

こんにちは! Shinobuです。
普段はグラフィックデザイナーや講師として、大阪を中心に活動をしています。
AfterEffectsにおいて、テキストアニメーションは基本中の基本。
今回はAfterEffects(AE)を使用する上で、作成頻度の高いテキストアニメーションの作り方を「トランスフォーム」プロパティ以外で作る方法をご紹介したいと思います。
※わたしはMacでAfterEffects Var.24.6.4を使用しています。
アニメーター
テキストのアニメーションには、「アニメーター」と呼ばれる機能を使用します。
この機能はテキストアニメーションのための機能ですので、一文字ずつ文字を動かしたいという時に非常に便利です。
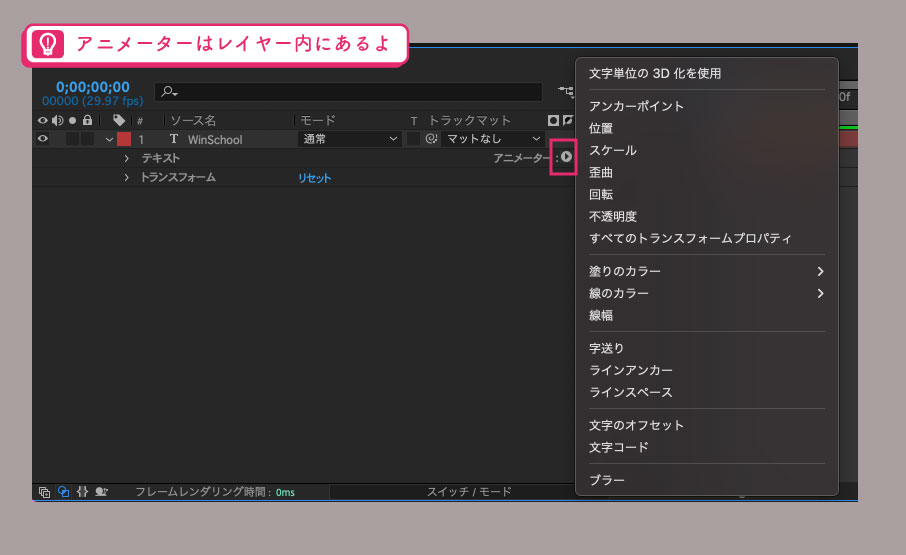
レイヤーの「トランスフォーム」プロパティから文字の位置を設定すると、レイヤーごと動きますが、アニメーターは文字ごとに動かすことができる仕組みです。 「アニメーター」はレイヤープロパティ内にあります。
「アニメーター」の右隣にある三角のアイコンをクリックすると、たくさんのプロパティが表示されますので、そこから必要な項目を選択し、アニメーターを設定します。

上から文字が降りてくるアニメーション(前半)
いまから作るアニメーションは、こちらです。
※ここでは文字の動きだけをチュートリアルで再現します。

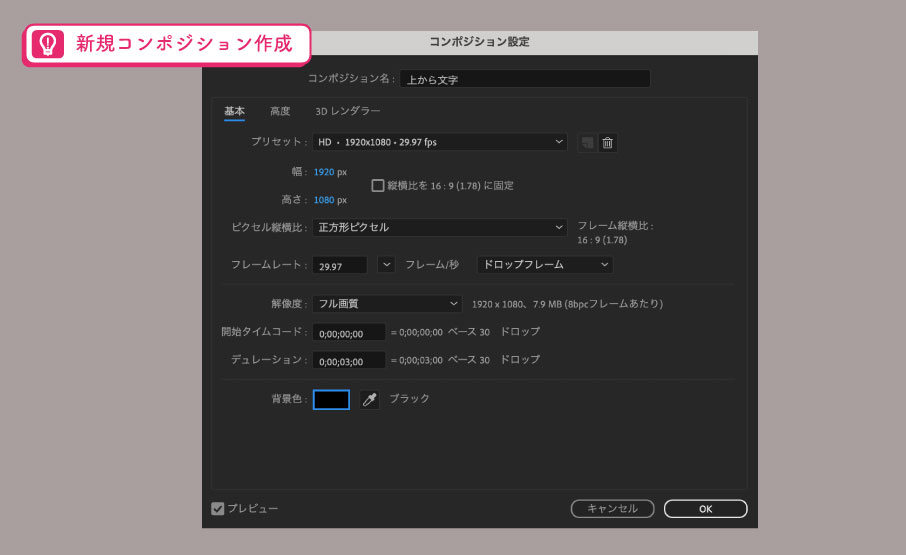
(1)新規コンポジションを作成します。
メニュー「コンポジション」>新規コンポジション を選択し、以下のように設定します。
コンポジション名「上から文字」
プリセット「HD・1920 x 1080・29.97fps」
デュレーション「0;00;03;00」(3秒)

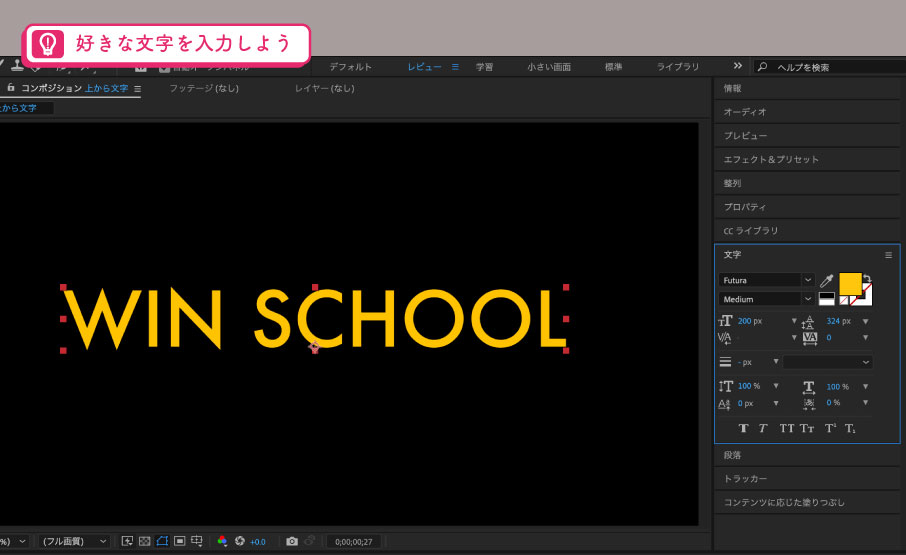
(2)文字を入力します。ここでは「WIN SCHOOL」で作ります。フォントの種類や大きさなどはお好みでかまいません。

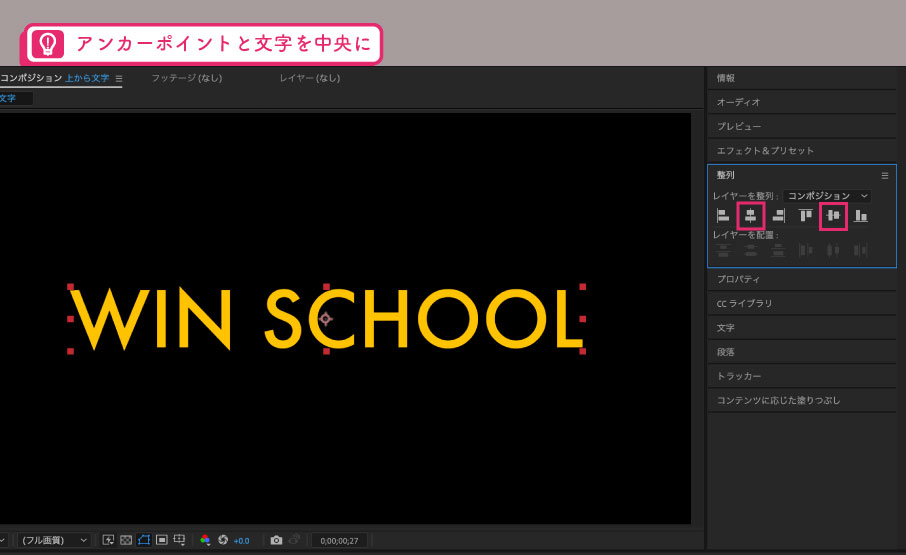
(3)アンカーポイントの位置を文字の中央に設定し(ショートカットキー【Ctrl+Alt+Homeキー】Macの場合は【Option+⌘+fn+←キー」】)、整列パネルでコンポジションの中央に文字をそろえておきましょう。

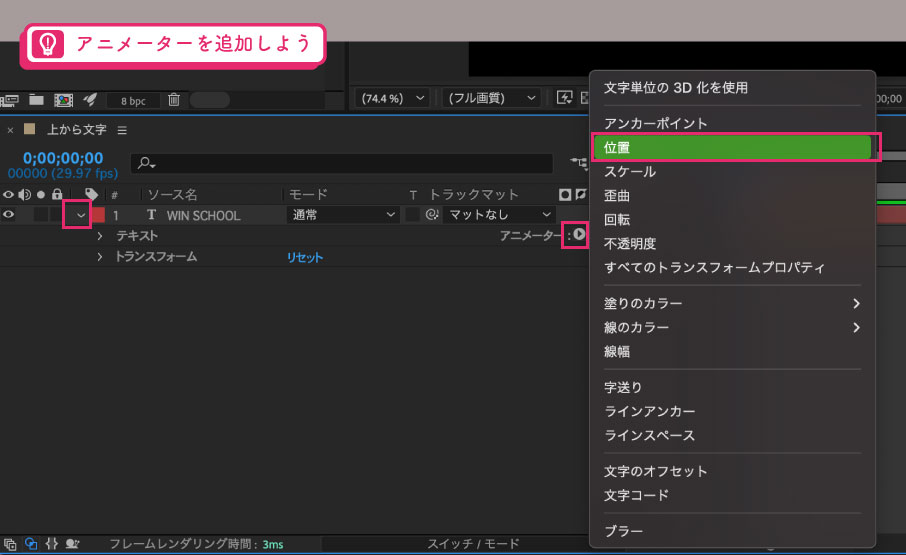
(3)テキストレイヤーを展開し、「アニメーター」の右側三角をクリック、「位置」を選択します。

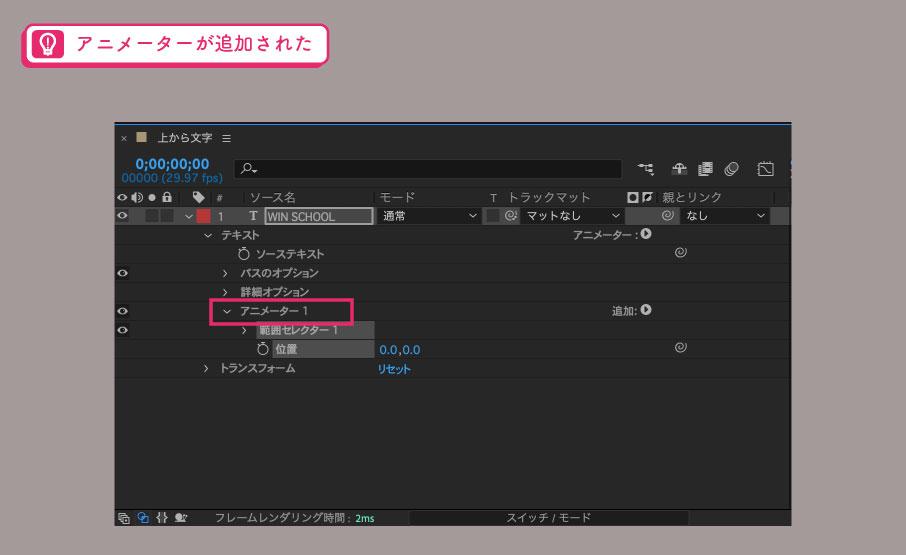
すると、「アニメーター1」というプロパティが追加されました。

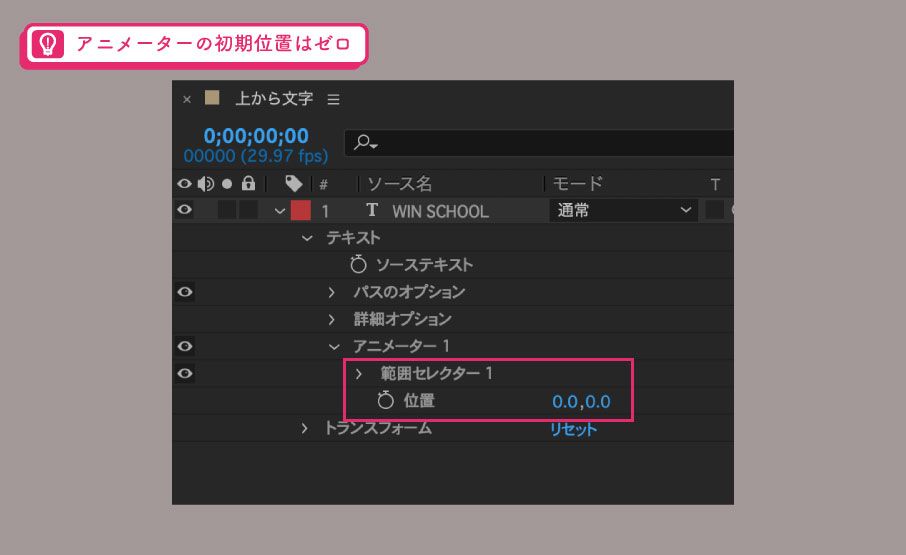
(4)「アニメーター1」の中には、「範囲セレクター1」と「位置」がありますね。
まず、「位置」を確認しましょう。
「位置」の値は、「0.0,0.0」となっています。X軸、Y軸ともに「0」ということです。
これまではコンポジションの中の座標を使って移動させていましたが、このテキストの位置が基準となっているということになります。

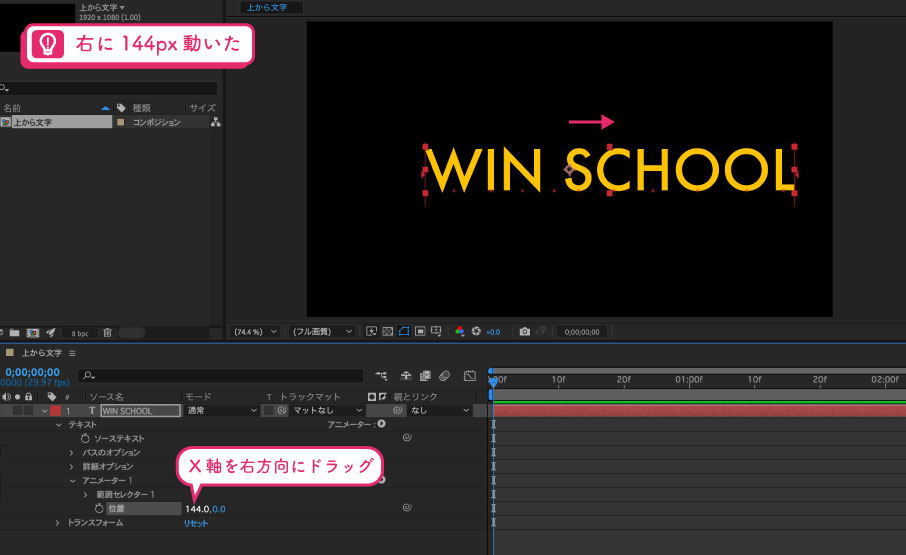
ここでは試しにX軸の値を右にドラッグさせてみました。
下の図では、テキストが元いた位置から右に144px動いたということになります。
位置を「0.0,0.0」に戻しておきます。

(5)では、文字にアニメーションをつけていきます。
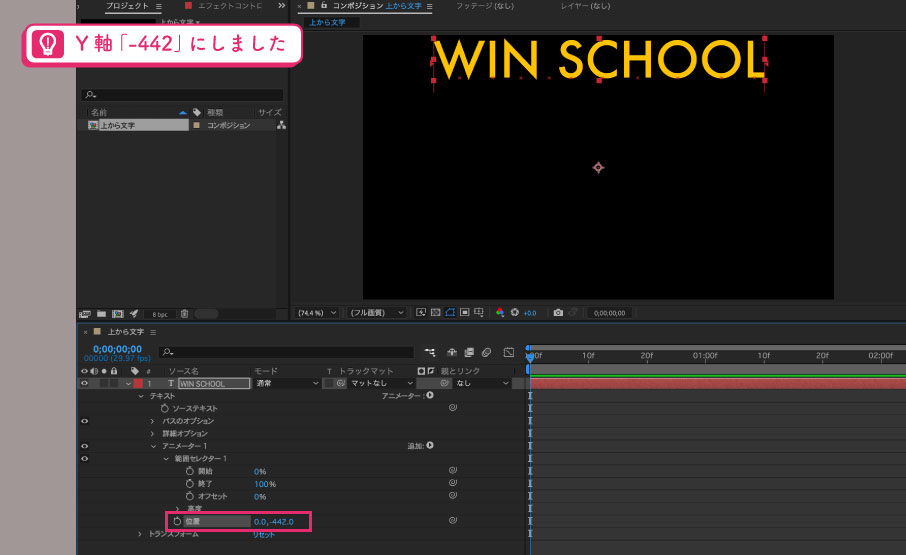
最初にいてほしい位置に文字を移動させます。
アニメーター内の「位置」のY軸の値を変更し、コンポジションの上部に文字を配置します。

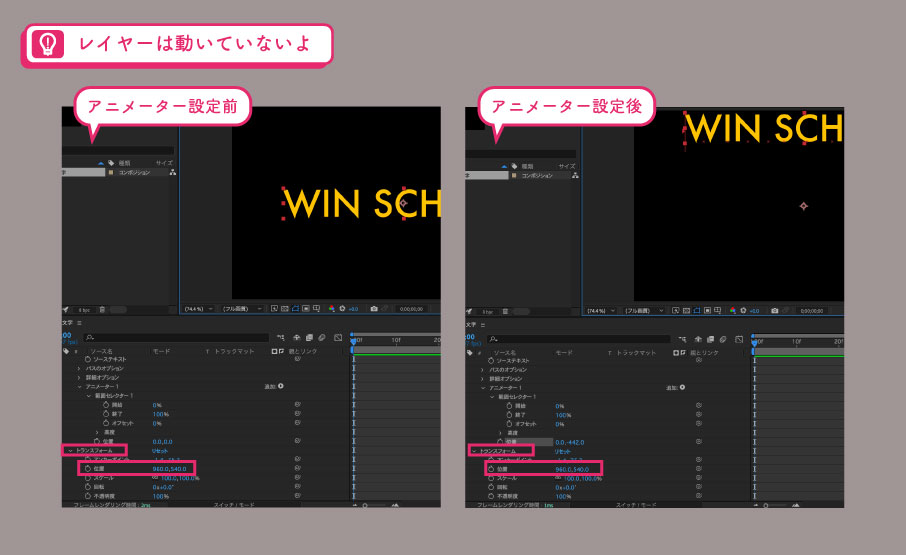
テキストレイヤーの「トランスフォーム」>「位置」を確認してみると、アニメーターの設定を触る前でも後でも、座標が変わっていないことがわかります。
アニメーターはあくまでもテキストを個別に動かす機能であり、レイヤー自体は動いていないのですね。

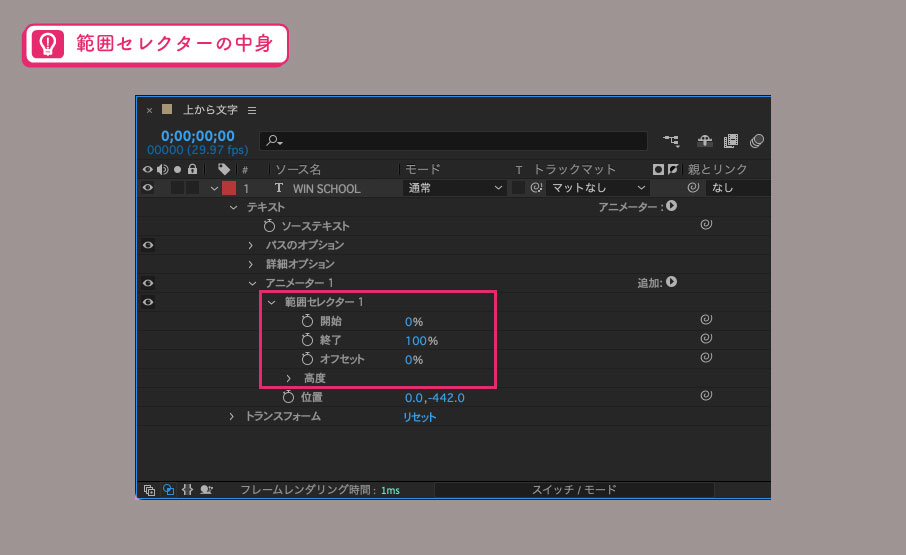
(6)次に、「範囲セレクター」を展開します。「開始」「終了」「オフセット」「高度」が表示されます。
アニメーターを使うにあたって、範囲セレクターの仕組みを理解しておく必要があるので、ここで解説をはさみます。

範囲セレクターについて
アニメーターでは、動かした位置から元の位置に戻るまでの差分で動きます。
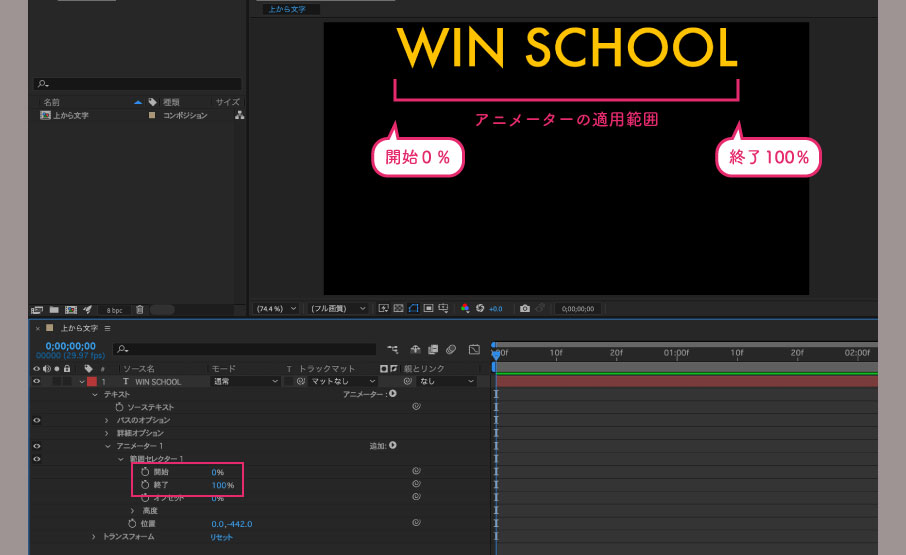
現在は「開始」が0%、「終了」が100%となっていますね。
これは、どこからどこまでの文字が、「位置」の影響をどれだけ受けているかの範囲を示しています。
「どこからどこまでの文字」というのは、「WINSCHOOL」という文字の範囲のことです。
今回の場合だと、「WINSCHOOL」という文字の長さを100%としたとき、開始位置0%は文字の先頭「W」の左側、終了位置100%は「L」の右側、テキストの端から端までが「位置」の影響を受けているということになります。
ですので、「WINSCHOOL」という文字がすべて上に移動しています。

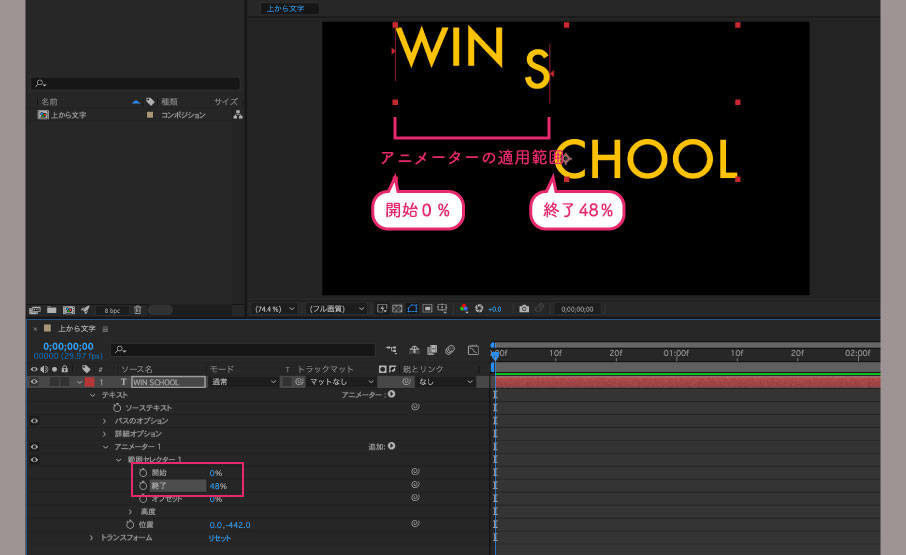
試しに、「終了」の値を動かしてみましょう。終了の位置が前方にスライドしていきます。
下の図では開始位置が0%、終了位置が48%となっているので、「WINSCHOOL」という文字の前方から48%の範囲まで「位置」の影響を受けているということになるので、影響を受けていない文字の後半は、元にいた位置まで戻ります。
「開始」と「終了」は、設定したプロパティの「適用範囲」といえます。

慣れるまでは「開始」や「終了」を動かさなくてもOKです。
ここでは「開始」0%、「終了」100%で進めていきます。
まず、今回のアニメーターで使用していくのは、「オフセット」という機能になります。
今回の場合は「開始」0%、「終了」100%としているので、「WINSCHOOL」という文字の長さが適用範囲ということになります。
オフセットは、「開始」と「終了」で指定された適用範囲はそのままに、位置を動かす…という仕組みになっています。ややこしいですね。
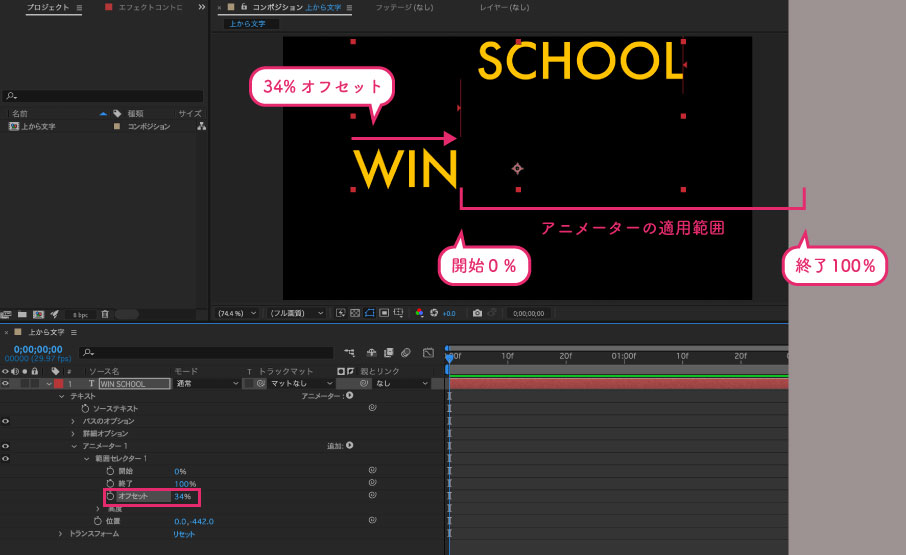
下の図を見てください。

①まず、適用範囲は文字の長さです。
②オフセットの値を動かすと、適用範囲がずれます。ここでは「34」%と入力したので、右に元の位置から34%オフセットしました。
「開始」や「終了」を触っても同じようなアニメーションをつけることはできるのですが、範囲を固定して自在にその範囲を動かすにはまずオフセットを設定するのがスマートです。
では、チュートリアルの続きに戻りましょう。
上から文字が降りてくるアニメーション(後半)
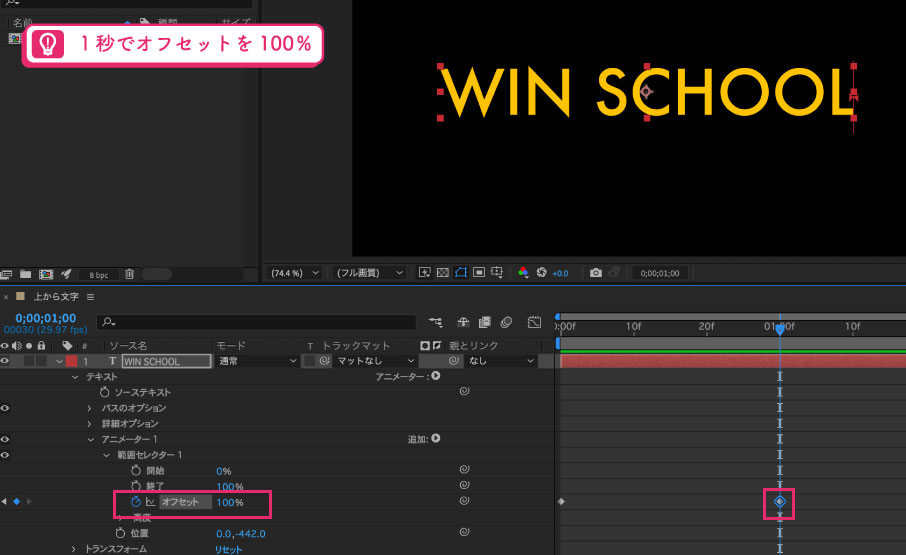
(1)上から文字が降りてくるアニメーションの続きです。
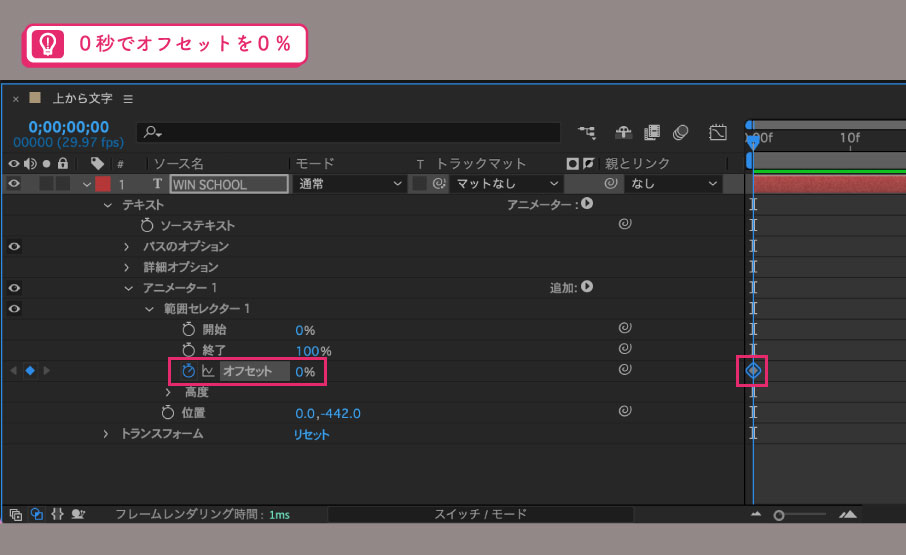
再生インジケーターが0秒にあることを確認し、「オフセット」のアニメーションをONにします。

(2)再生インジケーターを1秒に移動します。
「オフセット」の値を「100」%に変更したら、完成です!再生して、動きを確認してみてくださいね。

このような動きになっていればOKです!

だんだん現れるアニメーション
先ほど作ったテキストアニメーションに不透明度をプラスし、文字が降りて来つつもふんわり現れるというアニメーションにブラッシュアップしてみましょう。
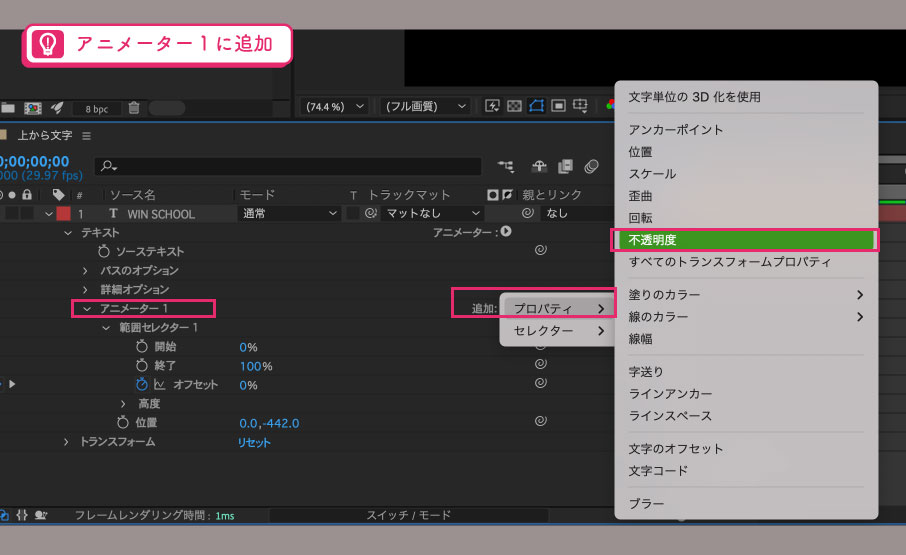
(1)「アニメーター1」>「追加」>「プロパティ」>「不透明度」を選択します。

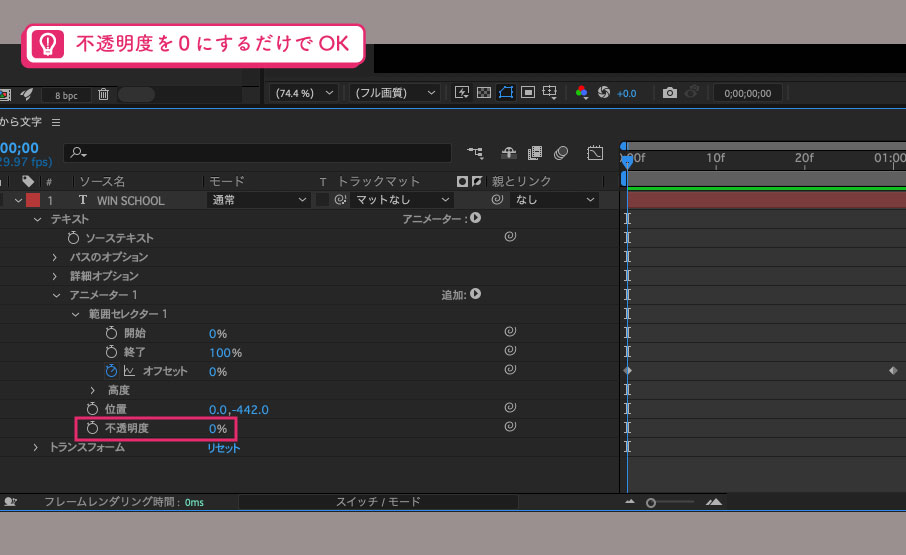
(2)「不透明度」の値を「0」%にすればOKです!
元はテキストが100%表示されている状態であり、先ほど設定した「オフセット」により「不透明度」の影響範囲の位置を設定していたので、追加したいプロパティがあれば、「アニメーター」から追加していけば良いのですね。

このような動きになっていればOKです!

バウンスするアニメーション
いまから作るアニメーションは、こちらです。
※ここでは文字の動きだけをチュートリアルで再現します。

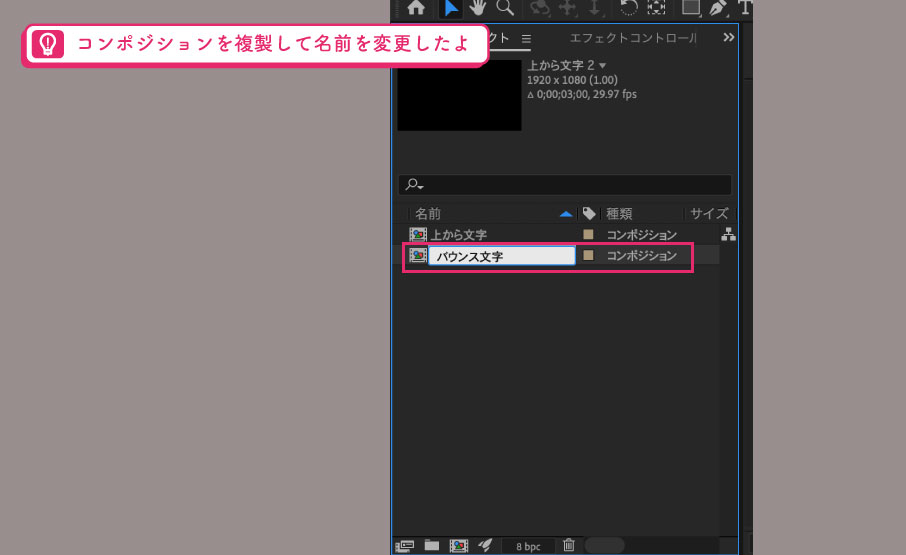
先ほど作った上から文字が降ってくるテキストアニメーションを流用して、ウェーブする、バウンスアニメーションを作ってみましょう。範囲セレクターの意味が、より理解できるようになりますよ。 (1)プロジェクトパネルの「上から文字」コンポジションを選択し、【Ctrl + Dキー】でコンポジションを複製します。
複製したコンポジションは、【Enterキー】を押して名前を変更しておきます。
ここでは「バウンス文字」にしました。

(2)「バウンス文字」コンポジションをダブルクリックします。
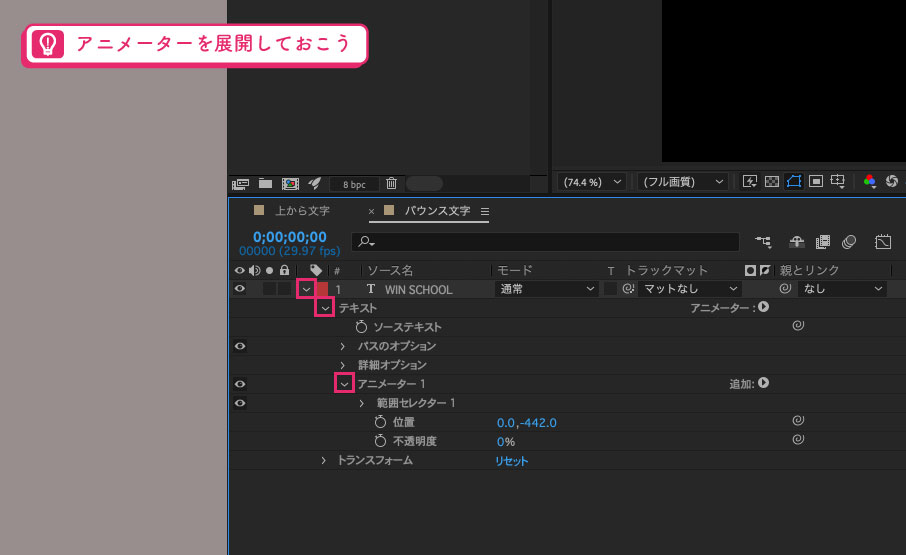
テキストレイヤー>テキスト>アニメーター1まで展開しておきましょう。

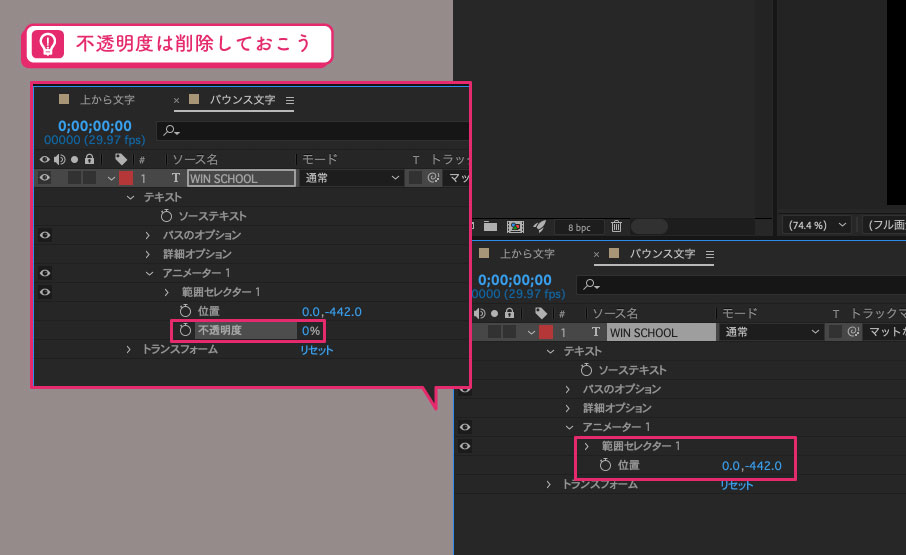
(3)不透明度は使わないので、削除をします。「不透明度」を選択し、【back spaceキー】でプロパティを消すことができます。

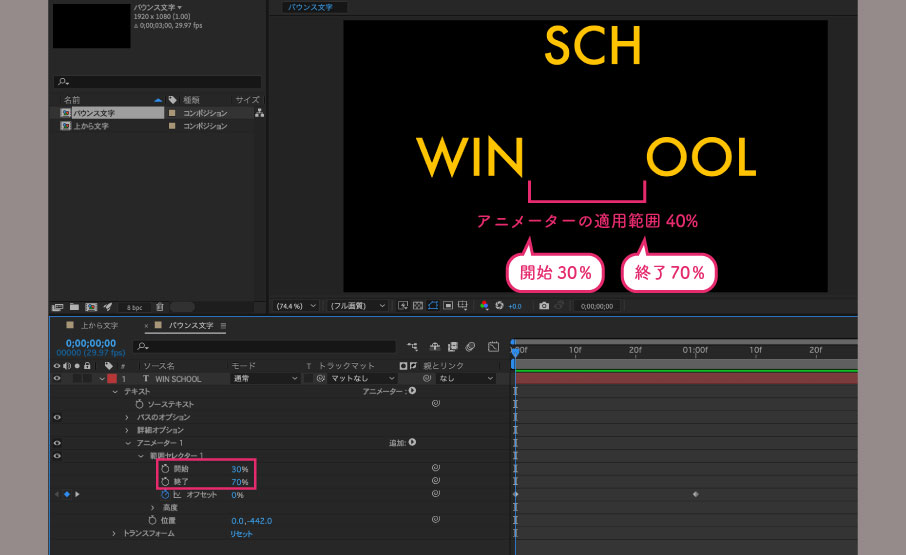
(4)「アニメーター1」を展開します。「開始」を「30」%、「終了」を「70」%に変更しましょう。
これで、文字のうち40%がアニメーターの適用範囲となりました。

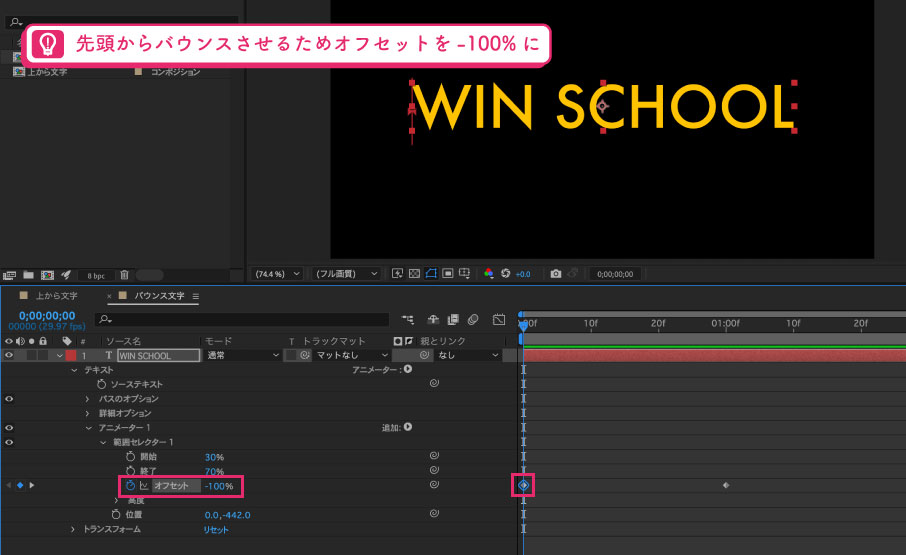
(5)再生インジケーターを0秒に移動します。「オフセット」を「-100」%にします。

(6)すると、40%の範囲を保ちながら文字が上にバウンスしてくれます。
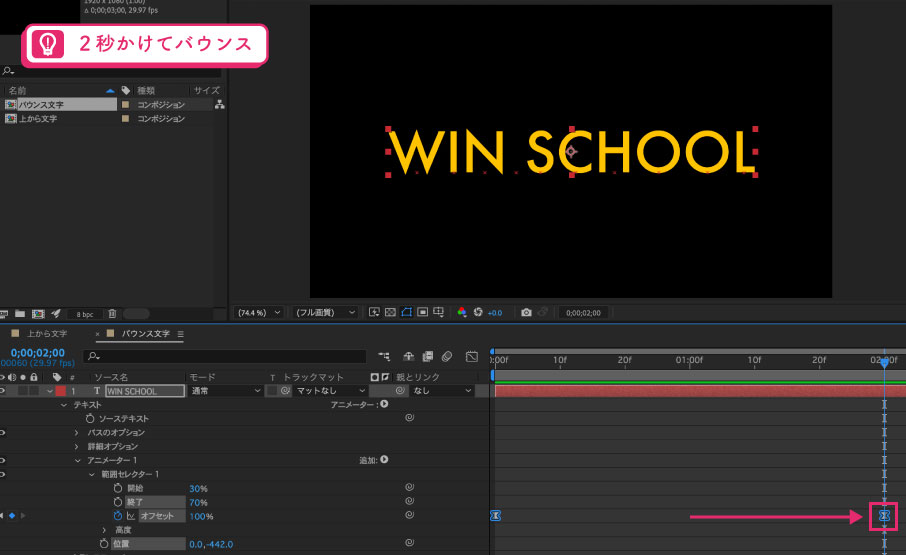
「オフセット」の1秒にあるキーフレームを2秒にずらしておきましょう。
さらに【F9キー】でイージーイーズをかけ、動きを滑らかにします。

完成例です。範囲セレクターと以前より仲良くなれましたか?

おわりに
いかがでしたでしょうか。
今回は、基本的なテキストアニメーションの仕組みについてご紹介しました。
範囲セレクターの仕組みを理解することに時間がかかってしまい、「アニメーターはむずかしいな」と感じる人が多い部分でもありますが、今回のチュートリアルで理解が深まったと思います。
さらに滑らかな動きをつけたりなどする場合は、「高度」などを使用する必要があります。
こちらについては次回の記事でご紹介しますので、引き続きそちらも読んでみてくださいね!






