

こんにちは! Shinobuです。
普段はグラフィックデザイナーやPCの講師として活動をしています。
みなさん、こんにちは!
「上達ポイントがまるわかり!デザイン初心者がはじめて作った名刺をデザイナーがチェック!」と題しまして、3回連続のシリーズとして、記事を書いております。
第1回は「バランス」について。第2回は「文字」について。そして最終回の第3回では「データの作り方」について。
今回は第2回目の「文字」がテーマです!
シリーズの第1回は、以下から読むことができますよ。
Winスクール受講生さんのご紹介
まずは、今回名刺を作ってくださった受講生さんのご紹介です。
Winスクール受講生の山口英伸さん(リスキリング事業:Web&映像デザイナー養成講座受講)に、名刺を作ってもらいました。
わたくし本間が、山口さんの制作された名刺について、チェックをしていきます。
今回の名刺のペルソナとなる主人公の名前は「田中翔平」さん。福井県越前市の「田中洋服店」の3代目を務める若手の社長です。
詳しいペルソナ設定は第1回の記事でご紹介したとおりです。
そうそう。なにを隠そう、わたくしShinobuのふるさとは福井県越前市。
福井県は実際に、織物産業が盛んなんですよ。
お土産として有名な銘菓に「羽二重餅」がありますね。
近年ではいろんな味が出ていて、私のイチオシはくるみ入りの羽二重で…と、
おっと、このままでは郷土自慢が止まらなくなってしまいそうです。
本題に戻りましょう!
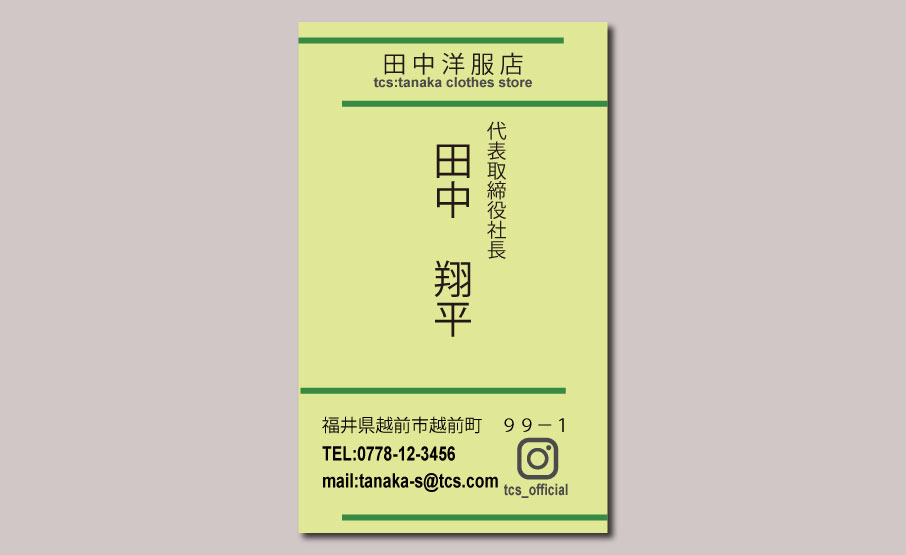
田中洋服店の名刺

仕上がった名刺はこのようなデザインです。 さっそく文字についてチェックをしていきましょう!
文字取り
決まった文字数の中に、文字を収めることを「文字取り」「字取り」などと呼びます。
作成する媒体の大きさによりけりではありますが、名刺だと5か6文字取りが多いのではないかと思います。
何文字取りにするかは、その時のプロジェクトによって決めてください。
例えば会社の名刺を作る場合、社員の中でも一番長い名前の人に文字数を合わせるとか。
一般的に、5~7文字取りが多いです。
さて、文字取りのやり方はさまざまだったりします。
「うちはこだわってこのやり方だよ!」という職場もあったりしますので、その場合は郷に従ってください。
ここでは、「田中 翔平」さんのバランスの良い文字の組み方について検証していきましょう。
姓と名の間に全角が空いているので、ちょっと間延びした印象です。
使用しているフォントが細いゴシック体なので、元気で明るい感じは出ているのですが、文字の組み方でもう少しブラッシュアップできそうです。
ここでは5文字取りを採用しましょう。
現状5文字取りにはなっているのですが、今回はスペースを入れずに均等配置するレイアウトをご提案します。
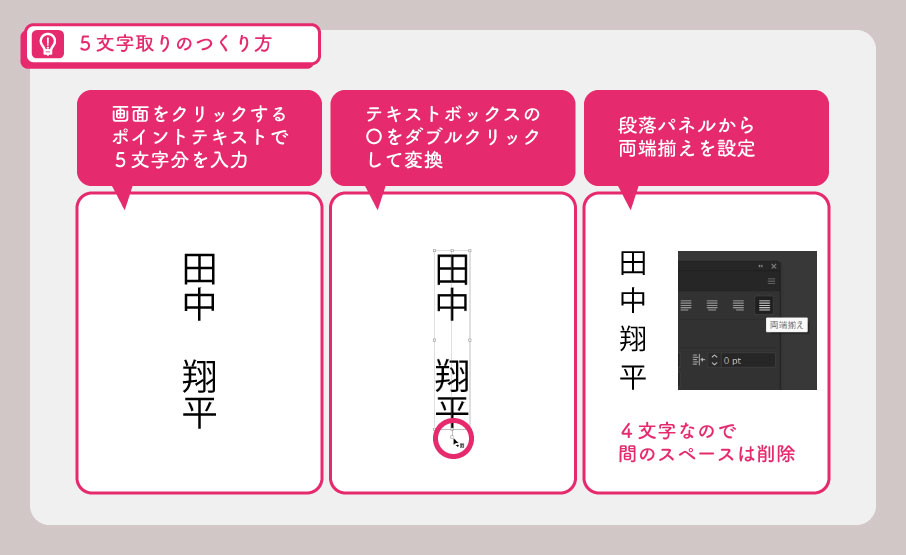
以下は、Illustratorでの設定方法です。
- まずは5文字分をポイントテキストで入力します。
- 段落テキストに変換しておきましょう。
- 段落パネルから、両端ぞろえを設定すれば完成です。

このやり方だと、実に簡単に5文字取りを再現することができます。
試しに2文字、3文字…と、スペース無しで名前を入力してみてください。
スペースキーでスペースを入力しなくても、自動で位置揃えしてくれるので、作った名刺に統一感が出ますよ!
全角と半角の使い分け
みなさんは、全角と半角を意識的に使い分けていますか?
そうです、特に英数字の部分です。
私は講師をやっていますので、いろんな方のPCの操作を見る機会が多いのですが、意識的に使い分けをされている方は少数です。
日本語を使っている限り「全角←→半角」の切り替えは一生ついてまわります。
デザイナー、編集者であれば、しっかり使い分けていきましょう。
さて、全角半角には「職場ルール」があって、さらにプロジェクトによって表記がルール決めされているものも多いです。
「英数字はすべて半角で!」というルールもありますし、「1ケタは全角、2ケタ以上は半角!」というルールにも遭遇したことがあります。
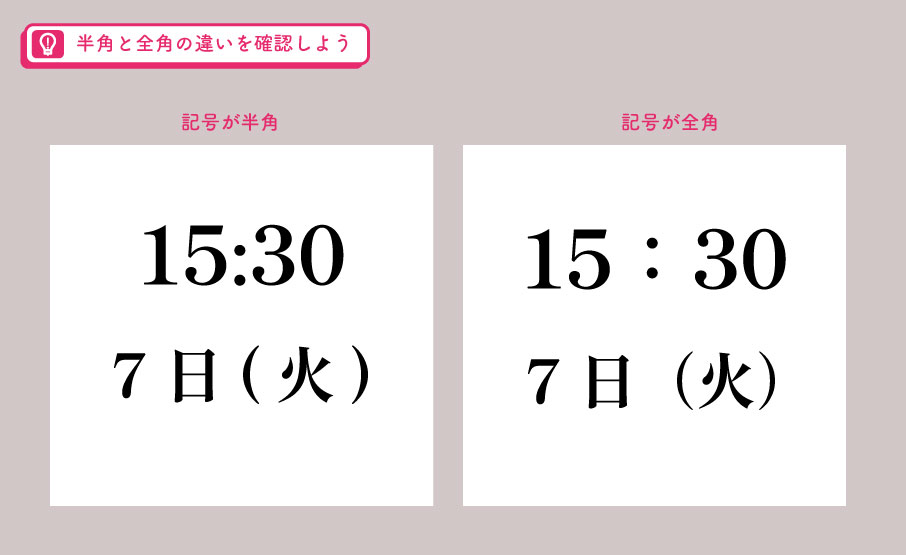
何が変わるのか?ということなのですが、まずは同じ数字でも、数字の前後の「アキ」が微妙に違います。
また、フォントによって、見た目がまったく変わってしまうものもあります。
全角だからといって見た目が大きくあたるフォントもあれば、なぜか細長く小さくなってしまう全角数字も存在したりするのです。
それから気にすべきポイントは「可読性」。
「1(いち)」と「l(える)」、「0(ぜろ)」と「O(オー)」など、フォントによっては見間違えるものもありますので、全角にしたとき、半角にしたとき、の、見た目がどう変化するかなどは確認しておいた方がいいでしょう。
そういうわけで、まずは「英数字はすべて半角で」などと、ルールを決めます。
それからフォント選びの際に、可読性の高いフォントを選ぶことも重要です。
特に英数字には欧文書体を選んであげるなど、フォントを組み合わせて使うこともオススメします。
また、よく、「どんなフォントがオススメですか?」と聞かれますが、使用しているOSや環境、有料・無料によって使えるフォントが人それぞれですので、まずは自分のPCの中に入っているフォントをじっくり見比べるところからはじめてみましょう。

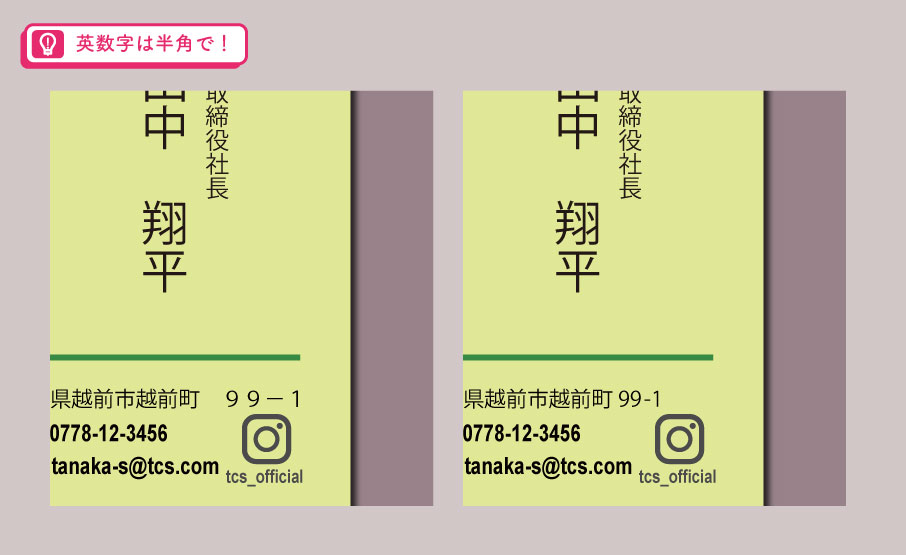
そういうわけで、今回の名刺では、「99-1」をすべて半角に統一しましょう。
記号の使い方
()「」などの括弧や、「:」「;」などの記号類もよく見てください。
同じフォントでも、全角と半角で、見た目が違ったりします。

一般的には、全角の記号「:(コロン)」は文字の中央に入力されますね。
ただし、前後にじゅうぶんすぎるほどの「アキ」が生じますので、カーニングで詰める必要があります。
そして今回の名刺で気になったのは、「99-1」の「-」の部分です。
よく混同されるのが、「-(ハイフン)」「-(マイナス)」「―(ダッシュ)」「ー(長音記号)」です。
それぞれの記号の意味が違いますので、ここで改めて確認をしておきましょう。
「-(ハイフン)」 前後の文字や数字の固まりをつなげる際に使用する
「-(マイナス)」 正負や計算の際に使用する
「―(ダッシュ)」 サブタイトルなど、丸括弧()の代わりに使用する
「ー(長音記号)」 母音を伸ばす表現に使用する
「99-1」は番地ですので、「前後の文字や数字の固まりをつなげる」に該当します。
ハイフン記号でつないであげると良いですね。
ところが、全角で入力すると、たくさん候補が出てくるので迷ってしまいますよね。
ハイフン記号に関しては、半角で入力するようにしています。
ただ入力するだけでは前後のアキが気になってしまうので、もちろんカーニングは必須となります。
文字の長体
「むやみに長体・平体は使わない」
私は特別な理由がない限り、なるべく長体・平体は使わないようにしています。
その理由は、私は学生時代にタイポグラファー(文字に精通したデザイナー)から指導を受けており、その彼が「長体・平体は使っちゃいけないよ。なぜなら、一文字一文字、文字を作るデザイナーが一番美しいと考えて設計しているんだから!」と、日ごろ口酸っぱく言っていたからです。
それからその後、実務を通しても納得するものがありました。
以下の図を見てください。

名刺内の電話番号とメアドの部分ですが、長体がかかっているものとかかっていないものです。
比べてみて、どうでしょう。
読みやすさ、文字の美しさを見てください。
やはり、長体のかかっていない方が、のびのびと読みやすいように見えませんか。
特に日本語や明朝体だと、長体で変形した文字の崩れは顕著で、文字の太さが変わってしまったりするのです。
ですから、なるべく特別な理由――文字が入りきらないとか、変形されたデザインにしたいとか――がない限り、文字の比率は100×100%で使用するようにしましょうね。
最後に…
今回は、「文字」に注目してお話をしました。
特にハイフンの違いなどは、デザイナーであってもそんなに気にしない人もおられると思います。
また、かくいう私もまだまだ勉強中です。編集中に迷うこともしばしば。
どこか写植などできる工場か、フォントづくりができる会社に修行に行けたらどんなに幸せでしょう…!
次回はいよいよシリーズ最終回。
「データの作り方」についてお話していきますね!おたのしみに!
デザイナーズワークショップについて告知
近日中に新規で「Illustrator・Photoshop経験者向け オンライン・グループレッスンで学ぶデザイナーズワークショップ」スタート予定しております。
開催は全6回・3日間で約2作品オリジナル作品を制作します!
内容は課題制作作品を提出・発表し、デザイナーからフィードバックやアドバイスを受けることで、デザイン力アップを目指します。ポートフォリオ制作の作成のサポートや面接時に役立つプレゼンテーション技術も学ぶことができます。皆様のご参加を心よりお待ちしております。
※内容は多少の変更がある場合がございます。