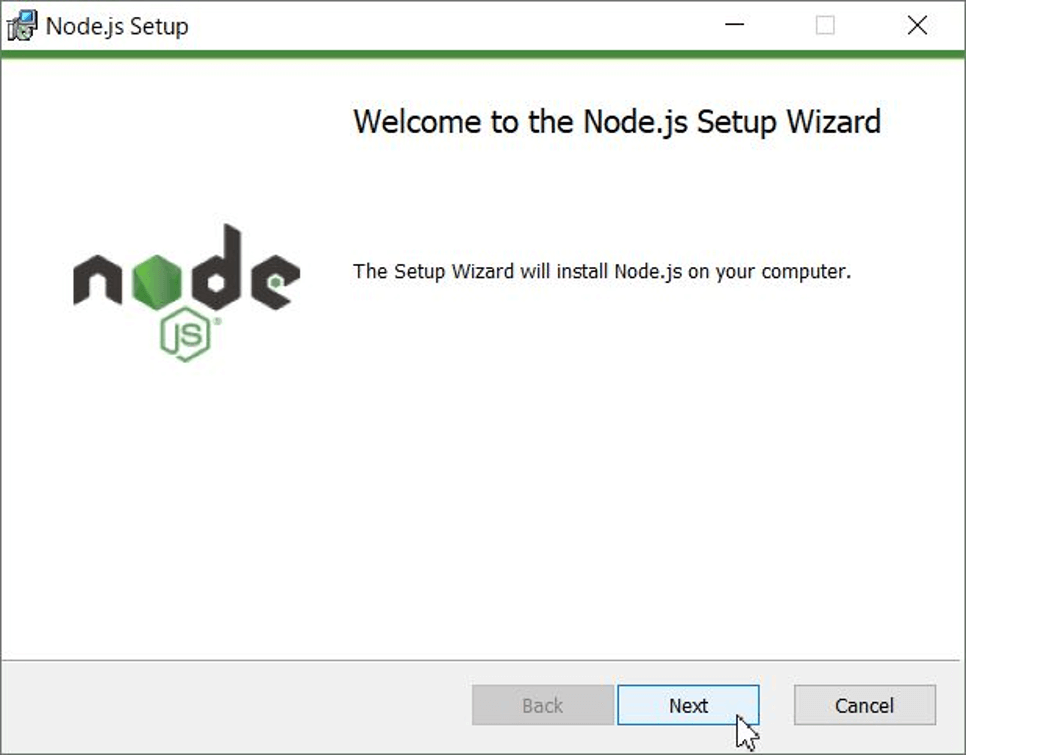
「Next」ボタンをクリックします。

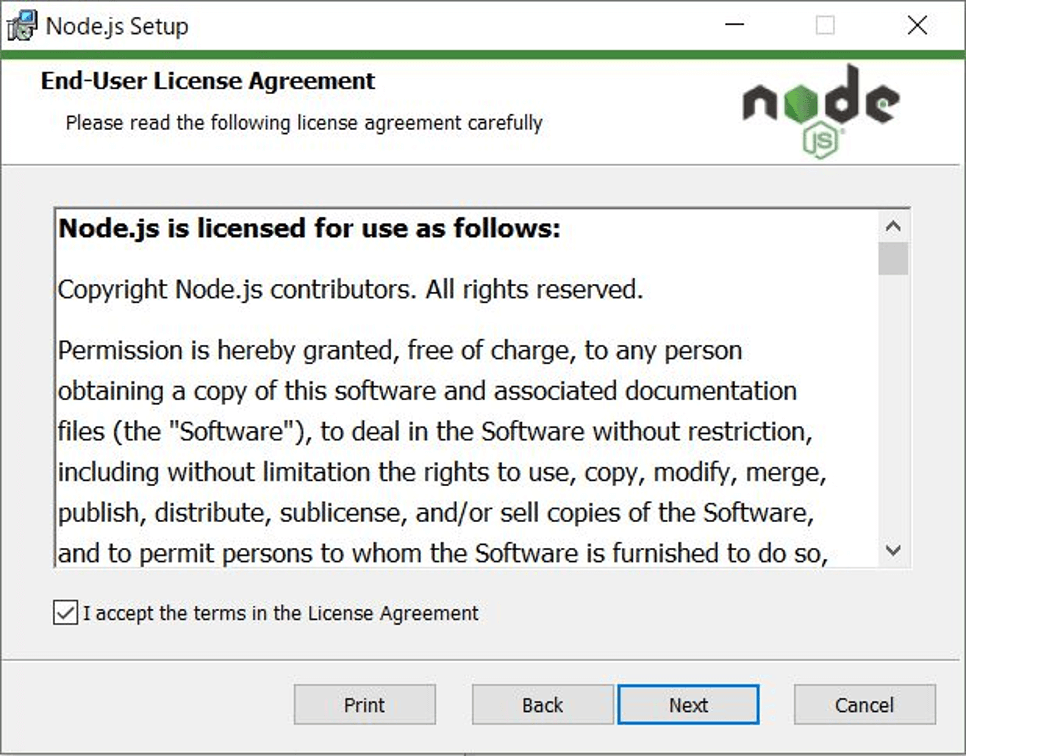
「I accept the terms in the License Agreement」にチェックし「Next」ボタンをクリックします。

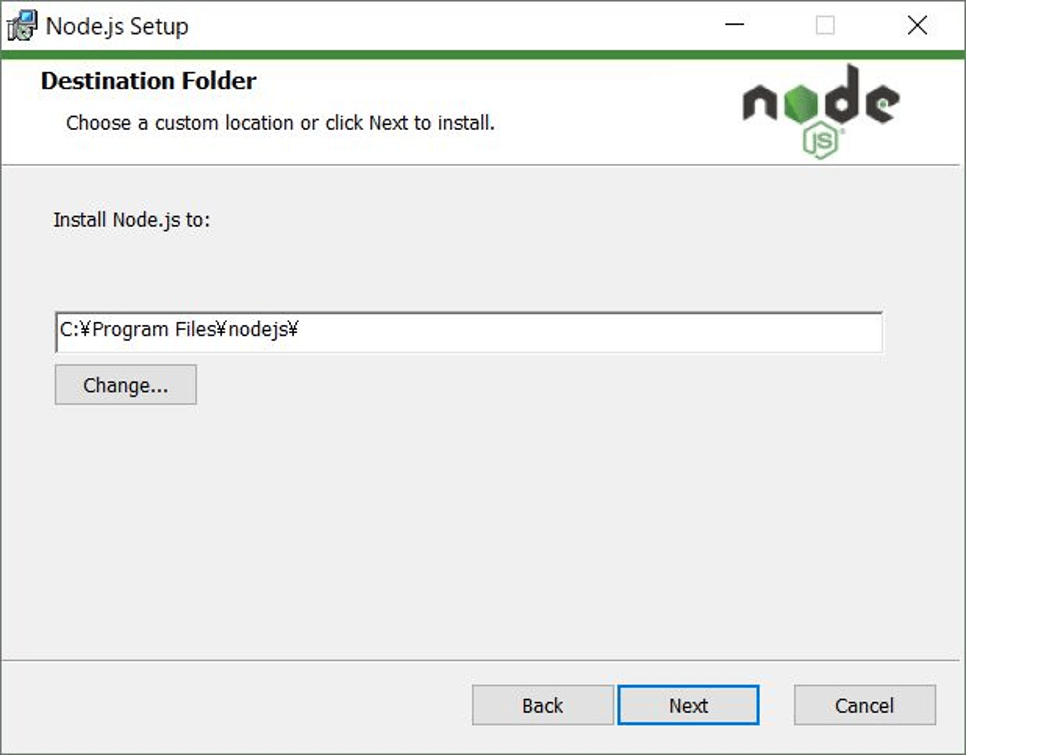
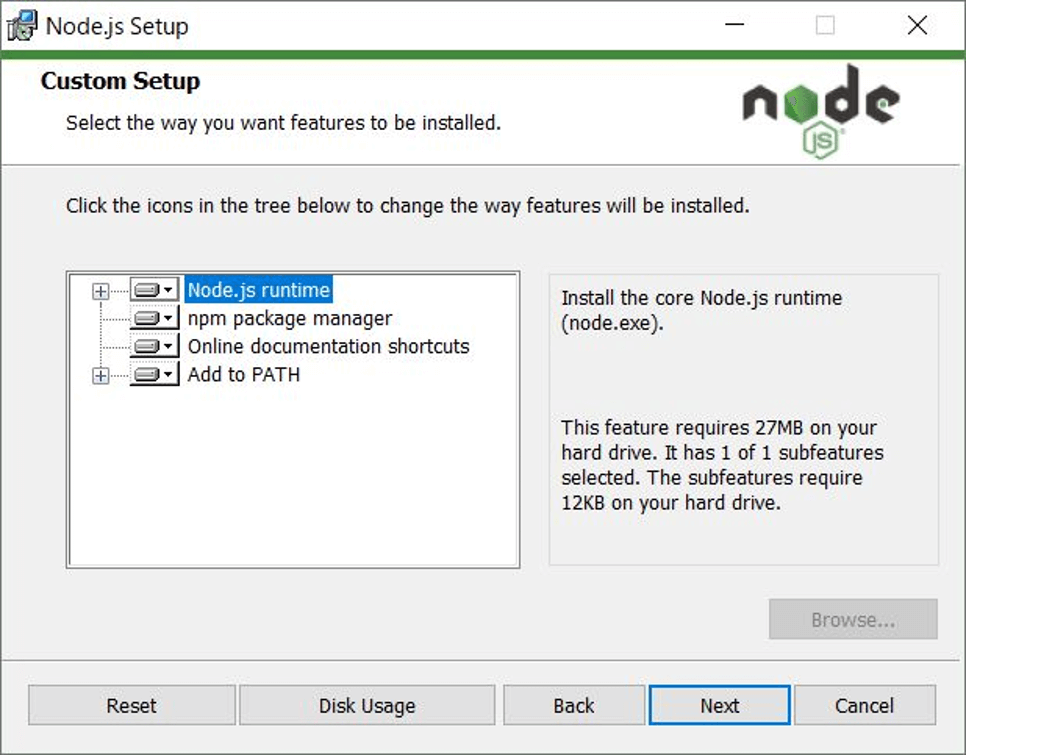
そのまま「Next」ボタンをクリックします。

そのまま「Next」ボタンをクリックします。

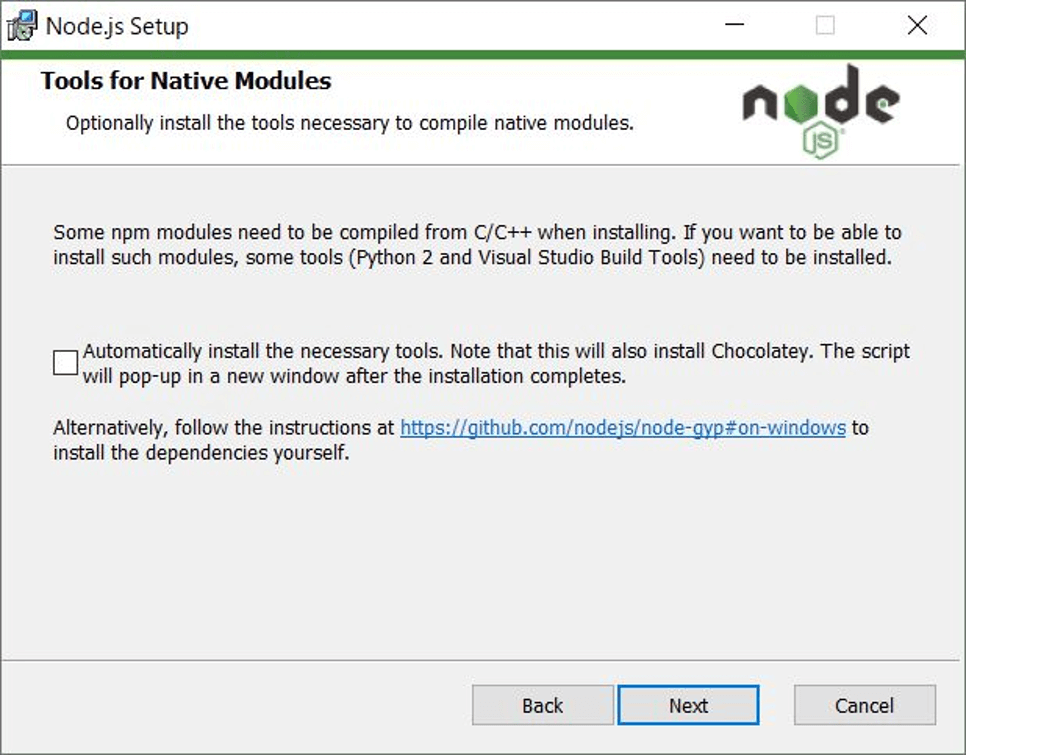
Node.jsではネイティブモジュールと呼ばれるC言語、C++で作成されたモジュールがあります。
そちらを使用する際、コンパイルを行うために必要なツールをインストールしますか?と聞いてきます。
今回は特にこのツールを使いませんので、チェックをつけずに「Next」ボタンをクリックします。

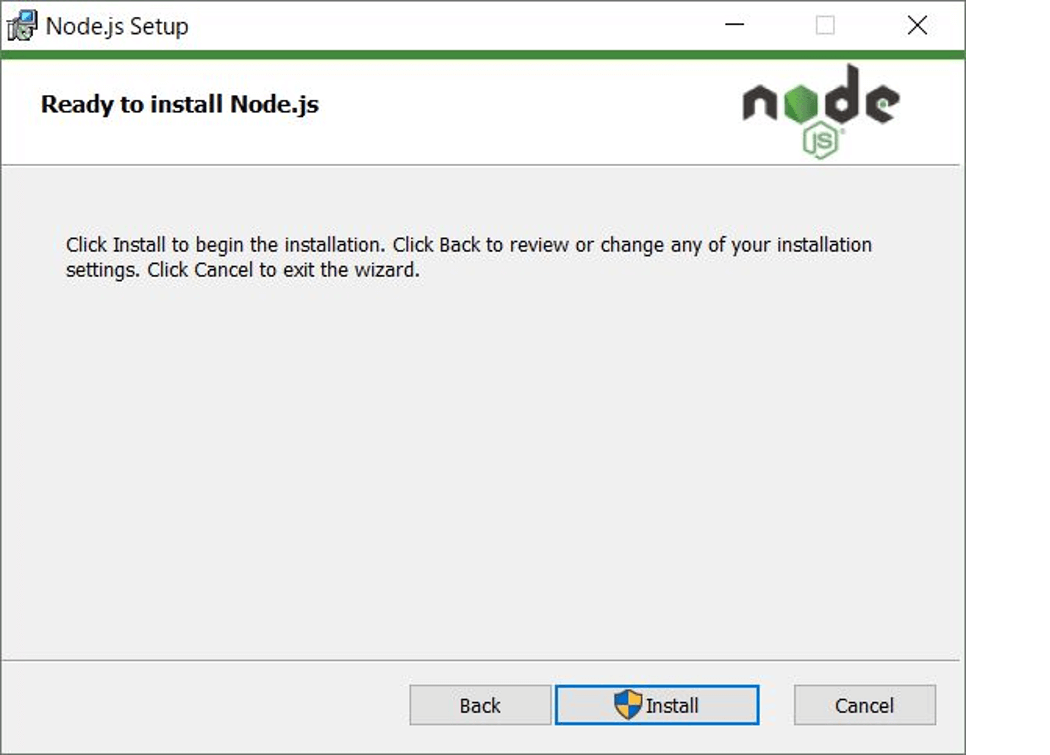
インストールの準備が整いました。と表示されるので「Install」ボタンをクリックします。

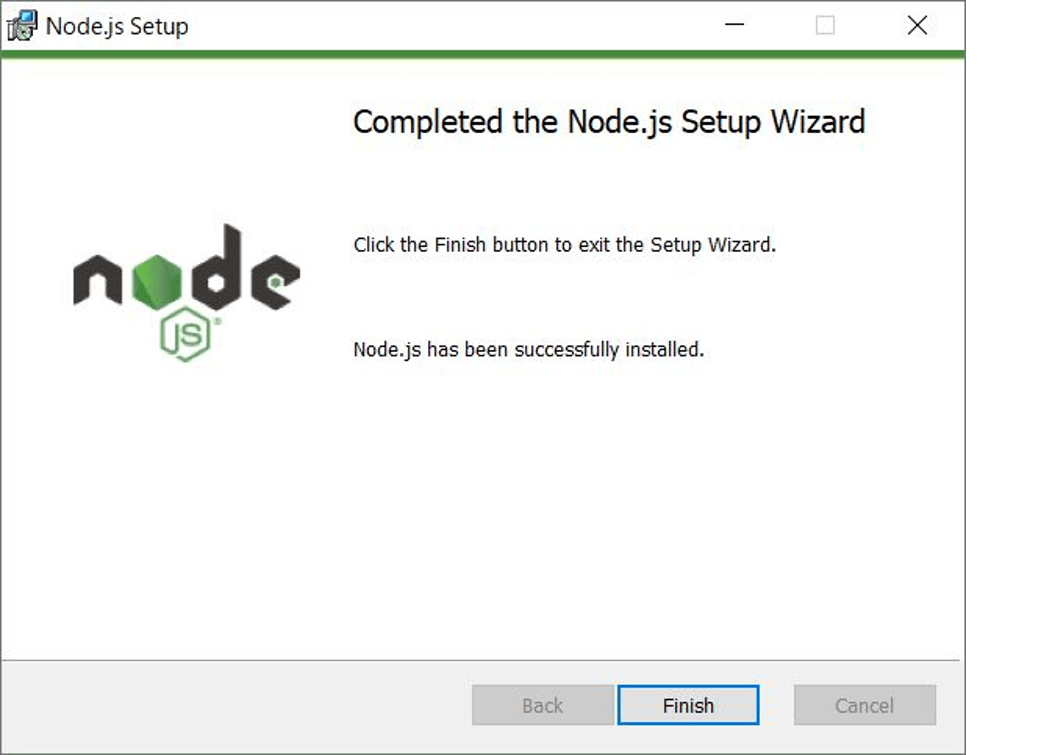
インストール終了画面が表示されるので「Finish」ボタンをクリックします。
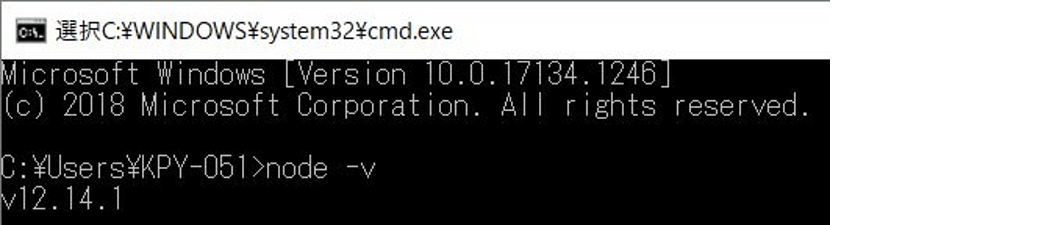
ではコマンドプロンプトを開いてNode.jsのインストールが正常に行われているかチェックをしましょう。
(コマンドプロンプトを開いている場合は一度終了し、もう一度コマンドプロンプトの起動を行ってください。)
node –v
と入力します。このコマンドはインストールされたNode.jsのバージョンをチェックするためのものです。
バージョンが表示されればインストールされていることが確認できます。

3、データベースの作成と.envファイルの設定
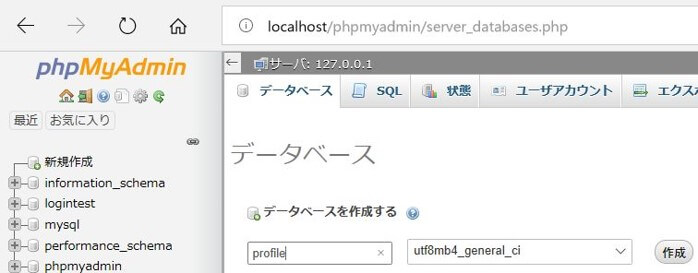
次にデータベースの作成を行います。phpMyAdminを開いてデータベースの作成をおこないましょう。
名前を「profile」、文字コードを「utf8mb4_general_ci」を選択し「作成」ボタンをクリックします。

データベースの作成が終了しました。
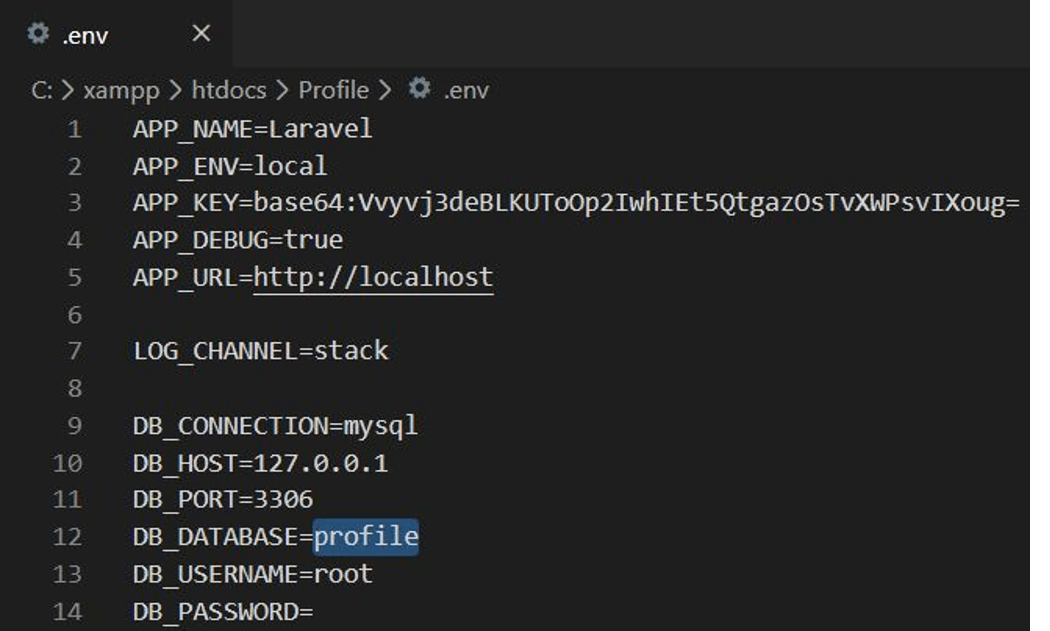
次は.envファイルの内容を修正しましょう。
「C:\xampp\htdocs\Profile\.env」ファイルを開きます。
12行目に記載されている「laravel」の記述を「profile」に変更してください。

4、laravel/uiパッケージのインストール
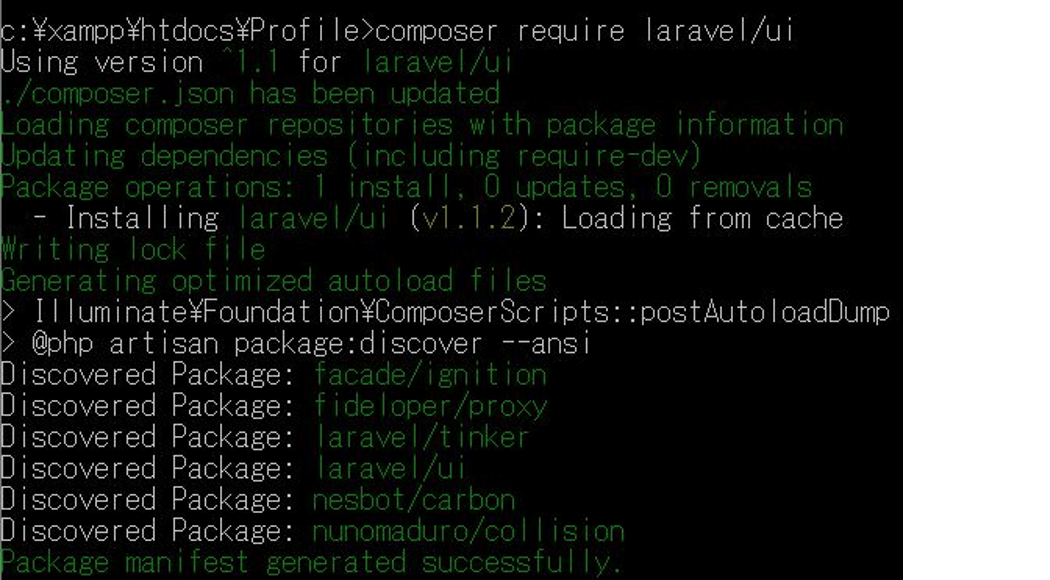
コマンドプロンプトに戻りlaravel/uiパッケージのインストールを行いましょう。
composer require laravel/ui
を入力しましょう。uiパッケージのインストールが行われます。
Package manifest generated successfully.と表示されれば問題なくインストール完了です。

次に下記のコマンドを入力します。
php artisan ui vue –auth
「Authentication scaffolding generated successfully.」と表示されれば問題なく実行されています。

このコマンドで作成されたものを確認しましょう。
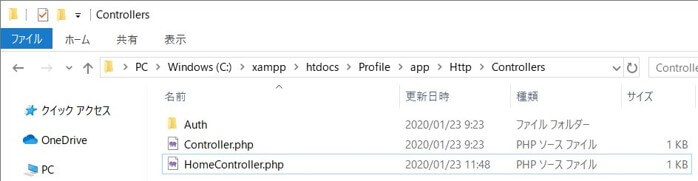
「\Profile\app\Http\Controllers」に移動しましょう。
HomeController.phpが作成されたことが確認できます。

次に「\Profile\database\migrations」に移動しましょう。
下記3つのマイグレーションファイルが作成されることが確認できます。
まとめ
- プロジェクトの作成
- Node.jsのインストール
- データベースの作成と設定
- laravel/uiパッケージのインストール
非常に長い作業ですが今回一度きりの作業がほとんどです。
次回はログイン画面の作成を行っていきましょう。