

こんにちは! Shinobuです。
普段はグラフィックデザイナーやPCの講師として活動をしています。
みなさん、こんにちは!
「上達ポイントがまるわかり!デザイン初心者がはじめて作った名刺をデザイナーがチェック!」と題しまして、3回連続のシリーズとして、記事を書いております。
第1回は「バランス」について。第2回は「文字」について。そして最終回の第3回では「データの作り方」について。
今回は第3回目の「データの作り方」がテーマです!
これまでのシリーズについては、以下から読むことができますよ。
Winスクール受講生さんのご紹介
まずは、今回名刺を作ってくださった受講生さんのご紹介です。
Winスクール受講生の山口英伸さん(リスキリング事業:Web&映像デザイナー養成講座受講)に、名刺を作ってもらいました。
わたくし本間が、山口さんの制作された名刺について、チェックをしていきます。
今回の名刺のペルソナとなる主人公の名前は「田中翔平」さん。福井県越前市の「田中洋服店」の3代目を務める若手の社長です。
詳しいペルソナ設定は、第1回の記事「バランス編」で読むことができますよ。
色の設定
編集ソフトを使い始めの人が、自分で気が付きづらいポイントとして、色の設定があります。
レイアウトを組む際の醍醐味のひとつとして色選びがありますね。あれこれ配色を考えるのは、楽しい時間です。
その際、カラーパネルを操作しながら色を決めることになると思います。
…が、ちょっと待った!
カラーパネルから色を選ぶ際に、まずは確認をしてほしいことがあります。
それは、「いまから作るものはRGBで作るべきか、CMYKで作るべきか」ということです。
答えはすでに新規作成の時点で決まっているはずですので、改めて確認をしてほしいということです。
モニタ用ならRGB、印刷物ならCMYKで作りますから、使用するカラーパネルも同一にしてください。
特に印刷物を作成する際には、さまざまな注意が必要となります。
文字の黒色はK100のみ
それでは、名刺を確認していきましょう。
まず確認すべきは、文字の色です。
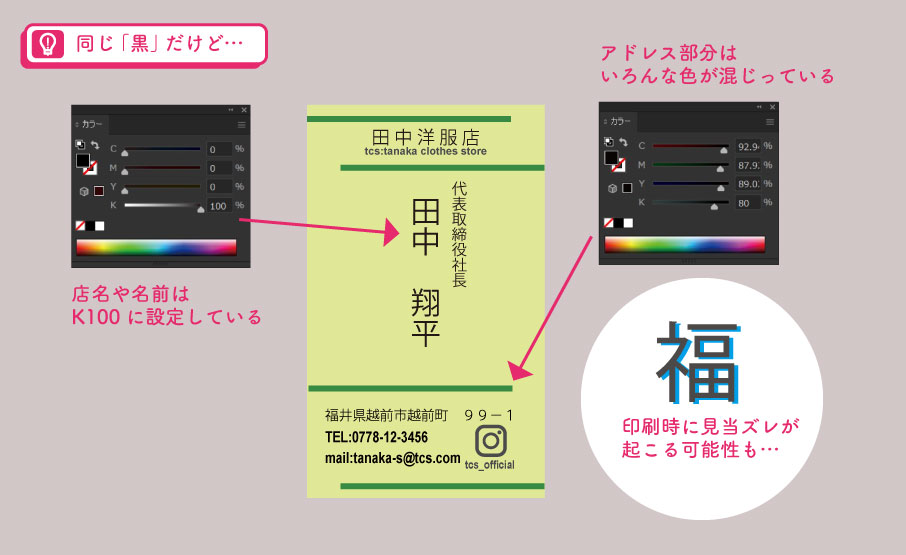
データでぱっと見は「黒」なのですが、一つひとつの文字の色を確認すると、今回は2パターンあることが判明しました。
一つは「K100のみ」の黒。そして、もう一つは「CMYK全部のせ」の黒。でした。

山口さんは、「黒文字はK100」ということは意識されていたようなのですが、おそらくなんらかの理由で、アドレス部分を作る際に色が変わってしまった可能性があります。
わかっていても、気が付かないうちに色が変わってしまうことは、もちろん私もあります。
ですから、最終的に色のチェックが必要なのですね。
さて、どうして黒文字は「K100」にしないといけないか、ということについて解説します。
図の右下に「福」の字を例に示しましたが、「見当ズレ」という現象が起こってしまうからなのです。
見当ズレは、特に細い文字や線などを描画し、黒を表現する際に、「K」以外の他の色が混じった色を設定した場合に起こります。絶対起こるというより、起こる可能性が高くなるんです。
印刷は、一つのカラー印刷を刷る際、CMYKの4つの版を同じ位置に刷り上げます。
あまりに細い線は、いくら高性能・高技術を持ってしても、物理的にズレてしまう可能性があるということです。
特に細い文字などで見当ズレが起こってしまうと、色が例えば青色に偏って見えたり、形がダブってしまうので読みづらくなってしまったりします。
ポストに入っているビラや、街で配られている案内パンフなど、見当ズレが生じているものを見かけることもありますから、日ごろから意識して見てください。
断捨離
データを作る際は、究極にミニマリストの精神を心がけてください。
急に何の話だよ!って感じなのですが、もう少し前置きを聞いてください。
私は学生時代まで、とにかく整理整頓のできない人間でした。学生時代の個人のデスク上に、お気に入りのぬいぐるみやフィギュアや雑貨などを並べまくって、それはそれは賑やかにしていました。
データの整理もできないので、「あれがない、これがない…」ということは日常茶飯事。
もちろん、自室も汚部屋でした。
整理整頓ができるようになったのは、社会人になってから。
会社ではデータの整理の仕方などがきちんと決まっていますので、ルールに則って整頓していきます。
職場でそういったルールを守っていけるようになると、プライベートでも片付けができるようになりました。
…さて、前置きが長くなってしまいましたが、ここで私がみなさんにお伝えしたかったのは、「不要なデータは削除!必要最低限でデータを作成!」ということです。
それでは、名刺を確認しましょう。

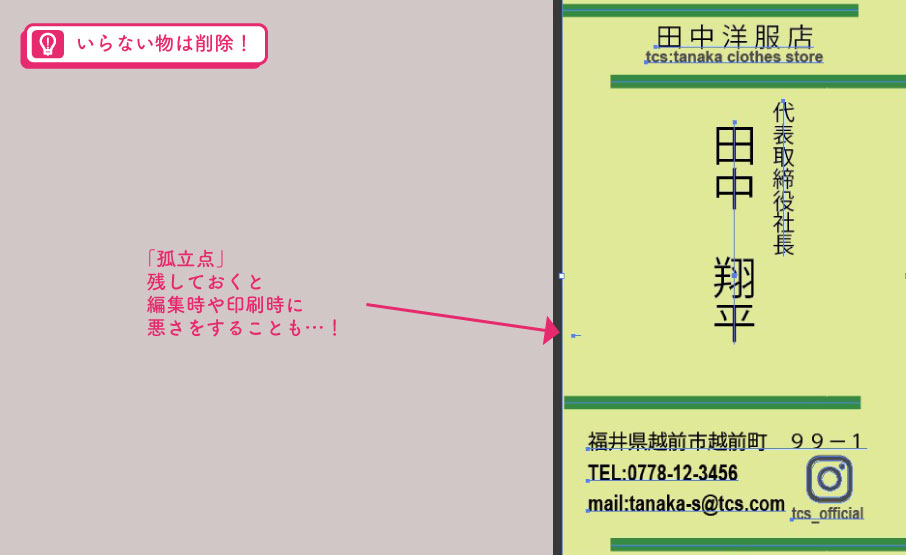
ソフトを使い始めのころに、よく見かけるものですが、図中の「孤立点」と指し示している部分。
こちらは、文字ツールをクリックして入力せずに放置された空っぽの点です。
ほかに、ペンツールなどを持っている際に、画面上をクリックしてなにも描画せずにやめた時にも残る点というのもあります。
こういった空っぽの点のことを、「孤立点」と呼んでいます。
この孤立点の何がアカンのかというと、まずは編集時です。
選択しない限り、そこに何もないように見えるので、その場に何もないと認識したまま触ってしまったりなどし、意図しない操作になってしまうというトラブルを引き起こします。
次に、印刷時。
このデータを印刷屋さんに入稿してしまうと、こちらも、まれに意図しないトラブルを引き起こす原因となります。印刷位置がズレたりなどですね。
ですから、データが仕上がった際には必ず孤立点がないかどうか確認をしてください。
全選択(Ctrl【Command】+ Aキー)でも孤立点を発見することもできますが、もっとわかりやすく処理できる方法もありますのでご紹介します。

メニューの選択> オブジェクト> 孤立点 をクリックしてください。
すると、孤立点の部分だけが選択されます。そのままBackspaceなどで削除しておきましょう。
塗り足し

印刷物を入稿する際に、必ず必要となるのが「塗り足し」です。
はじめは数値が覚えられずにごちゃごちゃしますが、たくさん作って徐々に慣れていってくださいね。
特別な理由がない限り、一般的には塗り足しは「4辺・各3mm」となります。
変形パネルでは「四則演算」が使えます。変形パネルを使った塗り足しの作り方は以下のとおりです。
1)基準点を中央にしておきます。
2)「現在のサイズ+6」を入力してください。
これだけです。
基準点を中央に設定すると、左右・上下に範囲が伸縮しますので、「+6mm」すれば良いということです。
あとは「トンボ(トリムマーク)」を、仕上がりサイズで作ってください。
塗り足しやトンボについては、どうしても編集する側だと必要性などのイメージが湧きづらいものですが、印刷時に必ず必要となるものです。
印刷のしくみについては、また別の機会でお話ししますね。
最後に…
今回は、「データの作り方」に注目してお話をしました。
パソコンは便利なので、なんとなくできているような錯覚に陥ってしまいますが、パソコンが使えるからデザイナーになれるわけではありません。
目的やゴールに合ったデータを作れてこそなのです。
しっかりと意識をして身に着けていただければと思います。
さて、今回で名刺シリーズは終了です。いかがでしたでしょうか。
ここまで読んでくださったみなさま、本当にありがとうございました。
だけど、私が記事を書いている間にずっと思っていたことは…
「まだまだ何も伝えきれてない!」ってことです!
スキルを身に着けるには、インプットとアウトプットで1セットです。
今回記事作成にご協力いただいた山口さんのように作品を作ったり、実践をとおしてアウトプットをしてください。
最後になりましたが、名刺づくりにチャレンジしてくださった山口さん、ありがとうございました!
なにより楽しんで取り組まれていたのが良かったなぁと思いました。
これからも楽しいこと、得意なことをどんどん伸ばしていきましょう!
デザイナーズワークショップについて告知
近日中に新規で「Illustrator・Photoshop経験者向け オンライン・グループレッスンで学ぶデザイナーズワークショップ」スタート予定しております。
開催は全6回・3日間で約2作品オリジナル作品を制作します!
内容は課題制作作品を提出・発表し、デザイナーからフィードバックやアドバイスを受けることで、デザイン力アップを目指します。ポートフォリオ制作の作成のサポートや面接時に役立つプレゼンテーション技術も学ぶことができます。皆様のご参加を心よりお待ちしております。
※内容は多少の変更がある場合がございます。