![[現役デザイナーが教える!印刷の基礎知識]はじめての入稿!塗り足し?トンボ?どうして必要なの?](https://info.winschool.jp/wp-content/uploads/img_00-105-840x515.jpg)

こんにちは! Shinobuです。
普段はグラフィックデザイナーやPCの講師として活動をしています。
印刷屋さんへ入稿する前に、やることや気を付けることが意外と多くてビックリしている方、いませんかー!?
ネットで簡易的に入稿ができるようになったとはいえ、説明書きを読んでもつまづくことがあったり、これでいいのかなって不安になったり…。
入稿準備は、デザインデータに直接関係のないことのように思えるのですが、印刷屋さんにとっては、とても重要なこと。今回は印刷会社に勤めていた私が、印刷の工程の解説を交えて入稿準備の必要性をお話ししていきます。
大切に作ったデザインデータを正しい状態で印刷屋さんに渡して、無事に完成させましょう!
それではまず最初に、トンボと塗り足しの定義をおさらいします。
トンボとは
トンボとは、紙を断裁する際に使われる目印のことです。
また、製版時にも、版がずれないように位置合わせ(見当合わせ)のためにも使われます。

通常、家庭用のプリンタなどで印刷をすると、例えばA4ならA4サイズの紙をプリンタにセットし、印刷をしますよね。
ところが印刷会社では、とっても大きな紙に同じデザインデータを並べてから刷ります。
刷り上がった紙を最終的に断裁機というギロチンのような大きな刃がついた機械でいっぺんに切ります。
そしてようやく仕上がりのサイズとして印刷物ができあがる、ということなのですが、最終的に断裁機で断裁する際に、トンボが目印となります。
また、印刷機に版をセットする際にもトンボは重要で、版がずれないように確認するために使われます。
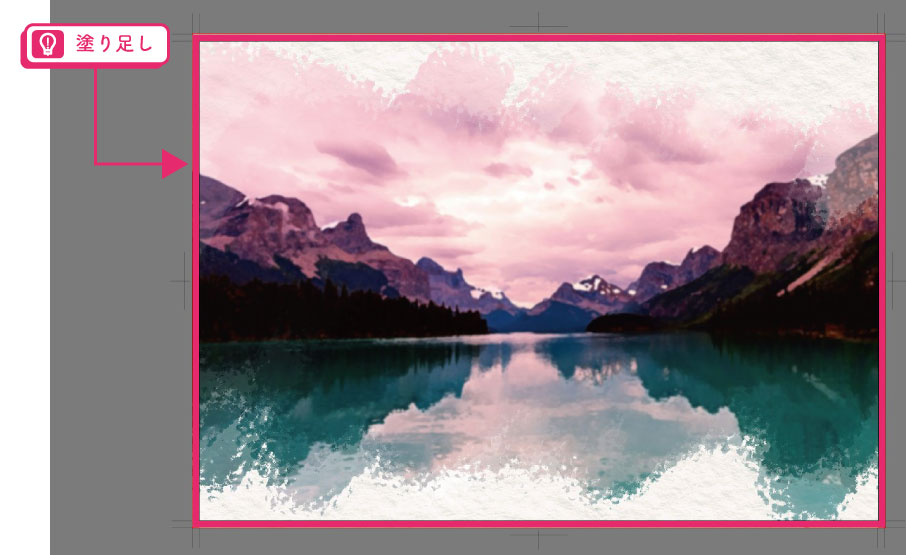
塗り足しとは
塗り足しとは、仕上がりサイズより少し大きめに背景を拡大して作られた領域のことをいいます。
「断裁ずれ」を防ぐために作ります。
特別な理由がない限り、四方3mm大きめに作るのが一般的です。

印刷のしくみ
それではここからが本題。印刷のしくみを解説しますので、どういったシーンでトンボや塗り足しが必要になってくるかを説明しますね。
まず、私たち編集者がデザインデータを印刷屋さんに入稿すると、版を作る作業に入ります。
印刷機は版画のしくみに似ていて、版の板がCMYKの4色分あるイメージです。
この版の板は実際にはアルミ製で、作ったデータがCMYKの4つの版に分けられます。

デザインデータを版に焼きこむことは、なかなかコストがかかりますので、仕上がりよりも大きな紙にたくさん並べて一度に印刷をしてしまうという手法がとられているのですね。
このことから、印刷枚数が増えれば増えるほど、1枚あたりの単価が安くなっていきます。
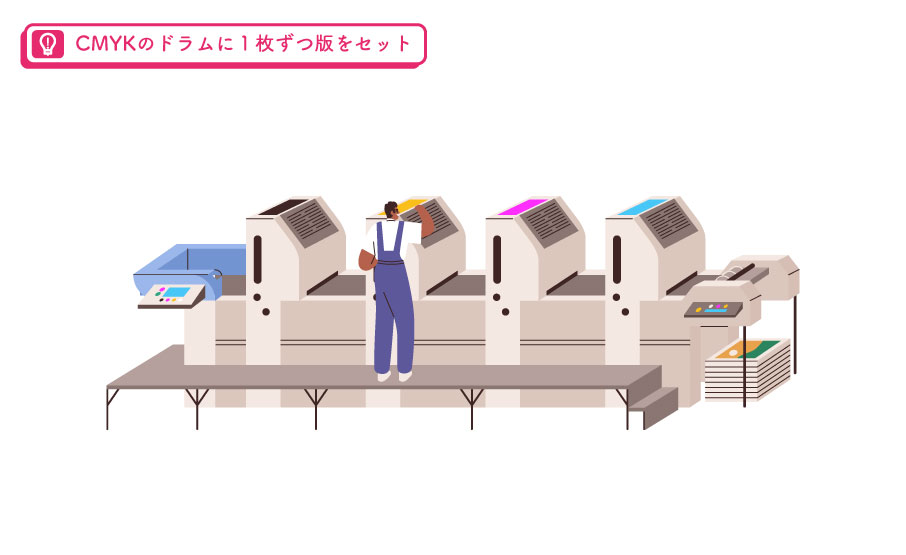
仕上がった版は、印刷機にセットされます。
CMYKそれぞれのインクのドラムがあり、印刷用紙はK→C→M→Yの順番で刷られていきます。

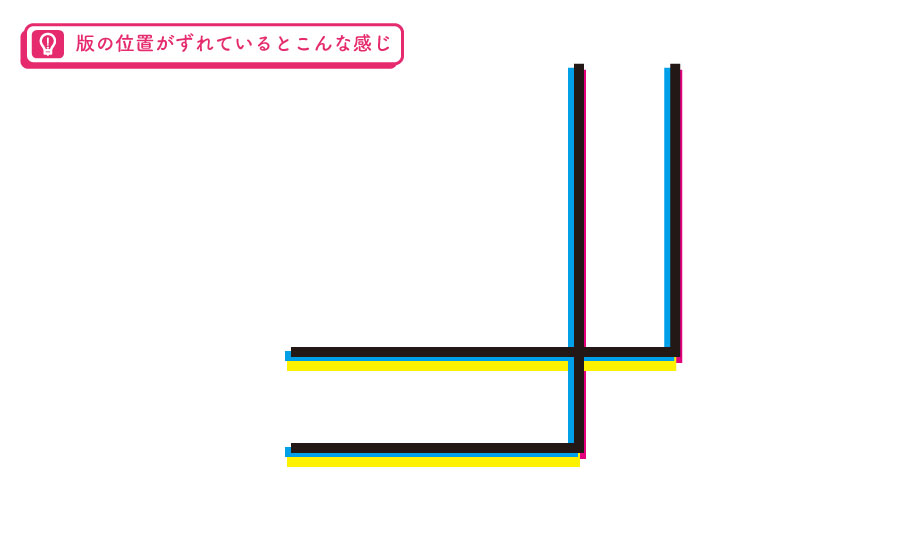
この時、一つのデータを印刷するのに版の位置がずれると困りますよね。
そこでトンボの登場です。トンボの位置を見て、それぞれの版がずれていないかどうかをチェックし、ずれていたら微調整をおこなう、ということをやっています。
印刷された大きな紙は、最終的に断裁機にかけられます。
この時に目印となるのが、またまたトンボです。

そしてここでスイーツのミルフィーユを想像してほしいのですが、ミルフィーユをナイフで切る時、どういうことが起こりますか?
斜めにくずれていきますよね?
実際、微妙ながらも、この断裁時にもそのような現象が物理的に起こっています。
何百枚と重なった紙を、一度に切っていくわけですから、上に重なった紙と、下に重なった紙、まったく同じ位置で切れているとは限りません。

もしここで塗り足しがなければ、紙の色、すなわち白が端に見えてしまい、「思ってたんと違う」ものができてしまいます。
塗り足しは、きちんと紙の端っこまで想定していたレイアウトを再現するために必要なセーフティゾーンだといえますね。
いかがでしょうか。
トンボと塗り足しの重要性、伝わりましたか?
印刷の工程を意識すると、どうやってデータを作るべきかがだんだんわかってくると思います。
それでは次に、解像度について解説しますね。
印刷用の解像度って…
印刷物の解像度は300~350dpiということは基本的な知識です。
「それはできてるよ~、オッケー👌」という方。
Photoshopで画像を350dpiに変更し、Illustratorに貼り付けて…
そのあと、Illustratorで拡大・縮小していませんか?
そうです、しましたね?
その画像、すでに解像度変わってます!
ほんま、ほんま!
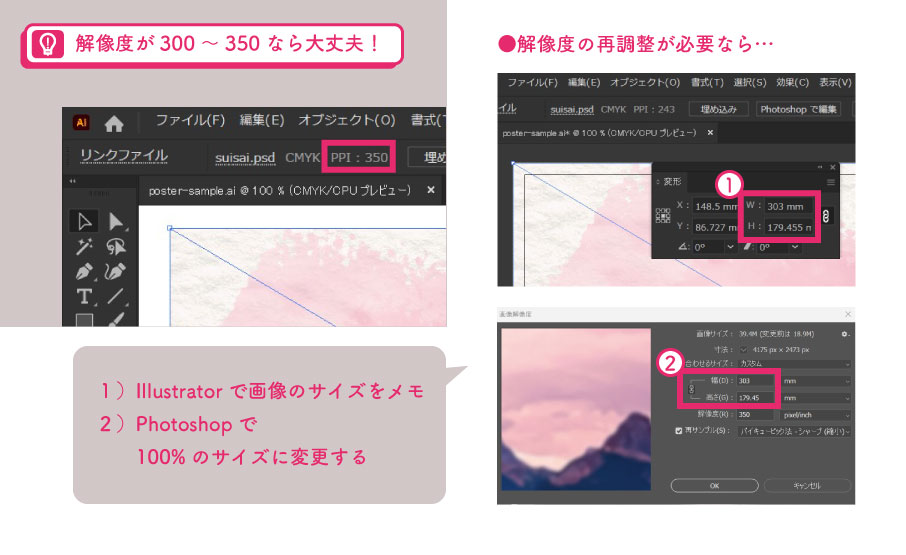
では、Illustratorでの解像度の確認方法をお伝えしますね。
貼り付けたデータを選択した状態にし、コントロールパネルを見てみましょう。

ここ! ピンクで囲った部分です。
解像度が書いてありますね?350dpiだったらOKですが(300~350dpi内であれば問題ありませんが、私は350dpiと決めています)、それ以外なら対応が必要です。
W・Hのサイズをメモしておいて、Photoshopで改めて縦横サイズを設定してあげてください。
そうなんです。
使用する100%の縦横サイズかつ350dpiの画像をIllustratorに貼り付ける必要があるんです。
いま一度、確認してみてくださいね。
ちなみに「ppi:〇×〇」という表示になっている場合は、縦横の比率が変わっています。
画像の比率は決して変えてはいけませんので、改めて貼り付け直してください。
便利な生成AI
YouTubeの動画やSNS、アプリなどではすでにおなじみの生成AI。
その場でイメージ通りの画像が作成できることから、お手軽に使えそうな雰囲気がありますよね。
一方で注意しないといけない点もあります。
- 著作権
- 生成時に入力した情報の漏えい
- 利用回数の制限
- 現実にあるものは生成しづらい
著作権についての注意はよく耳にすると思います。使用するAIが、どこから学習しているのかということを確認しないといけません。サービスを利用する前に、しっかり確認をしておきましょう。
また、生成時にも注意が必要です。
AIにテキストや画像を読み込ませて画像生成を行うため、データをアップする際は気をつけてください。
サービスによって、利用回数の制限が設けられているものがほとんどですから、利用回数も確認を。
それから、現実に存在するものの生成は、難しいといえます。
例えば下の図は、Adobe Fireflyで「東京タワー」と入力して作成した結果です。

キーボード…?なんかのボタン…?
とにかくタワーでないことは確かですね。
また、イメージしたものを生成するには、プロンプト入力にも慣れておく必要があります。
サービスによって、プロンプト入力とその画像が紹介されているページを確認することができたり、専用のコミュニティを利用したりすることができます。
世界中の人が、どのようなプロンプトで画像を作ったのか、学ぶことができるのですね。
とても便利なツールではあるものの、まずは人間である私たちが使い方を学習する必要がありそうです。
最後に…
私は新卒で印刷会社に就職しましたが、はじめは入稿されたデータを、製版できるような正しいデータに修整するという作業をしていました。
中には毎度カオスなデータを渡してくるデザイナーさんがいて、その方のデータを触るのが本当に怖かった思い出があります。
※きれいなデータを作らないとどうなるかという視点でお読みください。
デザイナーこそ正確なデータを作るはずだと思い込んでいたので、かなりショッキングだったわけですが、とにかくIllustratorのアートボードのまわりに、いらないものが散らかりすぎていたので、必要なものだけを慎重に取り出して製版用のデータを作るのは神経を使う作業でした。
とはいえ、私も生粋のおっちょこちょい。
必要なオブジェクトを消してしまったり、いらないものを残してしまったりして、事故発生→始末書ということをやっていました。
そうなんです。印刷会社側の責任になるんです。世知辛いですね。
当時の私は、事故の分だけお給料から引かれるのではないかとブルブル震えていました…。
そういうわけで、きちんとした入稿データをつくれないと、誰もハッピーになれない!ということなんですね。
現在は、印刷会社側がデータを必要最低限しか触らなくてもいいように、PDF入稿ができます。
自分なりのチェックリストなどを作って、正確なデータを作って入稿作業を行いましょう!