

こんにちは、Winスクール講師のMisonoです。 外部研修や教材制作を主に担当。最近ではSNS運用も担当しています。
前回の記事ではDjangoのインストール方法を紹介しました。すでにインストールを行っていただいたものとして今回の記事は進めていきます。
※今回使用するPythonのバージョンは3.10.5です。

【Python入門①】WindowsにDjangoをインストールする方法
Django(ジャンゴ)とは、Pythonで実装されたWebアプリケーションフレームワークです。今回の記事では公式ドキュメントのインストール方法を基に、DjangoをWindows10に…
目次
Djangoを使ったWebアプリケーション作成
1.sampleフォルダを作成する
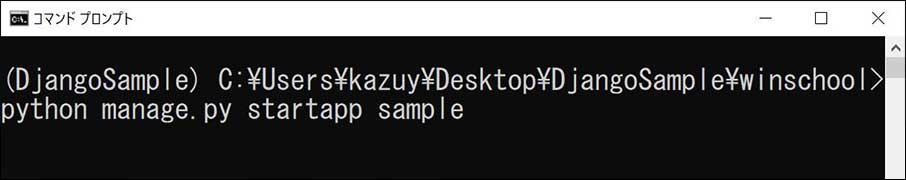
前回作成したwinschoolプロジェクトのフォルダで下記のコマンドを実行します。
「python manage.py startapp sample」
sampleアプリケーションのフォルダが作成されます。

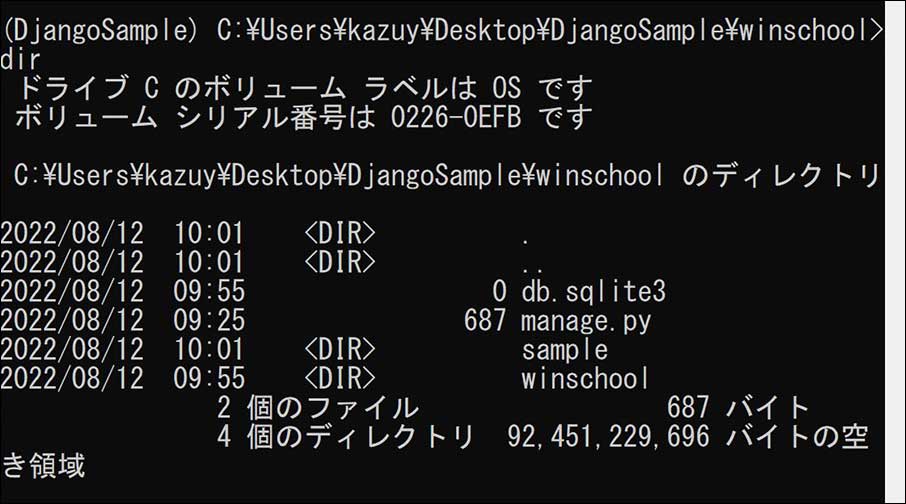
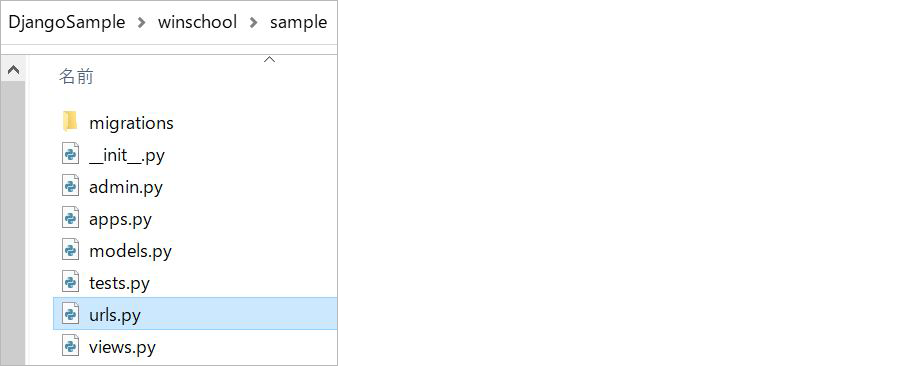
2.dirコマンドでsampleフォルダの中身を確認する
sampleフォルダの中に下記のフォルダ、pythonファイルがあることを確認します。

3.ビューを作成する
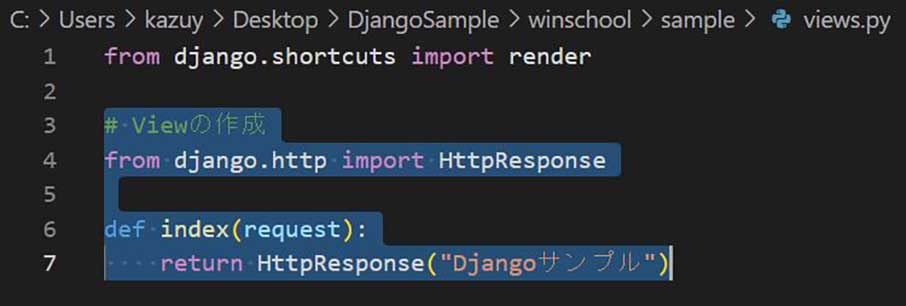
sampleフォルダ内のviews.pyをテキストエディタで開きます。
下記の選択範囲(3~7行目)を追記し、上書き保存を行ってください。

POINT
index関数内の文字列に注目してください。「Djangoサンプル」と記載しています。
後ほどこの文字列をWebブラウザで表示します。
4.URLの紐づけをする
sampleフォルダにurls.pyを作成します。
先ほどのindex関数を紐づける設定を行います。 urls.pyのファイルを作成します。

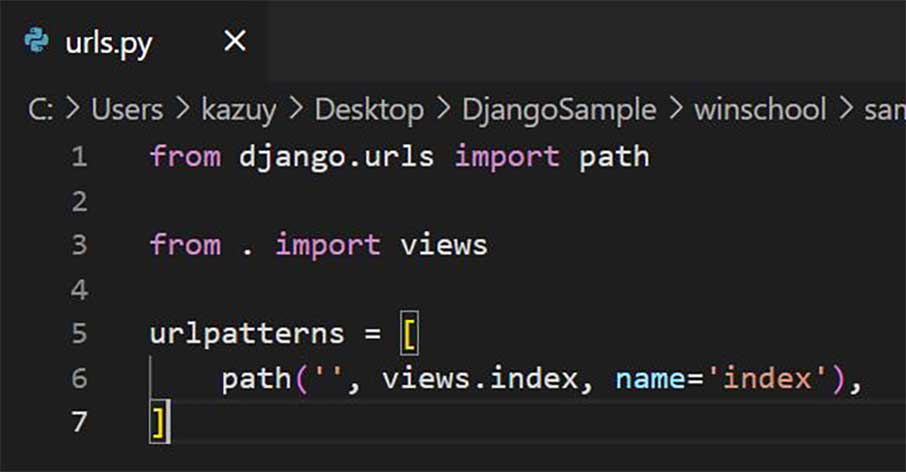
sample/urls.pyをテキストエディタで開き、下記のコードを追記します。

5.プロジェクトsampleのurlsモジュールの記述を反映する
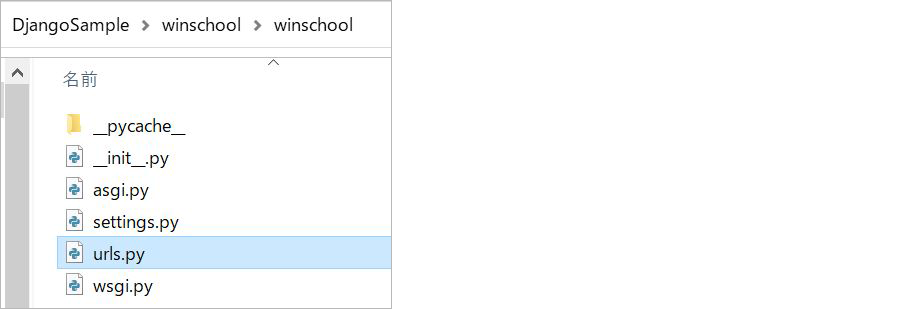
winschool/winschool/urls.pyをテキストエディタで開きます。

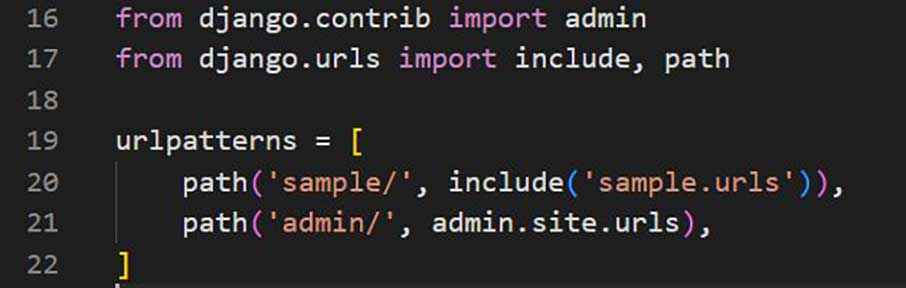
winschool/winschool/urls.py内の記述を下記のように変更し、上書き保存します。

6.開発サーバーを起動する
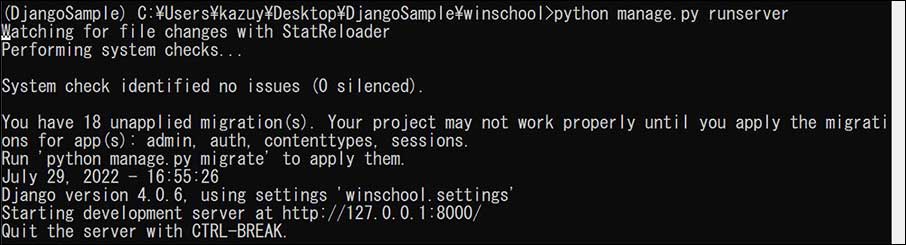
下記コマンドを実行し、開発サーバーを起動します。
「python manage.py runserver」

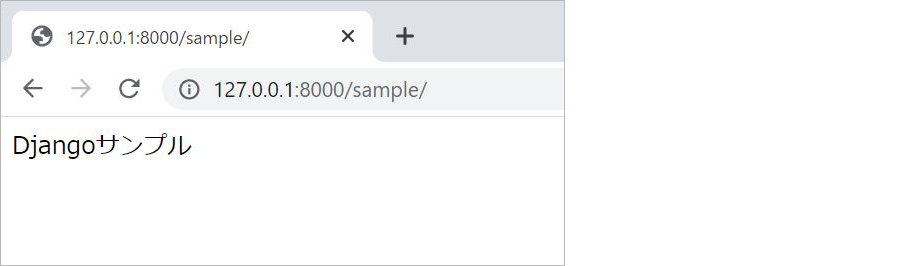
Webブラウザで「http://127.0.0.1:8000/sample/」にアクセスします。
下記の画面の通り「Djangoサンプル」と表示されれば成功です!

※コマンドプロンプト[Ctrl+C]でサーバー停止が可能です。
今回は実際にWebブラウザでアクセスするところまで行いました。
もちろんDjangoの機能はまだまだ沢山ありますが、このようにDjangoはインストール方法も非常にシンプルです。ぜひ挑戦してみてくださいね!
個人レッスンでPythonを学ぼう
Winスクールでは全国の教室やオンラインでPythonを学習していただけます。講師が常にそばにいて一人ひとりの理解度を確認しながら進める個人レッスンだから挫折せずにスキルを身につけることができます!
「何から始めればいいかわからない」という方はぜひ一度お近くの教室またはオンラインで無料カウンセリング・受講相談へご参加ください。






