前回のまとめ
前回はlaravel/uiパッケージのインストールまで行いました。
今回は前回の続きです。マイグレーションの実行から実際にログインを行うところまで行います。
今回の作業手順
今回の作業手順を確認しましょう。
1.マイグレーションの実行
2.npmパッケージのインストール
3.ログイン画面の確認
4.ユーザー登録画面の確認とユーザー登録
今回はProfileプロジェクトの作成からログイン、ログアウト画面の作成のために使用するlaravel/uiパッケージのインストールを行うところまでを行っていきます。
まずはサーバーの設定ファイルhttpd.confの変更を行います。
そのためバックアップファイルを必ず取るようにお願いします。
また前提としてXAMPPのApacheとMySQL(MariaDB)は既に起動されているものとします。
1、マイグレーションの実行
コマンドプロンプトに戻りマイグレーションを実行しましょう。
下記コマンドを入力してください。
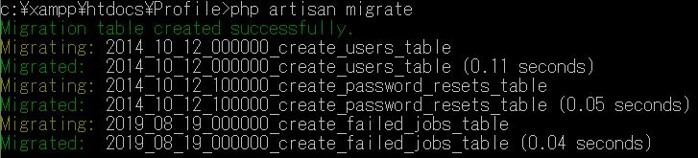
php artisan migrate
下記画像のように「Migration table created successfully.」の文言が表示されれば成功です。
profileデータベースにデータが登録されました。

2、npmパッケージのインストール
次にログイン画面の表示に必要なnpmパッケージのインストールを行います。
コマンドプロンプトで下記コマンドを入力してください。
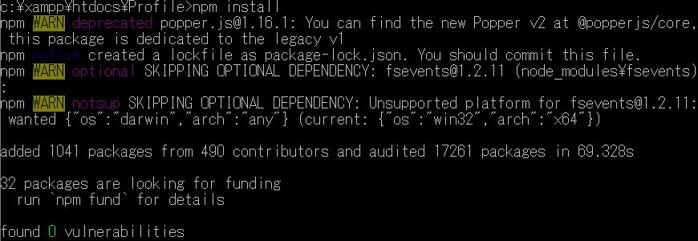
npm install
下記の画面が表示されれば問題ありません。

次に下記コマンドを入力して実行してください。
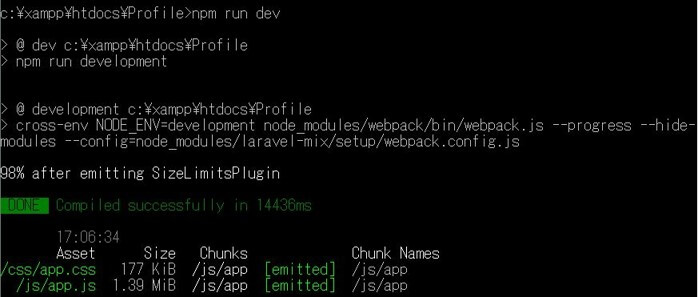
npm run dev
下記画面が表示されれば準備完了です。

ではログイン画面を確認しましょう。
3、ログイン画面の確認
WEBブラウザから
http://localhost/Profile/public/
にアクセスしてください。

右上に「Login」のリンクがあるのでクリックしてみましょう。
ログインページに遷移します。

4、ユーザー登録画面の確認とユーザー登録
右上に「Register」のリンクが設置されているのでクリックしてみましょう。
下記ユーザー登録画面が表示されます。

では早速ユーザー登録を行いましょう。下記情報を入力し「Register」ボタンをクリックしてください。
| Name | win |
|---|---|
| E-mail Address | win@winschool.co.jp |
| Password | winschool |
| Confirm Password | winschool |
クリック後、下記画面が表示されればユーザー登録が無事に行われています。

このユーザー名とパスワード名は今後も使用しますので忘れないようにしてください。
まとめ
- マイグレーションの実行
- npmパッケージのインストール
- ログイン画面の確認
- ログインユーザー作成
前回と同じく非常に長い作業ですが今回一度きりの作業がほとんどです。
次回からプロフィール登録入力画面の作成を行っていきましょう。