こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
はじめに
今年も桜の季節がやってきましたね!
Illustratorで桜を描けたらいいけど、ペンツールは苦手だしな…と思っているあなた!
今回は、ペンツールなしで桜が描けちゃう方法をご紹介します。描き方も花びらと花の形それぞれ2パターンずつ出てきますので、使いやすい方を参考にしてみてください。
花びらを描くよ
まずは花びらを描きます。Illustratorを立ち上げ、新規作成した状態からスタートです。
私はA4サイズ・CMYKのカラーモードで始めますね。
花びら描き方その1
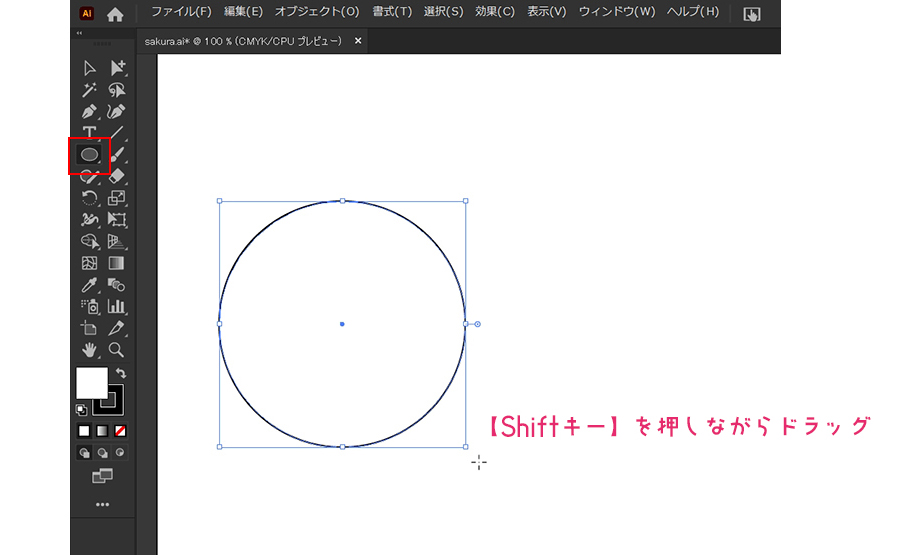
(1)[楕円形ツール]を選択し、任意の正円を描画します。【Shiftキー】を押しながらドラッグすると、正円が描けます。

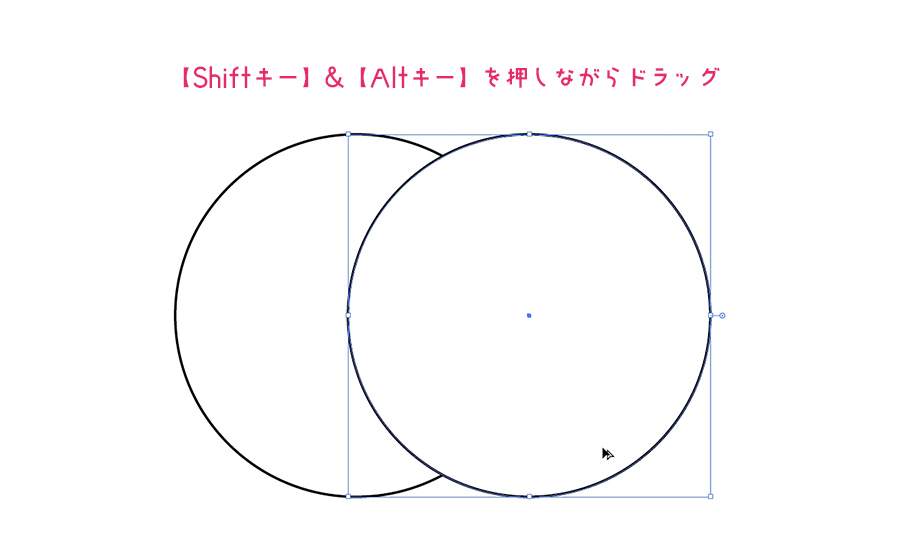
(2)[選択ツール]に持ち替えて、【Altキー】を押しながら横にドラッグします。
【Altキー】を押しながらドラッグすると、オブジェクトがコピーできます。
また、同時に【Shiftキー】を押しながらドラッグすると、水平に移動することができます。
ここでは、2つの円が重なった部分を花びらとして使っていきます。描きたい花びらの幅をイメージしながら移動&コピーしてくださいね。
(3)[選択ツール]で、2つの円オブジェクトを選択しておきます。
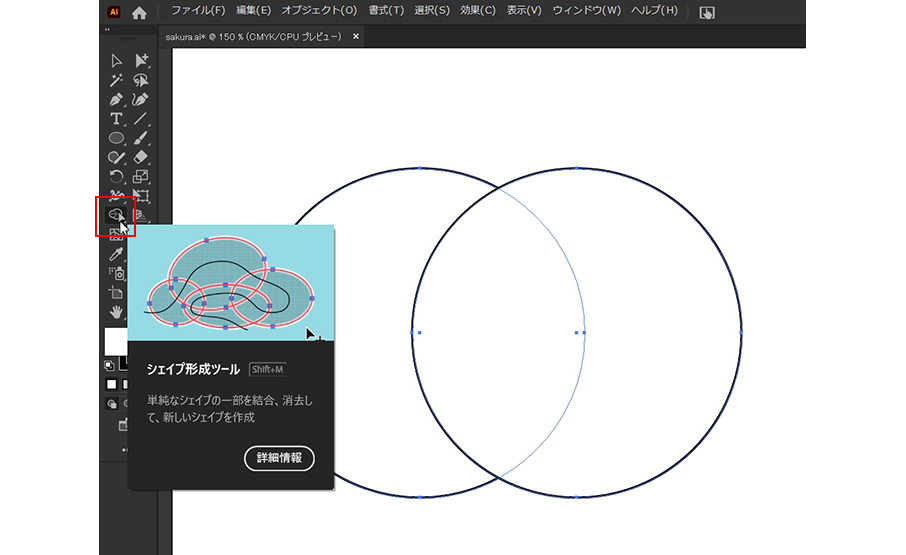
(4)[シェイプ形成ツール]に持ち替えます。

このツールはCS5から搭載されていますが、使ったことのない方も多いのではないでしょうか。CS4以前のバージョンをお使いの方は、後ほど紹介する「描き方その2」の方法で花びらを作成してくださいね。
(5)【Altキー】を押すと、カーソルが「+」から「-」に変化します。【Altキー】を押したまま、左側の円をクリックします。

すると、左側のオブジェクトが消えましたね。同じようにして、右側のオブジェクトも消します。
(6)花びらのオブジェクトに、桜の切れ込みを入れます。
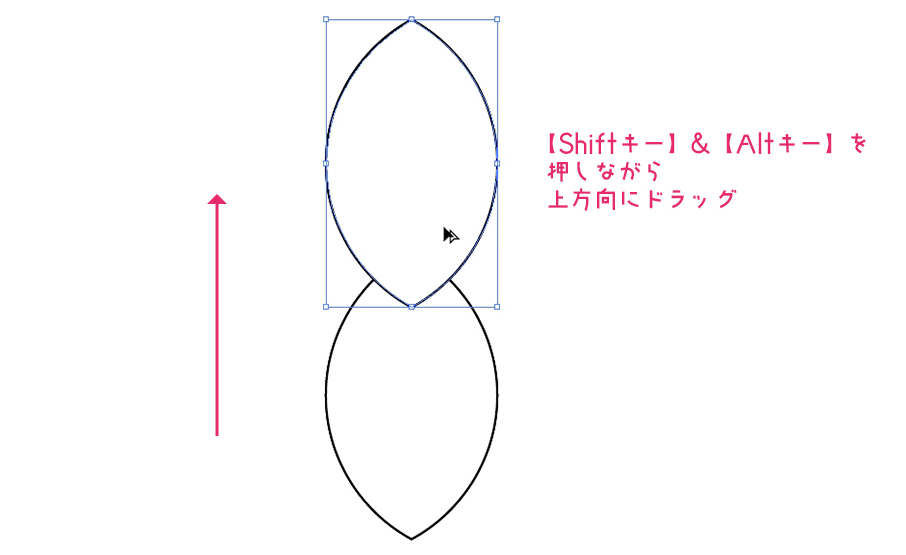
[選択ツール]に持ちかえて、オブジェクトを【Shiftキー】と【Altキー】を押しながら、上方向にドラッグします。
※【Shiftキー】も同時に押しながらドラッグすれば、垂直に移動してくれます。
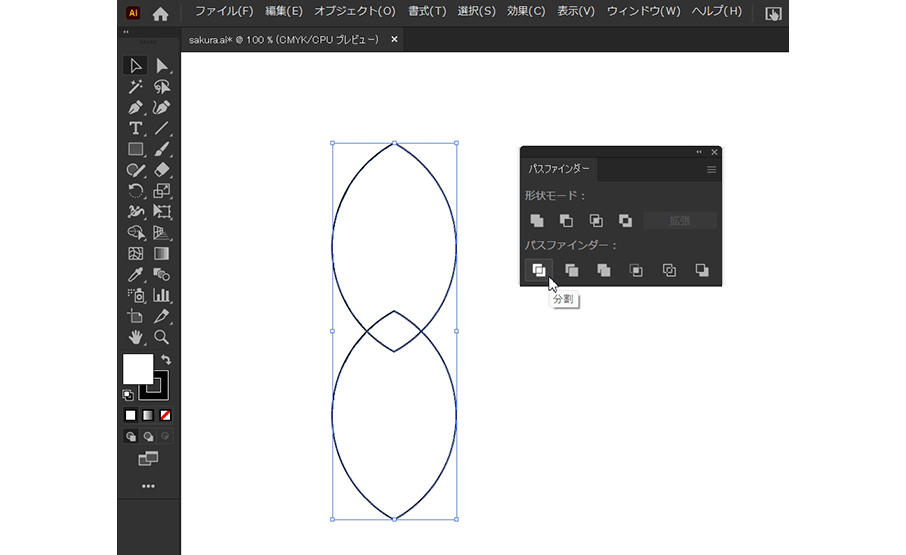
(7)2つのオブジェクトを選択しておきます。
「パスファインダーパネル」[ウィンドウ]-[パスファインダー]から、[分割]を選択します。

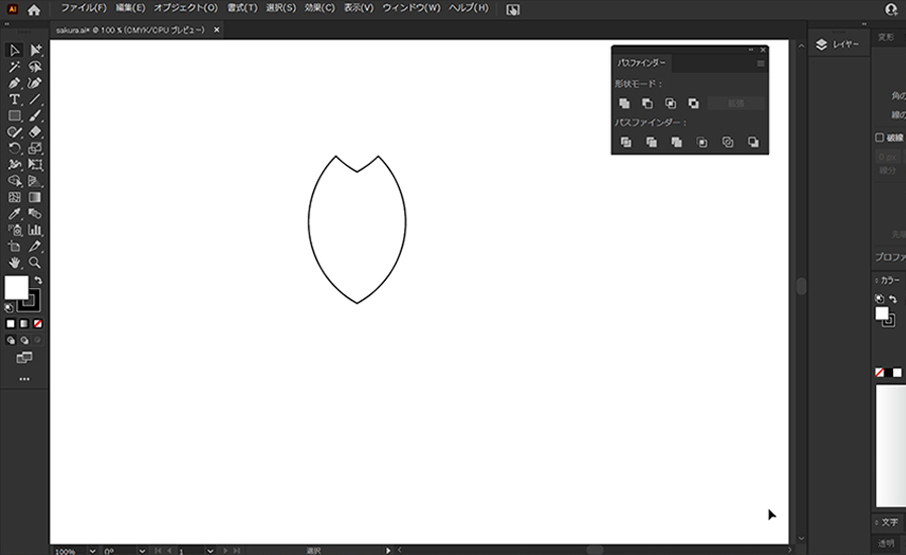
これで切れ込みが入りました。
(8)いらないオブジェクトを、[グループ選択ツール]で選択し、削除します。

桜の花びらができました!
花びら描き方その2
別の方法でも桜の花びらを描いてみましょう!
(1)[楕円形ツール]で縦長の楕円を描画します。花びらのサイズを意識してくださいね。

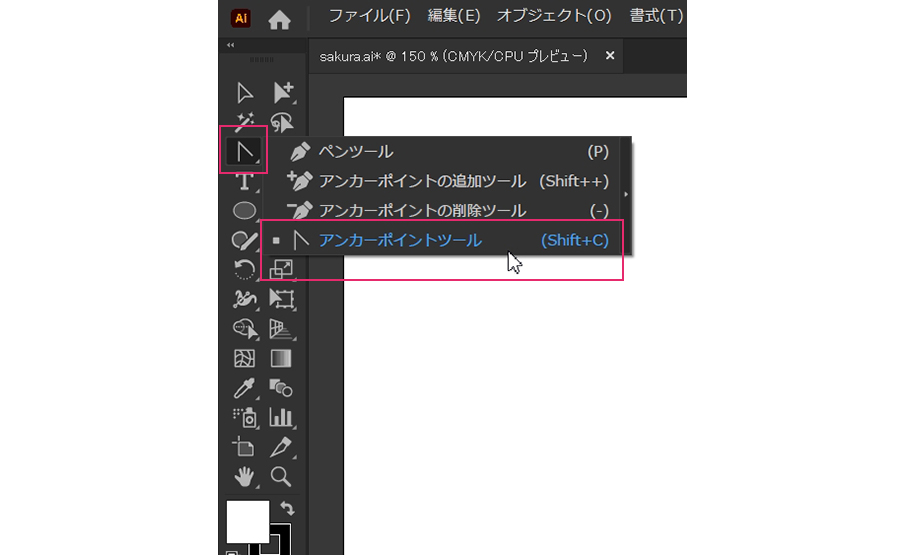
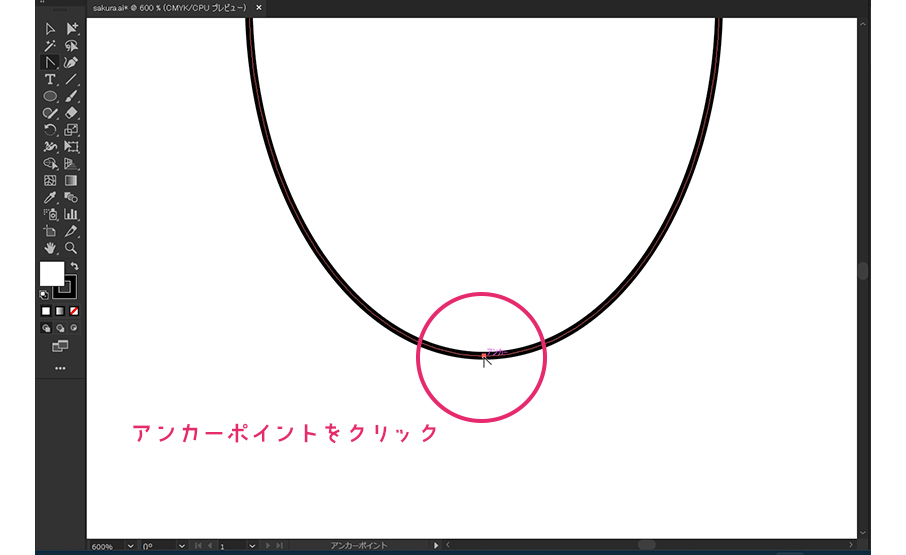
(2)[アンカーポイントツール]に持ち替えます。

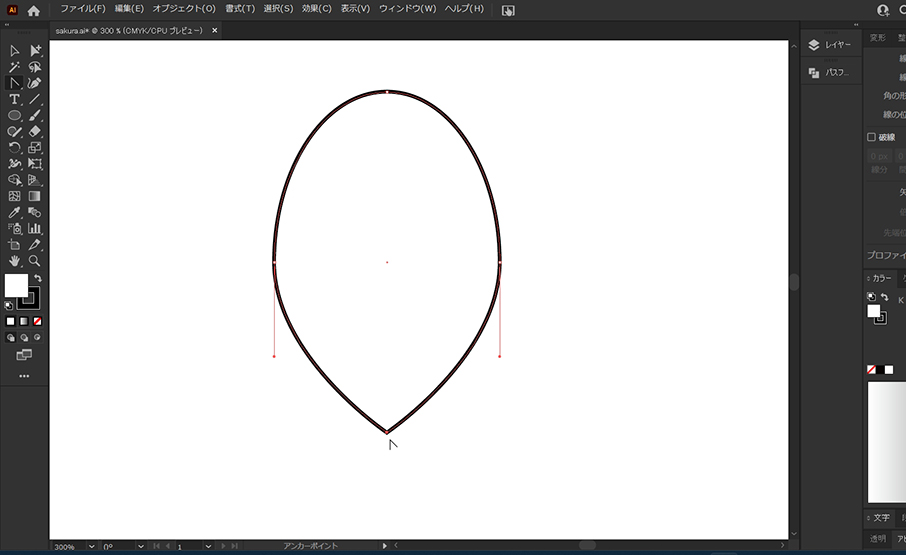
楕円の下部にあるアンカーポイントをクリックしましょう。

花びらの形に近づいてきました。

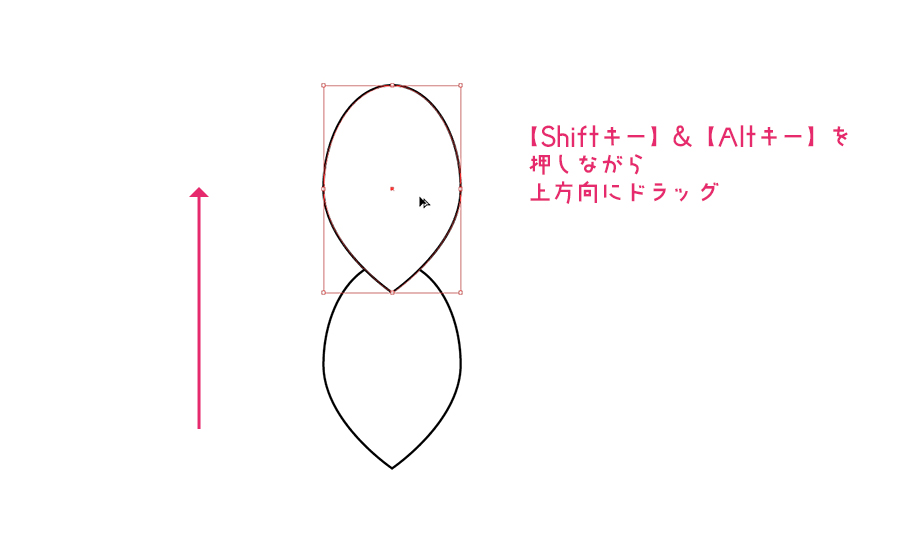
(3)オブジェクトに、桜らしさを出すために切れ込みを入れます。
[選択ツール]に持ちかえて、【Shiftキー】と【Altキー】を押しながらオブジェクトを上方向にドラッグします。
※【Shiftキー】も同時に押しながらドラッグすれば、垂直に移動してくれます。
(4)2つのオブジェクトを選択しておきます。
(5)「パスファインダーパネル」[ウィンドウ]-[パスファインダー]から、[分割]を選択します。
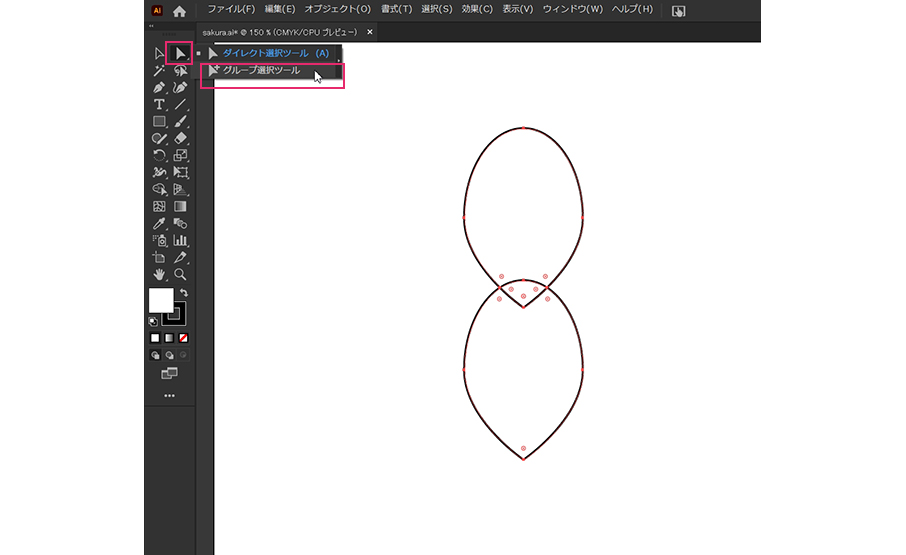
(6)いらないオブジェクトを、[グループ選択ツール]で選択して削除します。

完成です!

花の形を作るよ
では、作った花びらを元に、桜の花の形を作っていきましょう。
こちらも2パターンの描き方をご紹介します。
花の形描き方その1
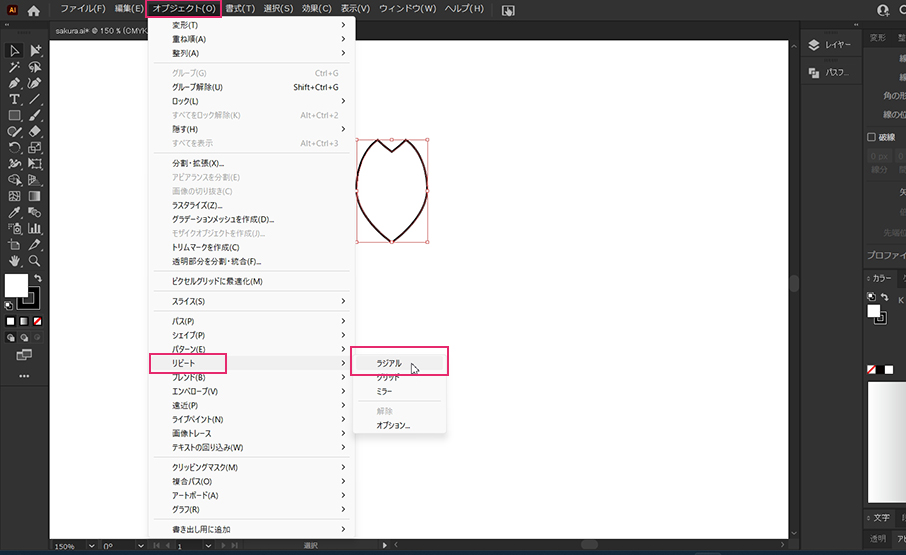
(1)[選択ツール]でオブジェクトを選択しておきます。[オブジェクト]-[リピート]-[ラジアル]※をクリックしましょう。
※Illustrator 2021(バージョン25.1)からの新機能となります。以前のバージョンの方は「描き方その2」へ

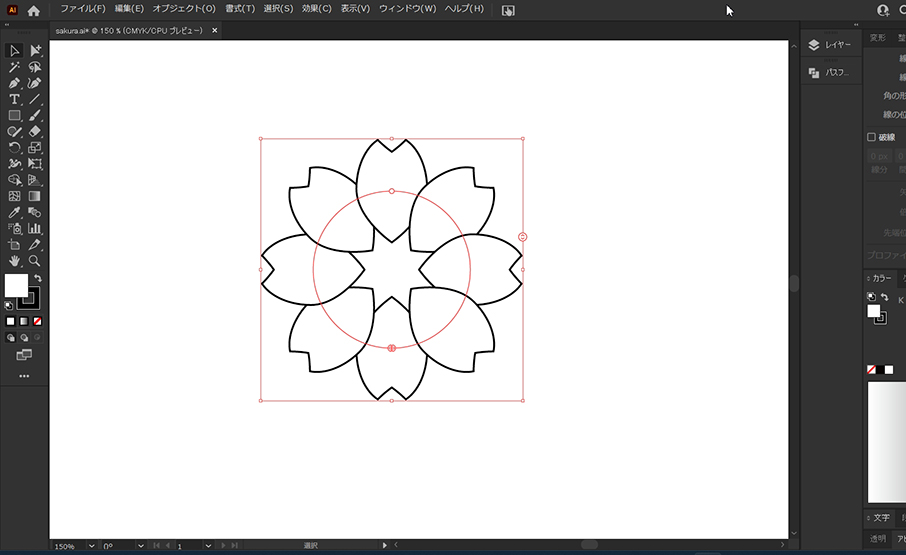
最初に表示される花びらの数は、各パソコンによって違います。

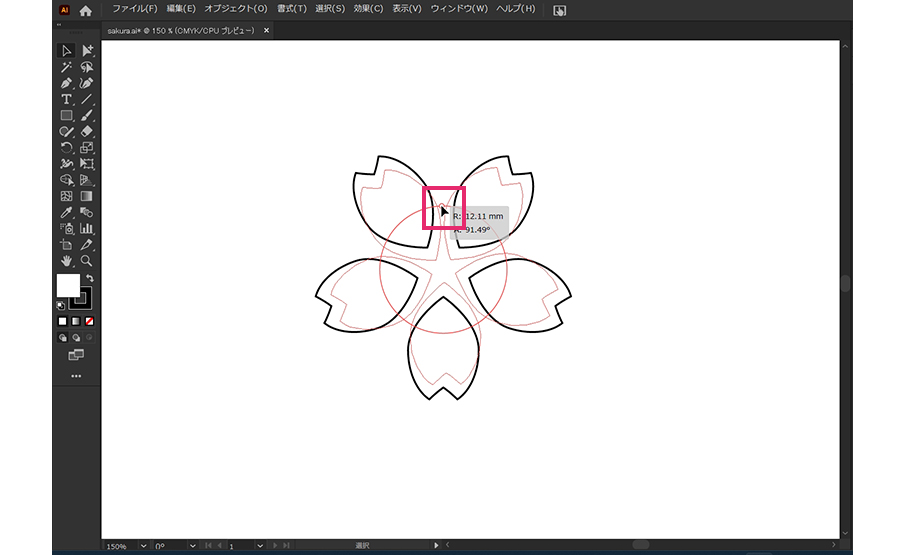
(2)桜の花びらを5枚作ります。
バウンディングボックスの右上にあるアイコンを上下にドラッグし、「インスタンス」を「5」にします。
(3)内側の「〇」アイコンを下方向にドラッグし、花びらを中心に寄せます。

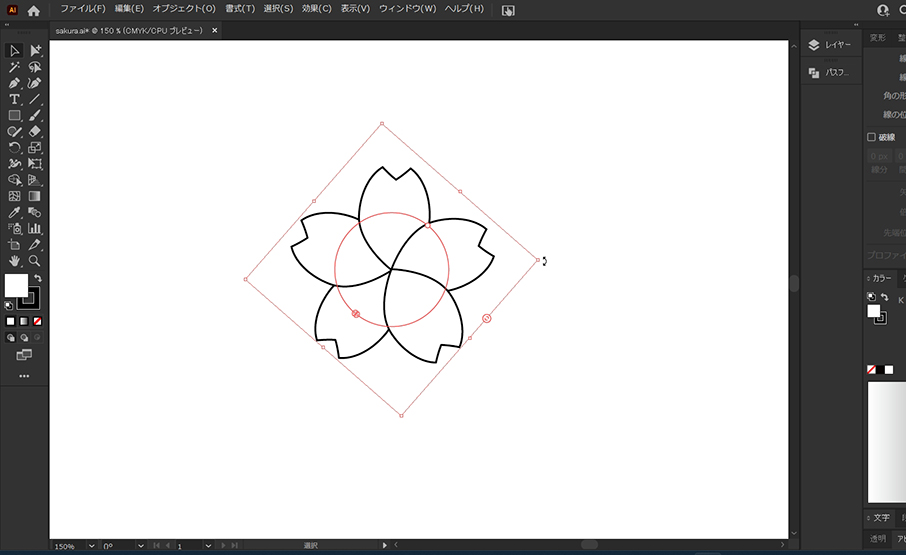
(4)ここでは、オブジェクトを回転しておきます。

リピート機能を使うと、一度に色などを変更することはできますが、個別に触ることはできません。
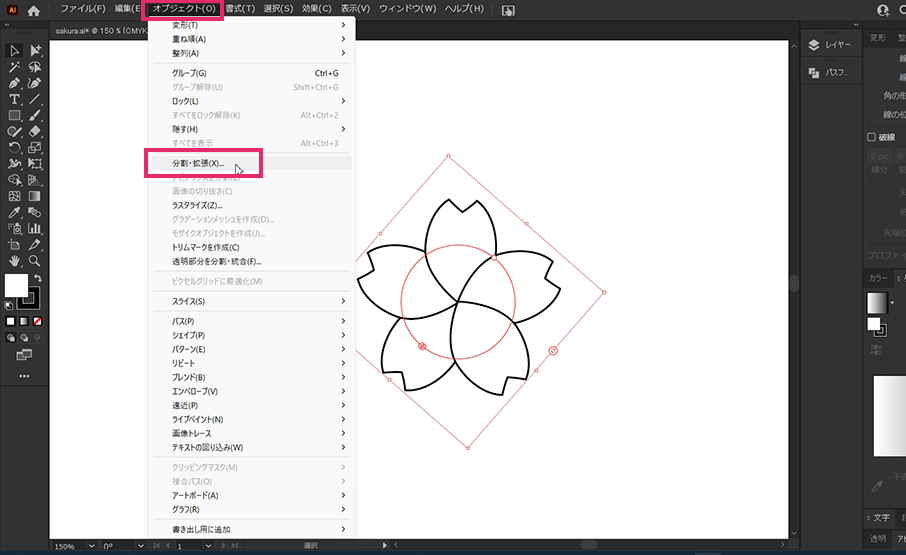
(5)[オブジェクト]-[分割・拡張]を選択します。

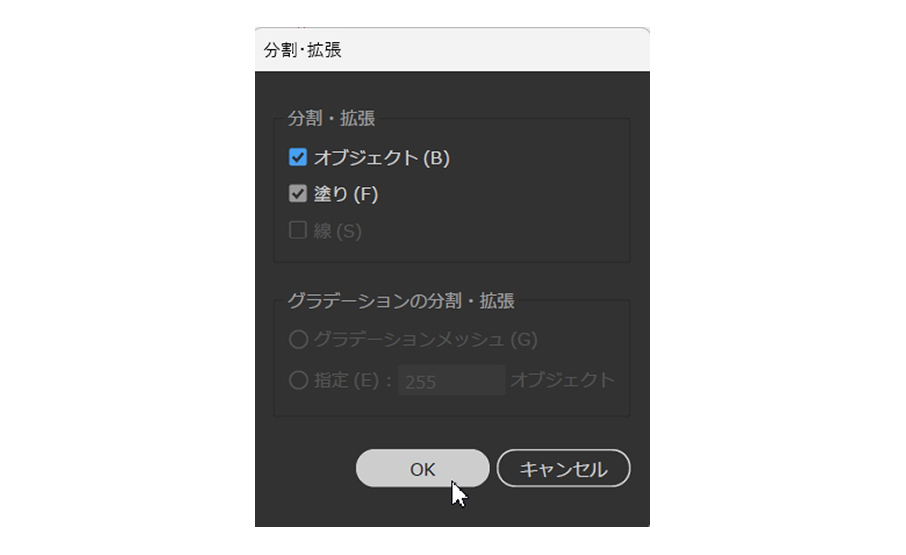
(6)ダイアログボックスが出てくるので、[オブジェクト]にチェックが付いていることを確認し、[OK]ボタンをクリックしてください。
グループ化されていますが、それぞれのオブジェクトはバラバラになっています。

これで桜の形ができあがりました!
花びらの重なり順を変えたり、好きな色に変えたりしてくださいね。
花の形描き方その2
(1)[選択ツール]でオブジェクトを選択しておきます。[回転ツール]を選択します。

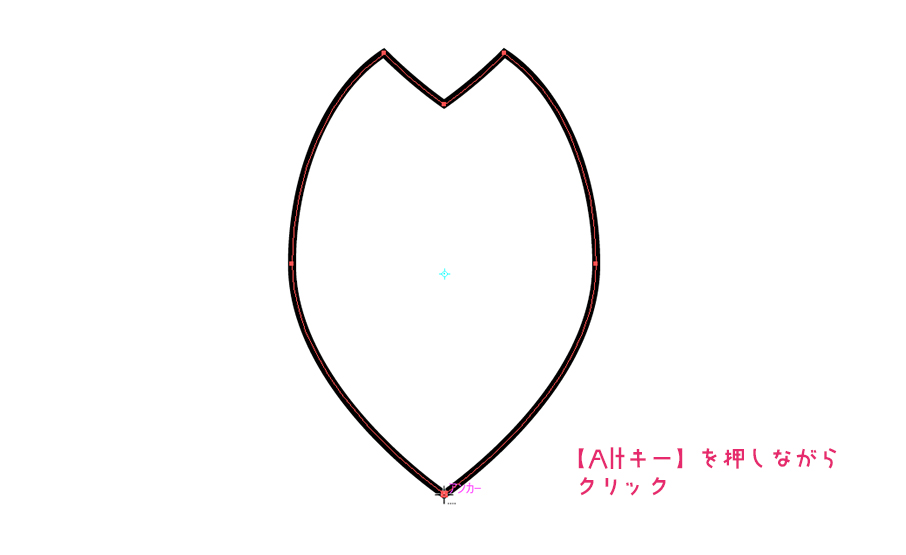
(2)【Altキー】を押しながら、花の形の中心となる部分、花びらの下部をクリックします。これで回転する際の中心軸が決まります。
(3)ダイアログボックスが表示されます。[角度]に「72」と入力し、[コピー]をクリックします。

POINT:なんで「72°」?
角度72°は円の1周360°の1/5の角度です。実は、この角度の指定は数式でも指定できます。
たとえば、「360/5」と入れると、自動で「72°」と計算して回転してくれます。
花びら5枚にしたいときは「360/5」と入れればOKなので、数式の入れ方も合わせて覚えておくと枚数を増やしたいときにも便利です!
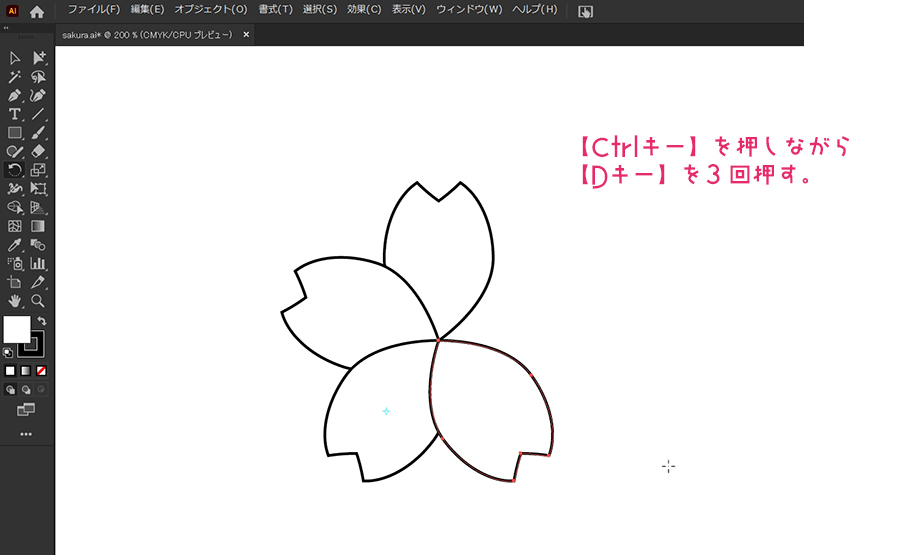
(4)そのまま、【Ctrlキー】を押しながら、【Dキー】を押します。押すごとに、花びらが72度回転コピーされます。

桜の形の完成です!

着色のアイデア
桜の形を作ることができたら、色を付けて仕上げです!
塗りをピンクにするだけでも十分ですが、グラデーションで着色すれば華やかさが出ます。

ブラシの質感を利用して、クリッピングマスクをすれば水彩っぽい感じが演出できますよ!
いろいろ試してみてくださいね!

動画で実際の操作をチェック
実際のIllustratorの操作を動画でもご覧いただけます。ぜひチェックしてみてください。